在flex中以高度100%拟合图像
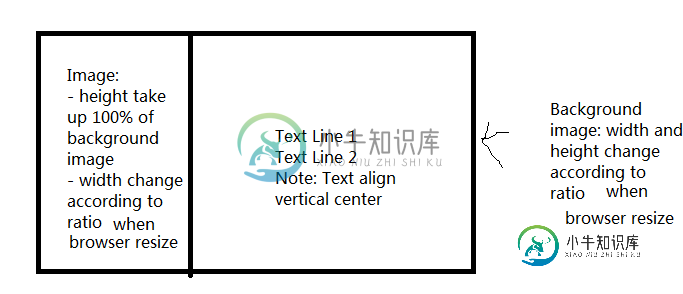
我有一个响应的背景图像在一个div。我想要一个两列柔性布局在它的顶部,其中左布局有图像的高度100%的父div与宽度自动缩放像响应图像。右边是以Flex为中心的两行文本。
这是目前为止我能得到的最接近的。但当浏览器调整大小时,flex不会拉伸以适应背景div图像,左侧图像也不会相应地缩放。
注意:代码中不应指定px的宽度和高度
null
.parent {
display: flex;
align-items: center;
}
.left {
height: 100%;
}
.right {
flex: 1;
background: blue;
} <div style="position: relative;">
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcTkyfCkzwQ7Lx4v3YRNao0lQgM-VkEj6iLWTHE8KqHF5tk4cl15WQ" style="width: 100%">
<div style="position: absolute; top: 0; bottom: 0; left: 0; right: 0;">
<div class="parent">
<div class="left">
<img src="https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcRsxhzGxiYQU_vp2YlN1LTMxQsYMhFDqTZLwfqMylCwqIahCu00Mf_0aDQ">
</div>
<div class="right">
<p>
123
</p>
<p>
456
</p>
</div>
</div>
</div>
</div>null

共有1个答案
从父div中删除align-items:center;。
如果要对文本元素居中,请使用padding或position:relative/position:absolute
然后对图像应用height:100%;。
-
问题内容: 我使用此 CSS将最大高度设置为 谁能给我一个普遍的答案, 和 之间有什么区别? 问题答案: 这是W3Clink的解释: 以下算法描述了两个属性[min-height和max-height]如何影响’height’属性的使用值: 临时使用的高度是根据上面“计算高度和边距”下的规则计算的(不包括“最小高度”和“最大高度”)。 如果此暂定高度大于“最大高度”,则会再次应用上述规则,但是这次
-
CSS有百分比的概念,所以我可以将高度和宽度设置为100%。但是Flutter似乎没有这个概念,而且只是硬编码高度和宽度是不好的,所以我被困住了。 以下是我所拥有的(我使用了一个堆栈,因为我在图像的前景中有一些东西):
-
我想有一个垂直的菜单,有一个特定的高度。 每个子级必须填充父级的高度并具有中间对齐的文本。 孩子的数量是随机的,所以我必须使用动态值。 Div包含随机数的子级(),这些子级总是必须填充父级的高度。为了实现这一点,我使用了FlexBox。 为了使链接中的文本对齐,我使用了技术。但是使用表格显示需要使用100%的高度。 我的问题是在webkit(Chrome)中不工作。 有解决此问题的方法吗? 或者是
-
问题内容: 我想要一个具有特定高度的垂直菜单。 每个孩子都必须填充父母的身高,并且中间对齐文本。 孩子的数量是随机的,因此我必须使用动态值。 Div 包含随机数量的子代(),这些子代始终必须填充父代的高度。为此,我使用了flexbox。 为了使文本中间对齐,我使用了技巧。但是使用表格显示需要使用高度100%。 我的问题是无法在webkit(Chrome)中使用。 有解决此问题的方法吗? 还是有一种
-
我试图设置一系列div的背景图像,每个都有自己固定的高度,并拉伸以填充宽度,即使顶部/底部有溢出被剪辑。我只是不想边缘有空白。 目前,我有:http://jsfiddle.net/ndKWN/ CSS
-
我目前正在为一家公司做一个移动登陆页面。这是一个真正基本的布局,但在标题下方有一个产品的图像,它将永远是100%的宽度(设计显示它总是从边到边)。根据屏幕的宽度,图像的高度显然会相应地调整。我最初用一个img(CSS宽度为100%),它工作得很好,但我意识到我希望使用媒体查询来为基于不同分辨率的不同图像提供服务-例如,同一图像的小、中、大版本。我知道你不能用CSS改变img src,所以我想我应该

