我使用的监视器大小的@媒体规则(max-width:1920px)和我的CSS不起作用
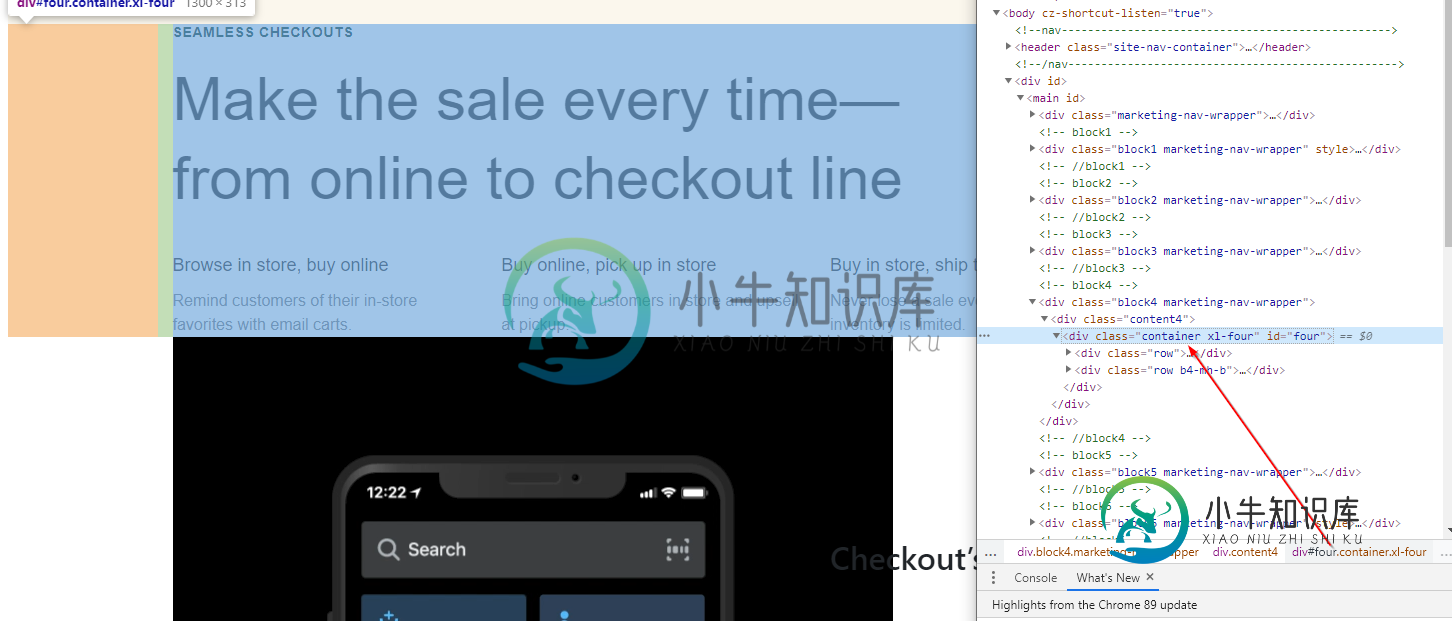
属性无法在监视器大小@介质上读取(最大宽度:1920px)

但当它变得更小的尺寸时,它就起作用了

共有1个答案
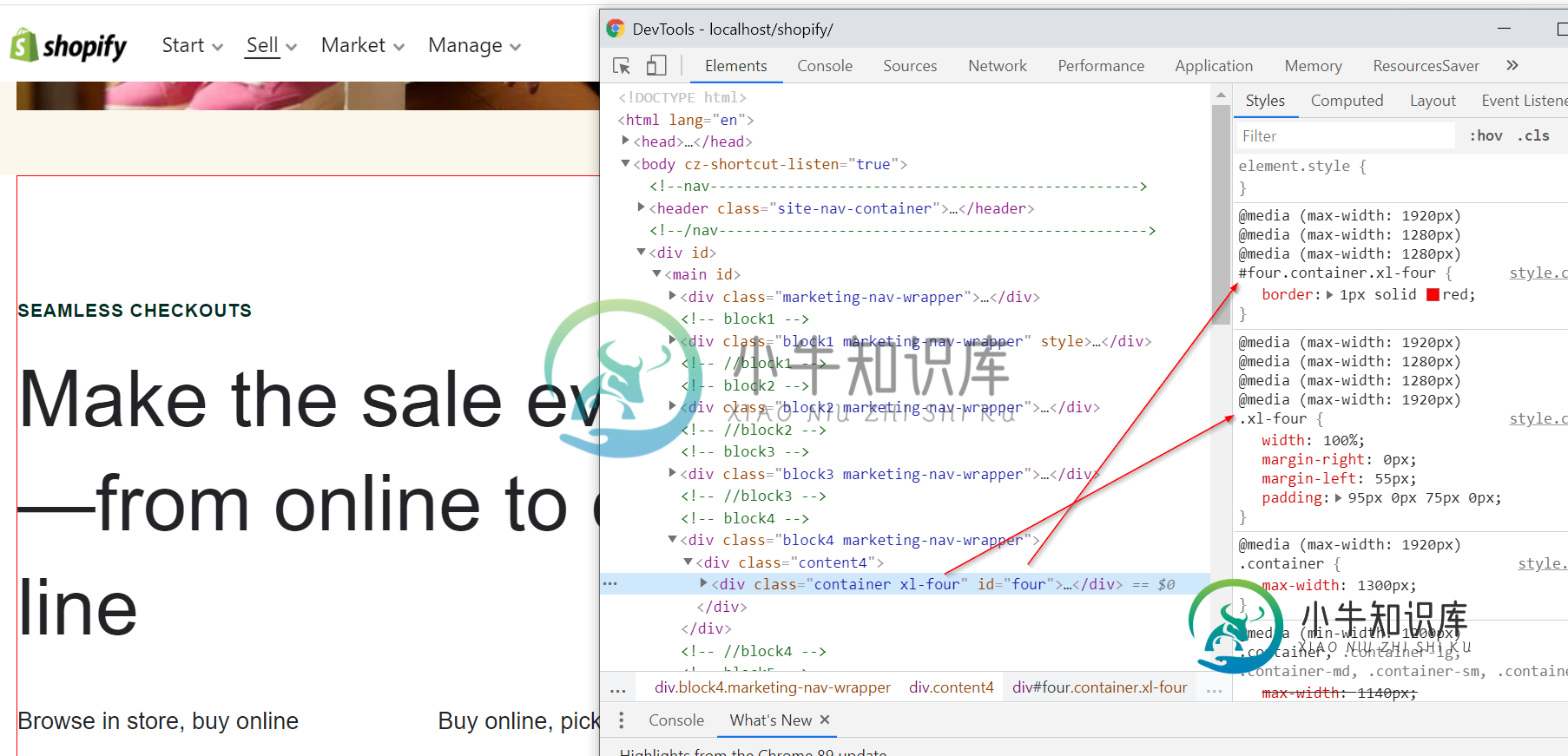
问题是您在媒体查询中指向的是max-width属性的两倍。为了在这个意义上正确,您需要在实际需要的介质查询之间设置目标。你在上传的截图中暗示的是,你首先设置了一个最大宽度:1280px,然后在上面再加一个最大宽度:1920px。这就是它行不通的原因。它已经采用了第一个限制,即1280px。
你需要做的是:
@media (min-width: 1280px) and (max-width: 1920px) {
#four.container.xl-four{
border: 1px solid red;
}
.xl-four{
width: 100%;
margin-right: 0px;
margin-left: 55px;
padding: 95px 0 75px 0;
}
}
那就行了。并且在下一次,请发布一个您的代码的可复制示例,以便所有的人对问题有更好的理解。谢谢
-
在编写CSS媒体查询时,有没有什么方法可以用“或”逻辑指定多个条件? 我正在尝试这样做:
-
问题内容: 我有一个嵌套的flexbox布局(使用bootstrapv4),可根据横向/纵向模式更改方向。第一层(由flexbox使用该属性放置)包含5个用作按钮的图标。我无法在这些图标上正常使用该属性。 如果我不使用属性,则图标将按照自然顺序进行布局;但是,如果我尝试使用该属性对其进行布局,则无法正常工作。在代码中,()应该是最后一个元素。不是。我可以通过更改源中的顺序来获得所需的顺序。但是,我
-
问题内容: 在styles.css中,我正在使用媒体查询,这两个查询都使用以下变体: 当我缩小窗口时,这些网站的大小会调整为我希望在常规浏览器(Safari,Firefox)中使用的布局,但是,手机上的移动布局根本无法显示。相反,我只是看到默认的CSS。 谁能指出我正确的方向? 问题答案: 所有这三个都是有用的提示,但看来我需要添加一个元标记: 现在它似乎可以同时在Android(2.2)和iPh
-
本文向大家介绍为不同大小的设备设置不同CSS样式规则的媒体查询,包括了为不同大小的设备设置不同CSS样式规则的媒体查询的使用技巧和注意事项,需要的朋友参考一下 要为不同的CSS样式规则设置媒体查询,您可以尝试运行以下代码- 示例
-
我有一个全视区宽度,全视区高度的“英雄形象”在一个主页。我做了一个柔性容器。flex容器中有一个子div(包含一个标题)。此flex项目应与flex容器的底部对齐。它有一个最大宽度,应该在父级内部水平居中。 但是,max-width将被忽略。div取其内容的宽度--标题。请参阅JS Fiddle:https://jsfidle.net/4h7q6d5x/ 正如您所看到的,英雄图像内部的.main
-
还不起作用。所以我放弃链接,我只是编码:

