Angular使用了错误的路由器插座
我对角度路由有问题。我有主应用程序路由模块和子模块,具有自己的路由模块和路由器出口,但此子模块中定义的路由使用根路由器出口而不是子路由器出口显示。
我的文件夹结构:

app-routing.module.ts
const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
app.component.html
<router-outlet></router-outlet>
家庭教学模块.ts
const routes: Routes = [
{ path: '', component: LandingPageComponent},
{ path: 'register', component: RegisterComponent },
{ path: 'login', component: LoginComponent }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class HomeRoutingModule { }
首页.组件.html
...
<div class="inner cover">
<router-outlet></router-outlet>
</div>
...
这就是我使用空路径时得到的 - 它可以正确打开主组件。

但是当我输入/register时,我从login.component得到纯html.html在home.component.html文件中没有模板

编辑
我把这个名字添加到了儿童频道
<router-outlet name="home"></router-outlet>
将路由名称更改为:
const routes: Routes = [
{ path: '', component: LandingPageComponent, outlet: 'home'},
{ path: 'register', component: RegisterComponent, outlet: 'home' },
{ path: 'login', component: LoginComponent, outlet: 'home' }
];
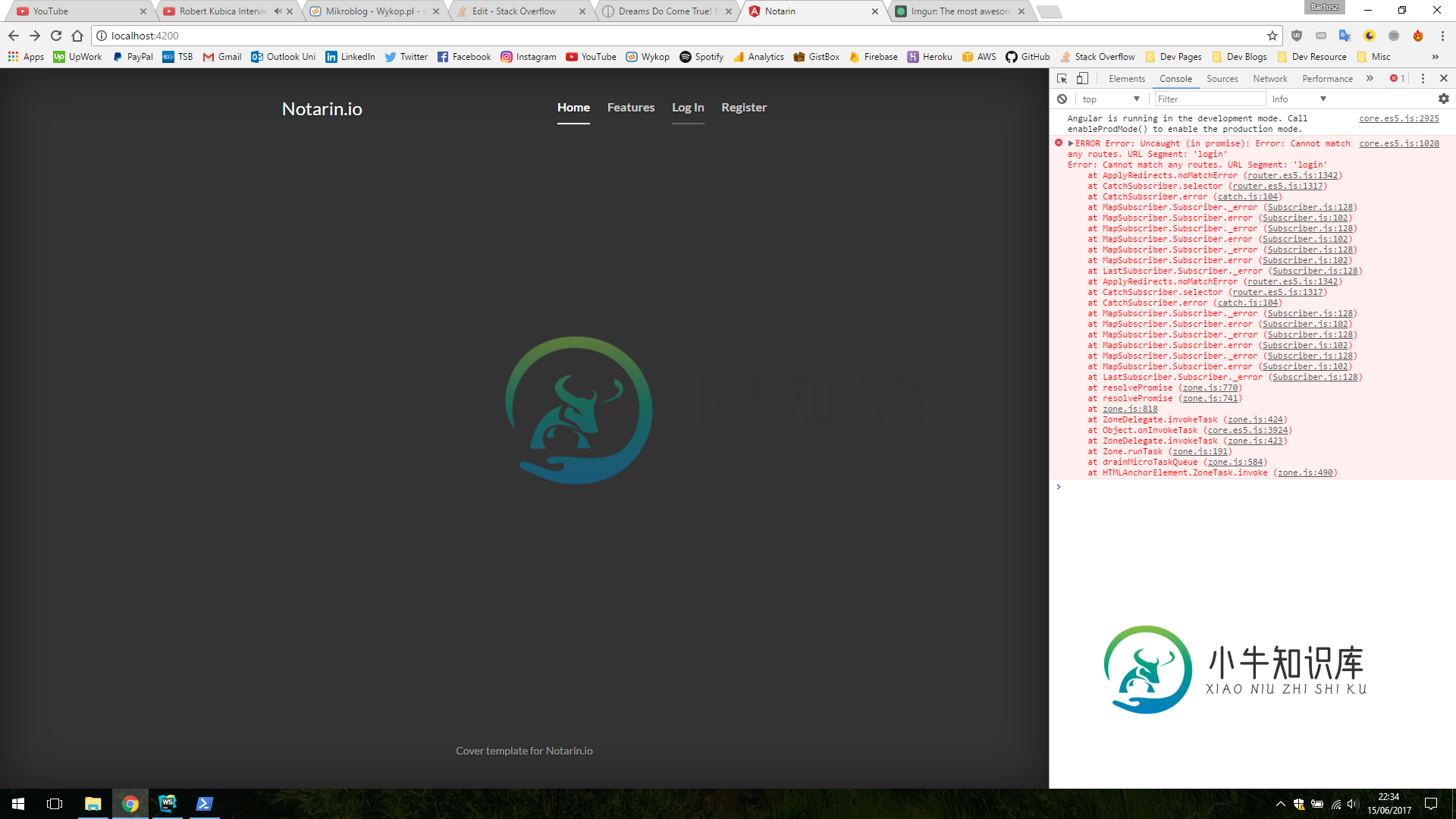
现在我得到了那个错误:

编辑 2
我尝试通过2种方式访问这些路线:链接(可能不正确):
<a routerLink="/login">Log In</a></li>
或手动打字:
localhost:4200/login
共有3个答案
我相信你的问题与声明有关。我不能确定,因为你没有在app.module.ts和home.module.ts文件中显示代码,也没有亲自测试过。
需要在连接到模板的模块内部声明一个组件,并使用所需的路由出口。在您的情况下,登录组件需要添加到home.module.ts文件的“声明”中,并从app.module.ts文件的“声明”中删除。
Angular 似乎不允许您在多个路由插座中重用相同的组件,除非它们在同一个模板中,因为它会导致错误,指出“在多个模块中声明了 x 组件”。
如果希望这3个组件在命名插座的HomeComponent内部渲染,则需要定义以下路径:
const routes: Routes = [
{ path: '',
component: HomeComponent,
pathMatch: 'full'
},
{ path: 'landing', component: LandingPageComponent, outlet: 'children'},
{ path: 'register', component: RegisterComponent, outlet: 'children' },
{ path: 'login', component: LoginComponent, outlet: 'children' }
];
在 app.component 内部.html添加命名的路由器插座
....//html template
<router-outlet name="children"></router-outlet>
....//html template
编辑1:
要导航到指定的经销店,您需要使用以下路由链接:
//inside of home.component.html
<a [routerLink]="[{ outlets: { children: ['login'] } }]">Take me to login!</a>
生成的链接将如下所示:
root/(children:login)
更多信息请点击以下文档链接
编辑2:
我更改了原始路由和添加了命名插座的组件模板。为什么?
据我所知,不可能有一个带有空路径 ('') 的命名插座。空路径告诉角度命名的出口是空的(当前没有组件在其中呈现)。
在 Angular 2 中,路由器插座可以命名为:
<router-outlet>
<router-outlet name="children"></router-outlet>
</router-outlet>
应用程序:
const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' }
];
主页:
const routes: Routes = [
{ path: '', component: LandingPageComponent, outlet: 'children'},
{ path: 'register', component: RegisterComponent, outlet: 'children' },
{ path: 'login', component: LoginComponent, outlet: 'children' }
];
您甚至可以定义子路由:
const routes: Routes = [
{ path: '',
component: HomeComponent,
pathMatch: 'full', children: [
{ path: '', component: LandingPageComponent, outlet: 'children'},
{ path: 'register', component: RegisterComponent, outlet: 'children' },
{ path: 'login', component: LoginComponent, outlet: 'children' }
]
}
];
http://onehungrymind.com/named-router-outlets-in-angular-2/
-
我是Angular的新手,目前正在研究路由。我在组件中使用子路由时遇到了问题。routerLink在组件中没有呈现为链接。如果我使用路由器出口,应用程序会崩溃。 使用路由器出口时,我得到了以下错误信息: 我用谷歌搜索了错误消息,解决方案始终是模块中缺少路由器模块的导入。我已经导入了路由器模块。 这是我的模块。ts 这是我的应用程序。 怎么了,漏了什么? 如果您愿意,您也可以在github上查看我的
-
我正在尝试使用angular与主播合作,我已经做了我的研究,但没有成功,所以我正在联系你们。 我有 3 个组件 {导航栏组件, 红色组件, 蓝色组件} 导航栏组件有 2 个锚点。我希望当我单击其中一个时,它实际上会将我引导到正确的组件 导航栏组件.ts 红色. component.ts blue.component.ts app.component.html 应用程序模块
-
我有一个导航错误与命名路由器出口,发生只有当我使用一个延迟加载模块。 如果我将模块设置为紧急加载,问题就消失了。 我发布了一个测试Angular应用程序,再现了这个问题(https://github . com/fk-FGS/test-aux-router-outlet-with-lazy-loading): 应用程序模块.ts 应用程序模块.ts app.component.html 功能1-路
-
我在结构中有一系列角度组件,如下所示。 RootComponent-- 我的问题是来自路由器孙组件中按钮的链接,如何导航到根组件? 应用程序路由 子组件路线
-
我正在使用React路由器与链接,以改变URL和导航通过应用程序。在阅读列表中,我使用以下代码导航用户阅读edit: 我定义了以下路由: 我怎样才能解决那个问题?
-
问题内容: 我正在建立一个带有角度UI路由器的静态HTML网站进行导航。我基本上有一个带有多个(10+)html模板(页面)的ui视图,可以加载到该视图中。我所有的模板页面都位于名为“页面”的目录中。 所以我基本上想知道我们是否可以在$ stateProvider中仅定义一个状态来动态分配多个模板url,而不是为每个HTML模板页面编写不同的状态(如下所述)。 任何帮助深表感谢。 问题答案: 那应

