问题:

TypeScript自动导入中的WebStorm/PhpStorm双引号
邢炯
我使用带有单引号的TypeScript样式,双引号仅用于超文本标记语言模板。
WebStorm/PhpStorm自动导入添加了带双引号的< code>import语句,破坏了样式。我猜这适用于所有的JetBrains产品。
如何修复这种行为?
共有3个答案
濮献
匿名用户
在2017-2019中,我们是这样做的:
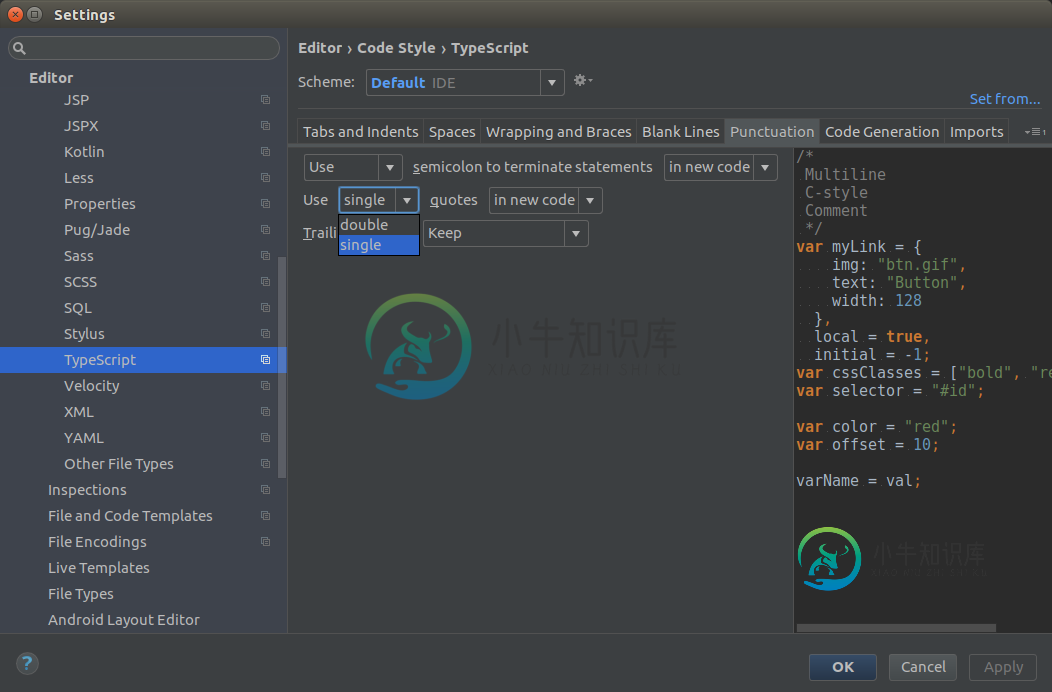
< li >转到设置 < li >在搜索中键入< code >代码样式 < li >选择< code>Typescript < li >转到< code >标点符号部分 < li >选择< code >单引号

席俊达
段干玺
此行为由以下选项控制:
设置/首选项编辑器|代码样式|TypeScript“标点”选项卡|生成的代码-
从2017.1版本开始,它位于新的标点选项卡上,选项的命名略有不同:
类似资料:
-
我在我的项目中使用PhpStom。PhpStom自动导入添加了带有双引号而不是单引号的语句。 这种行为可以改变吗?
-
我与 PhpStorm 一起开发。 对于 TypeScript 项目,我喜欢键入模块名称时的“自动导入”功能。 但是当我想加载(例如)NgbModule时,我有下面的自动导入: 如何配置Php斯托使用单引号括号而不是双引号?像这样:
-
我在Jetbrains的网站上找不到任何要点,甚至谷歌也帮不上什么忙。 我现在只知道PHPStorm不支持像WebStorm那样的JS,但是由于插件的缘故能够支持。这是唯一的区别吗?
-
我正在尝试在WebStorm中创建一个自定义文件观察者,它将在保存时自动修复ESLint错误。在
-
我怎么能在PhpStom中启用换行? 我只需要为我的某些文件(扩展名为 .txt)启用它。可能吗?
-
前端大佬们 谁知道 WebStorm Compile TypeScript 选项怎么关闭??? 每次不小心点击之后 TS 文件直接全部编译 JS文件 每次都要一个个删除 百度 魔法(Google)

