react-intl-currency-input
A React component for i18n currency input using Intl API.
Installation
$ npm install react-intl-currency-input --save-dev
How to use
import React from "react"
import IntlCurrencyInput from "react-intl-currency-input"
const currencyConfig = {
locale: "pt-BR",
formats: {
number: {
BRL: {
style: "currency",
currency: "BRL",
minimumFractionDigits: 2,
maximumFractionDigits: 2,
},
},
},
};
const BrlCurrencyComponent = () => {
const handleChange = (event, value, maskedValue) => {
event.preventDefault();
console.log(value); // value without mask (ex: 1234.56)
console.log(maskedValue); // masked value (ex: R$1234,56)
};
return(
<IntlCurrencyInput currency="BRL" config={currencyConfig}
onChange={handleChange} />
);
}
export default BrlCurrencyComponent;
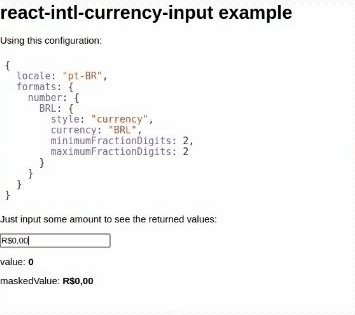
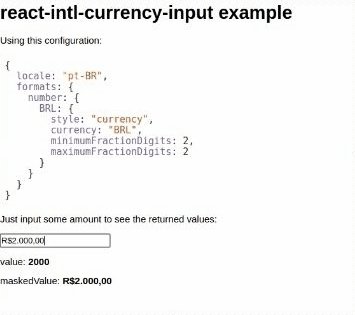
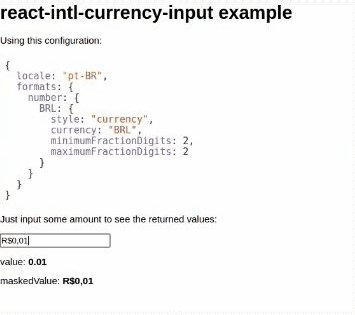
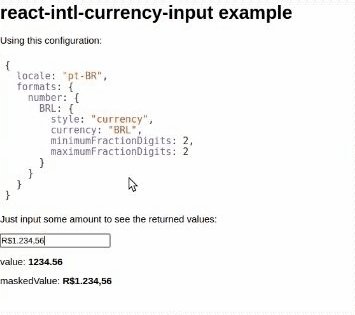
Example
To run the example:
$ npm run example:start
And a new browser window will open at http://localhost:3000
Properties
| Name | Type | Default | Description |
|---|---|---|---|
| defaultValue | number | 0 | Sets the default / initial value to be used by the component on the first load |
| currency | string | USD | Sets the currency code |
| config | object | USD related configuration | Configuration object compliant with react-intl intlShape |
| autoFocus | boolean | false | Enables auto-focus when the component gets displayed |
| autoSelect | boolean | false | Enables auto-select when the component gets displayed |
| autoReset | boolean | false | Resets component's internal state when loses focus |
| onChange | function | undefined | (event, value, maskedValued) => {}Exposes the Event itself, the value with no mask and maskedValue for displaying purposes |
| onFocus | function | undefined | (event, value, maskedValued) => {Called when the component gains focus |
| onBlur | function | undefined | (event, value, maskedValued) => {Called when the component loses focus |
| onKeyPress | function | undefined | (event, key, keyCode) => {}Called when a key is pressed |
| max | number | undefined | Maximum value for the input. Input does not change if the value is greater than max |
All the other undocumented properties available for any React Component should also be available.
TO-DO
- Add unit tests
- Add a Storybook for examples and UI tests
-
React Intl 提供了一个 React 组件和用于国际化 React Web 应用的 Mixin。它提供一个格式化日期、数字、字符串消息的描述方式。 示例代码: var IntlMixin = ReactIntl.IntlMixin;var FormattedMessage = ReactIntl.FormattedMessage;var FormattedRelative
-
Currency: an unobstrusive automatic and real time currency conversion This is a small tool that may prove to be usefull. It permits automatically converting any currency to any other currency on a web
-
ngx-currency Demo https://nbfontana.github.io/ngx-currency/ Table of contents About Installation Documentation Development License About Getting Started Installing and Importing Install the package by
-
Free Currency Rates API In the name of God, who have guided me to do this work Features: Free & Blazing Fast response No Rate limits 150+ Currencies, Including Common Cryptocurrencies Daily Updated UR
-
我有一个分量拿一个数字。
-
Ember Intl 提供 Ember Handlebar 助手,并且可以把本地化服务注入到视图、路径、模块、控制器和组件中。它提供一个格式化日期、数字、字符串消息的方法。 示例代码: /** * unit test for testing index view which contains the helpers: `format-message` and `intl-get` * * unit