国家代码intl-tel-input后未删除数字0
我正在使用intl-tel-input库来验证电话号码。
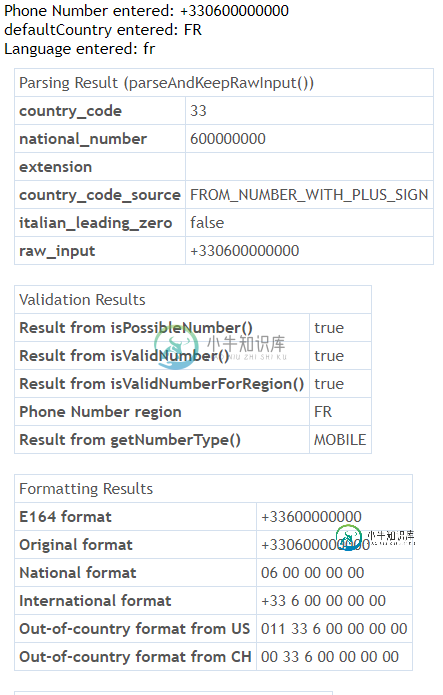
我注意到的一件事是,我可以在国际号码的国家代码后面加上一个0,如下所示:
LibPhoneNumber

如您所见,该电话号码是有效的,并且0被自动剥离与国际格式。
我试着给自己发送一个带有0+代码区域的消息,我收到了消息。
我想知道的是,用户输入他的电话号码与0与代码区在一个表单,我们将能够发送他的电话消息无论如何,号码不会是无效的。或者您认为我需要编写一个方法来自动删除0?
希望我说的够清楚,谢谢你的帮助!
共有1个答案
同样的问题,我被你的帖子绊倒了。我们的问题是调用中间有“0”的号码不起作用,即使它被libphoneNumber识别为有效。
我刚用短信做了一个附加测试。同样在这里,号码中有“0”的短信无法发送。
示例:
>
+4179xxxxxxx作品
+41079xxxxxxx不工作
所以回答你的问题:不,你不能确定中间有“0”的数字在所有情况下都适用。我们现在使用E164格式后,该号码被识别为有效。
-
This repository is no longer maintained. Angular 2+ wrapper for intl-tel-input Installation Run following command to install ng2-tel-input npm install ng2-tel-input intl-tel-input --save After install
-
问题内容: 我已经找到了针对Objective-C的答案,但是林先生很难迅速做到这一点。 我用它来获取当前位置的国家代码: 但是,如何将该国家/地区代码转换为国家/地区名称,例如在此示例中,将“ US”转换为“ United States”? 问题答案: 迅捷3
-
react-intl-currency-input A React component for i18n currency input using Intl API. Installation $ npm install react-intl-currency-input --save-dev How to use import React from "react"import IntlCurre
-
我正在开发一个具有登录活动的应用程序,当用户登录时,它会自动将联系人从手机保存到服务器。这是可行的,但我有一个问题,当我保存号码时,它们是以用户在手机中输入的格式保存的。例如,如果用户输入此号码:15555555,则将按此方式保存,但如果用户输入此号码时没有国家代码,则显示为:5555555,没有1,或任何其他国家代码,具体取决于国家。 我想要的是返回我所有的联系人,他们的国家代码,甚至那些用户已

