使用js[closed]在来自数据库的文本前后添加HTML元素
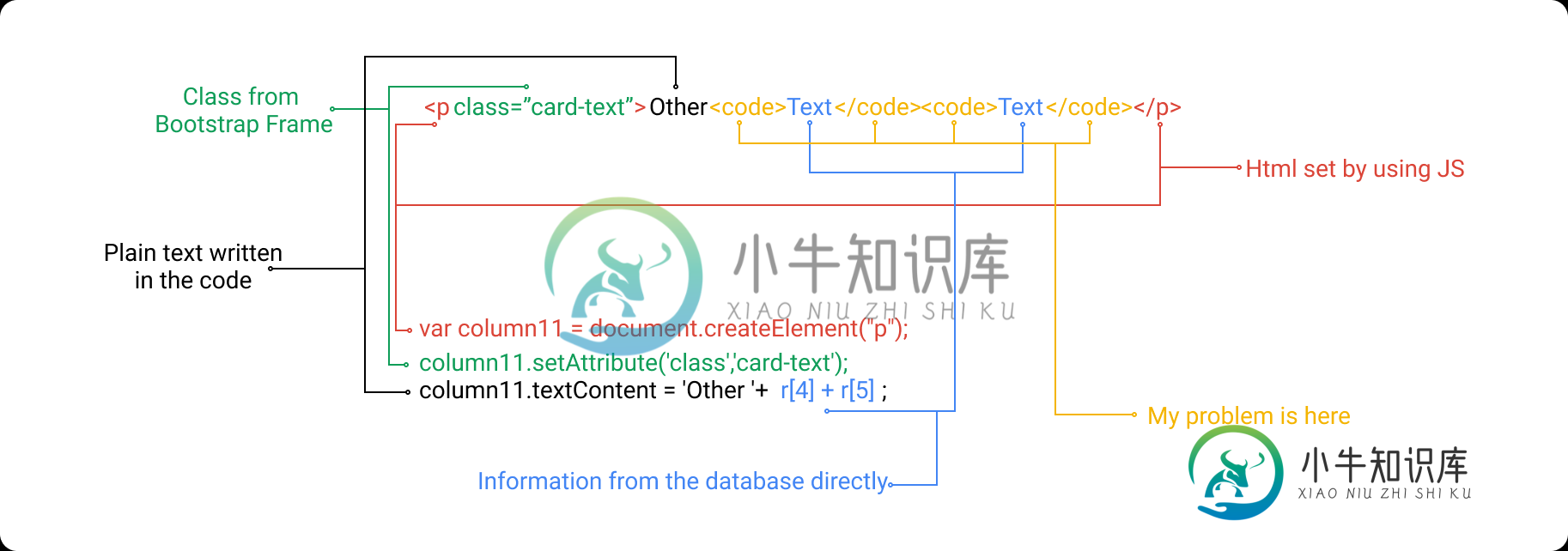
就像你在图中看到的,这个我试图解决而我又不知道怎么去搜索的问题,所以我画了出来。我想在每个点和每个元素从数据库带来信息之前用HTML语言写一个文本我的意思是数据点是r[4]+r[5]
const column11 = document.createElement('p');
column11.setAttribute('class', 'card-text');
column11.textContent = 'Other' + r[4] + r[5]; // r[4] and r[5] should be wrapped with <code></code>

共有1个答案
null
// Database array
const r = [,,,,'Text', 'Text']
const column11 = document.createElement('p');
column11.setAttribute('class', 'card-text');
column11.textContent = 'Other ';
const code1 = document.createElement('code');
code1.textContent = r[4];
const code2 = document.createElement('code');
code2.textContent = r[5];
column11.appendChild(code1);
column11.appendChild(code2);
document.body.appendChild(column11);-
我有以下:- 并且我想在div之间添加以下HTML表:- 所以我有以下两个问题:- > 如何根据以开头、以结尾的id选择Div? 另外,在选择Div之后,我如何在它之间添加HTML表?> 谢谢
-
我有一个HTML表单,我通过mysqli将它的输入提交到一个数据库。我想打印出在提交后添加到“提交成功”消息下面的记录。为了您的方便,我简化了我的代码。 假设形式是: 我将使用mysqli在一个单独的PHP脚本input.PHP中提交输入: 我尝试过或来打印用户刚刚提交到数据库的数据,但这两个都是空的,不打印任何内容。 在mysqli中有没有一个函数可以帮助我做到这一点呢?我找了很多,但没有找到答
-
嗨,我想要从html到javascript(id)数字; 如下所示,我得到了javascript的id号,这是可以的,但我不能像下面的代码那样使用它。 我有很多id号码像1、2、3、4、5、6和所有他们的值不同,我想要得到的值是变化和比;使用更改后的元素做另一件事...另外,我需要为所有的身份证号码编写相同的代码… 谢谢
-
我有一只熊猫df[见下文]。如何将函数中的值添加到新列“price”?
-
问题内容: 我知道如何在“ jQuery”中单击按钮来添加类 我想通过angular js实现相同的功能。我有一个控制器-myController1。有人可以帮助我做到这一点吗? 问题答案: AngularJS有一些称为JQlite的方法,因此我们可以使用它。见链接 选择DOM中的元素是 像添加类 所以最后
-
我正在使用HTML5站点在textarea元素中创建日志。我需要点击一个按钮,从该区域提取数据,并通过下载到我的计算机。txt文件。如果可能的话,我该怎么做?? HTML: Javascript: 我想如果我创建Blob,为它创建一个URL,将URL映射到一个“a”元素,然后自动单击它,那么理论上应该可以工作。很明显,我错过了一些东西。任何帮助都会很棒。本站第一个问题顺便说一句:p

