扩展嵌套的RichText小部件以实现可访问性
我正在研究RichText如何处理包含其他RichText实例的嵌套跨距。只要用户不更改手机的默认字体大小,它就可以正常工作。但是如果他们改变了显示字体大小,事情就会开始出错。
考虑这样的情况,我正在解析一些超文本标记语言,看起来像:
<underline><italic><bold>xxxxx</bold></italic></underline>
从概念上讲,这可以建模为TextSpan内部TextSpan内部TextSpan的
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
final inputText = 'The quick brown fox jumped over the lazy dog. The quick brown fox jumped over the lazy dog.';
final initialSpan = TextSpan(text: inputText, style: TextStyle(color: Colors.black));
final boldText = _buildStyledElement(context, initialSpan, Style.bold);
final boldItalised = _buildStyledElement(context, WidgetSpan(child: boldText), Style.italic);
final boldItalisedUnderlined = _buildStyledElement(context, WidgetSpan(child: boldItalised), Style.underline);
return new Scaffold(
appBar: AppBar(title: Text('')),
body: Column(
children: [
Text(inputText), // a simple baseline to compare
boldText,
boldItalised,
boldItalisedUnderlined,
],
),
);
}
RichText _buildStyledElement(BuildContext context, InlineSpan span, Style style) {
// note we're not applying the style because it isn't important... the style parameter
// is just a means of wrapping our heads around a real-world example of nesting
return RichText(text: span);
}
}
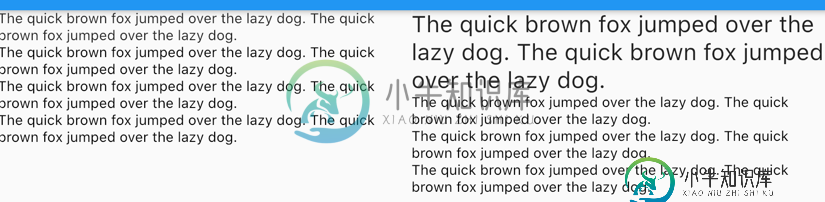
正如您在左侧看到的,正常字体大小看起来很棒,但在右侧,三个RichText案例在您调整手机字体大小时无法缩放。

不过这很容易解释。。。因为RichText的默认比例因子是1.0,所以没有比例。让我们通过将创建代码更改为:
return RichText(text: span, textScaleFactor: MediaQuery.of(context).textScaleFactor);
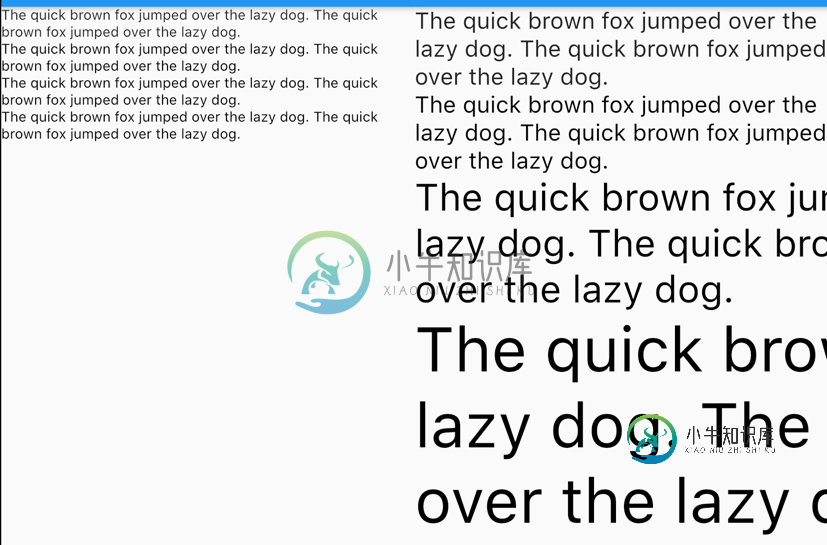
正如您在下面看到的,普通字体看起来仍然不错,但是woah...由于RichText嵌套(我假设它正在将缩放因子应用于已经缩放的子级),事情会迅速缩放。

现在,我发现的一件事是,如果我允许使用1.0的缩放因子创建所有的RichText小部件,然后将最外面的部件包装在使用设备缩放因子的RichText中,它 /almost/工作。例如,删除_buildStyledElement中的缩放,并将此行添加到主列小部件中:
RichText(text: WidgetSpan(child: boldItalisedUnderlined), textScaleFactor: MediaQuery.of(context).textScaleFactor),
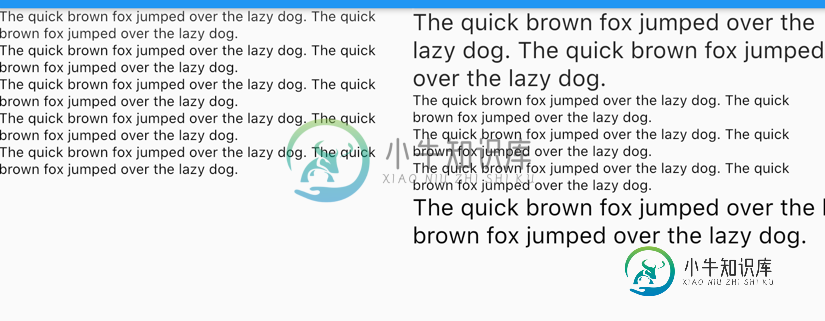
正如您所看到的,正常字体大小看起来不错,实际上可以缩放到大字体的正确大小。然而,包装现在已经破损。

我假设这是因为当使用媒体查询的缩放因子时,由子RichText小部件计算的大小(因为它们使用1.0的缩放因子)与总计算空间不匹配。
Sooo...我想我的问题是是否有一种方法可以让它在嵌套的RichText实例中正常工作。我知道对于这个特定的例子,可能还有一些其他的选项...但是我说的是RichText小部件嵌入其他RichText小部件的一般情况。
任何想法都将不胜感激。抱歉发了这么长的邮件。
共有1个答案
尽管没有明确的解决方案,但我发现有一个变通方法对我的目的特别有用:
您需要将Html小部件的文本比例因子设置为固定为1,并为Html上的平均文本选择默认字体大小,然后将其乘以屏幕的当前比例因子(而不是手动固定)。
class ExampleWidget extends StatelessWidget {
final String data;
ExampleWidget({this.data});
@override
Widget build(BuildContext context) {
double scaleFactor = MediaQuery.of(context).textScaleFactor;
int standardFontSize = 14;
int h3FontSize = 18;
return MediaQuery(
data: MediaQueryData(textScaleFactor: 1),
child: Html(
data: data,
style: {
'body': Style(fontSize: FontSize(standardFontSize * scaleFactor)),
'h3': Style(fontSize: FontSize(h3FontSize * scaleFactor))
// other header fonts...
},
),
);
}
}
缺点是每次需要新字体大小时都需要手动实现,但这可能会解决一个紧急问题。
-
4.3 嵌套组合与扩展 VimL 虽然只提供了列表与字典两种数据结构,但通过列表与字典的合理组合,几乎能表 达任意复杂的数据结构。这与许多其他流行的脚本语言(如 python)的思想如出一辙。 本节就讨论在 VimL 中如何用列表与字典表示常用数据结构。 堆栈与队列 堆栈是所谓先进后出的结构,队列是先进先出的结构。这可以直接用一个 list 表示, 因为 list 相当于个动态数组,支持随意在两端
-
jQuery UI 的部件库(Widget Factory)使得创建小部件变得更加容易,这些小部件扩展了已有小部件的功能。这样子您就能在已有的基础上创建出功能强大的小部件,也可以在已有的小部件功能上做细微的调整。 注意:在学习本章节之前,需要明白什么是部件库(Widget Factory),及它是怎么工作的。如果您对这些知识还不熟悉,那么请先查看如何使用部件库(Widget Factory)章节。
-
问题内容: 我想创建一个扩展另一个类的匿名内部类。 实际上,我要执行的操作如下: 这可能吗? 问题答案: 您不能给匿名类命名,这就是为什么它被称为“匿名”的原因。我看到的唯一选择是从您的外部范围引用变量 另一个选择是像这样定义一个本地类(不是匿名类): 如果您还需要更多,请创建一个常规类…
-
问题内容: 考虑这些表达式…请耐心等待…这是一个很长的清单… (注意:有些表达式是重复的-只是为了表示一个“上下文”) 你如何理解这种复杂性和混乱性。手工计算表达式的结果时,如何总是对的。或者,当阅读其他人的代码时,我应该只是忽略它们,而从不试图理解表达式的实际作用吗? 问题答案: 对于这篇文章的篇幅,我深表歉意,但我决定选择完整性。 一旦你了解了一些基本规则,就不难概括它们。我将尽力举例说明。由
-
趋势 长相 男人 ----西式服装 -----伤员 --鞋类 }
-
但是现在,我希望这些接口实现也可用于扩展,例如。 我如何设置我的课程来实现这一点?(或者,反对这样做的固有缺陷或代码气味是什么?)

