Flex nowrap容器未包装子级。当这些的宽度在百分比中提及时
我有一个可弯曲的容器可以包装一些卡片。我已经用flex实现了一个水平滚动器(使用flex-nowrap)。flex包装容器的左间距为36px,右间距为0px。这里的要点是,在最后一张卡片滚动后,我需要有一个36px的右间距。
这是我到目前为止所做的
null
*{
box-sizing: border-box;
}
h2 {
margin: 0;
}
body {
background: cadetblue;
}
.container {
width: 500px;
margin: 0 auto;
background: #000;
padding: 20px 36px;
}
.scroll-wrapper {
overflow: hidden;
margin-right: -36px;
}
.scroll-inner {
display: flex;
flex-flow: row nowrap;
overflow: auto;
margin: 0px -16px;
}
.card {
height: 250px;
width: 75%;
flex: 1 0 75%;
padding: 0px 16px;
}
.inner-wrapper {
background: #fff;
height: 250px;
}html prettyprint-override"><div class="container">
<div class="scroll-wrapper">
<div class="scroll-inner">
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
</div>
</div>
</div>
null
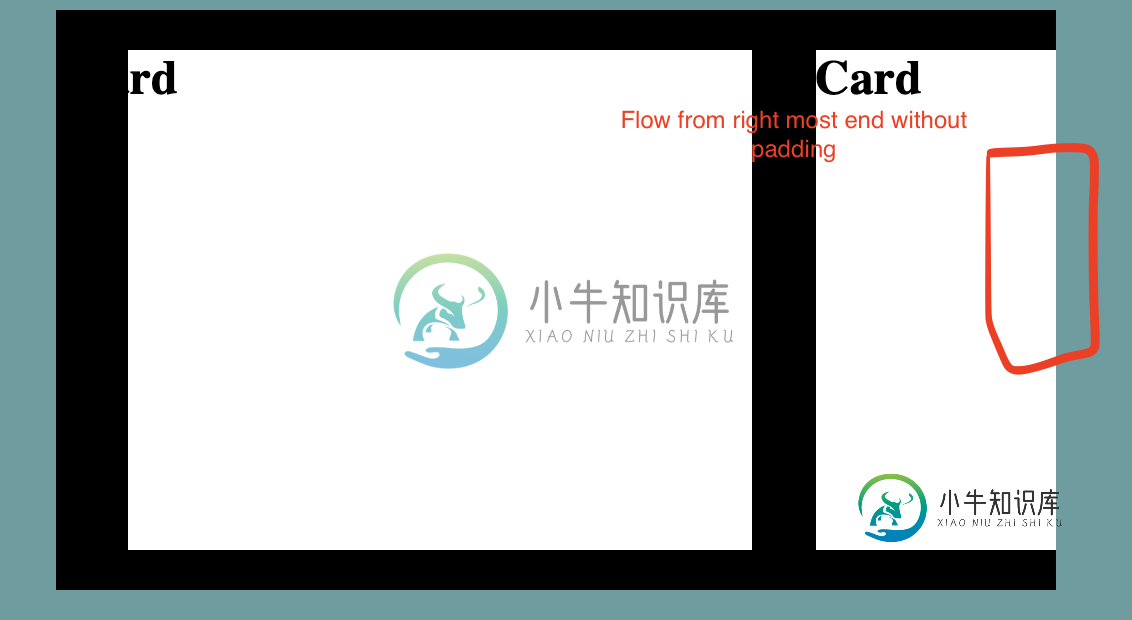
我给了包装器一个负的右边距,使它看起来像是从右边流动的。滚动/到达最后一个元素后,我希望它看起来像这样,在这里输入图像描述
我注意到的一件事是我的卷轴内部(flex-nowrap)并没有包装整个儿童。我假设我们有五个孩子,每个孩子的宽度是50px。滚动内部应该显示一个250px的可滚动宽度,不幸的是,这不是flex的行为。任何帮助或建议都非常感谢。
更新一些显示我真正想要的图像
滚动期间


共有2个答案
我已经找到了一个解决办法,希望这能帮助某人。
null
*{
box-sizing: border-box;
}
h2 {
margin: 0;
}
body {
background: cadetblue;
}
.container {
width: 500px;
margin: 0 auto;
background: #000;
padding: 20px 36px;
}
.scroll-wrapper {
overflow: hidden;
margin-right: -36px;
}
.scroll-inner {
display: flex;
flex-flow: row nowrap;
overflow: auto;
margin: 0px;
}
.card {
height: 250px;
width: 75%;
flex: 1 0 75%;
padding-right: 40px;
margin-right: -8px;
}
.inner-wrapper {
background: #fff;
height: 250px;
}<div class="container">
<div class="scroll-wrapper">
<div class="scroll-inner">
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
<div class="card">
<div class="inner-wrapper"><h2>Card</h2></div>
</div>
</div>
</div>
</div>试试看
.scroll-wrapper {
overflow: hidden;
margin: auto;
}
.scroll-inner {
display: flex;
flex-flow: row nowrap;
overflow: auto;
margin: auto;
}
-
问题内容: 制作按宽度占据其父容器固定百分比的容器的最简单方法是什么? 当其父容器的宽度更改时,其宽度应更新。 我尝试使用,但是当父容器的宽度更改时,它不会更新。 问题答案: 您想要的是GridBagLayout。(如何使用?) 使用GridbagLayout可以为添加的每个单个组件定义GridBagConstraints。 这些限制条件包括其在锡罐上的确切说明。这是在“网格行”中所有组件上计算的
-
我试图使(“父面板”)的内容从顶部向底部添加,并且使每个组件的宽度与父面板的宽度匹配,同时使每个组件的高度环绕内容。内容将动态生成。 这是我想要的样子: 这在Android中是相当容易做到的。我调查了Swing的布局经理,但他们似乎都不是一个明显的选择。我试过使用(vertical),除了面板没有填充父面板的宽度(这使它看起来非常糟糕)外,它还可以工作。 (注意使用GridBagLayout、Bo
-
我想使用FXML在JavaFX中创建一个包含3列的GridPane。中柱上有一个大标签。中间列采用标签的宽度。左栏和右栏各占表单剩余宽度的一半(50%)。我尝试将百分之五十的宽度设置为左栏和右栏。但是,宽度设置为整个形状的50%,而不是剩余宽度。例如,表单的宽度为1000px。中柱可能需要400px,而左柱和右柱各自需要300px。即使窗体在运行时调整大小,此公式也应保持不变。
-
问题内容: 我不确定我是否能够正确说出问题的意思,但是我想通过示例简单地了解要完成的工作。 但是没有给wqrapping div一个固定的宽度。因此,基本上,我希望包装器采用图像的宽度而不是过度扩展的文本。有什么办法吗? 还要注意,我不能使用绝对定位,因为从数据库传来的图像和文本每次都不同。 来自第一个链接的代码: 来自第二个链接的代码: 问题答案: 有一个“哈克”的方式,用另一个显示属性您的包装
-
我正在处理嵌套的flexbox布局,其工作原理如下: 最外层()是一个水平列表,当添加更多项目时,该列表必须向右扩展。如果它太大,应该有一个水平滚动条。 此列表中的每一项(
-
问题内容: 当我尝试在flex容器中插入块元素时,它们都处在同一行上,就好像它们是行内块一样。 我希望前两个div位于同一行,最后一个位于第二行。可悲的是,这似乎不起作用。 有人知道吗? 问题答案: flex容器的初始设置为。这意味着弹性项目被强制保留在一行中。 您可以使用覆盖默认设置。 弹性项目的值在弹性布局中被忽略。 一个flex容器,它是带有或的元素,可建立一个 flex格式化上下文 。尽管

