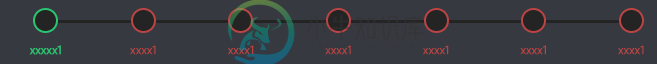
步骤进度条-交替文本顶部和底部
我正在尝试使用li元素构建progressbar。
<div class="stepprogresscontainer" id="stepprogressbar">
<div class="frontdiv" style="display: block; z-index: 5; position: relative;">
<ul class="stepprogressbar">
<li id="li-s-1" class="activeli">Schaden angelegt</li>
<li id="li-s-2" onclick="activeli2()">xxxx1</li>
<li id="li-s-3" onclick="activeli3()">xxxx1</li>
<li id="li-s-4" onclick="activeli4()">xxxx1</li>
<li id="li-s-5" onclick="activeli5()">xxxx1</li>
<li id="li-s-6" onclick="activeli6()">xxxx1</li>
<li id="li-s-7" onclick="activeli7()">xxxx1</li>
</ul>
</div>
<div style="position:relative; top: 20px;" class="behinddiv">
<div style="background-color: rgb(36, 36, 36); height: 3px; display: block; margin-left: 8%; margin-right: 8%;"></div>
<div id="coverline" style="transition: width 1s ease; background-color: #2ac570; height: 3px; display: block; margin-left: 8%; margin-right: 8%; margin-top:-3px; width: 0%;"></div>
<div id="progressline" style="background-color: #2ac570; height: 3px; display: block; margin-left: 8%; margin-right: 8%; margin-top:-3px; width: 0%;"></div>
</div>
CSS:
.stepprogresscontainer {
width: 100%;
}
.stepprogressbar li {
list-style-type: none;
float: left;
width: 14%;
position: relative;
text-align: center;
color: rgb(187, 68, 68);
font-family: witneyfont;
font-weight: bold;
font-size: 12px;
}
.stepprogressbar li:before {
content: '';
width: 25px;
height: 25px;
line-height: 25px;
border: 1.5px solid rgb(187, 68, 68);
display: block;
text-align: center;
margin: 0 auto 10px auto;
border-radius: 50%;
background-color: rgb(36, 36, 36);
cursor: pointer;
}
我现在正努力实现每一个其他li元素文本都位于:before伪元素之上。现在所有的东西都在before元素下面。我需要改变之间,所以文本不重叠的窗口调整大小。


还有什么我还没考虑过的简单方法吗?
谢谢!
共有1个答案
在每个元素:before和:after上加上content:attr(attribute-name)。则在偶数元素上隐藏:after,在奇数元素上隐藏:before
null
ul {
list-style: none;
margin: 0;
padding: 0;
display: inline-block;
position: relative;
}
ul li {
border: 1px solid red;
border-radius: 50%;
width: 20px;
height: 20px;
float: left;
position: relative;
margin: 10px 15px;
background-color: white;
z-index: 6;
}
ul li:before,
ul li:after {
content: attr(data-text);
display: inline;
font-size: 12px;
position: absolute;
left: 0;
}
ul li:before {
top: -15px;
}
ul li:after {
bottom: -15px;
}
ul li:nth-child(odd):before {
display: none;
}
ul li:nth-child(even):after {
display: none;
}
ul:before {
content: '';
display: block;
width: 100%;
height: 2px;
background-color: blue;
position: absolute;
top: 20px;
z-index: 3;
}<ul>
<li data-text="xxx1"></li>
<li data-text="xxx2"></li>
<li data-text="xxx3"></li>
<li data-text="xxx4"></li>
<li data-text="xxx5"></li>
</ul>-
我正在做这个练习,在这个练习中,我必须交替显示堆栈顶部的元素,然后是底部的元素,直到它是空的。我仍然发现很难利用递归来解决这些练习,我想知道是否有人可以帮助我。我不能使用循环,只是递归。这是说明:“给定stack_t抽象数据类型及其定义的操作:创建,顶部,推送,弹出,元素(返回堆栈中元素的数量),破坏:完成接收堆栈并显示堆栈中交替启动的项的one_and_one函数用顶部元素,然后用底部元素,直到
-
问题内容: 我的页面很大。因此,我决定在表格底部放置一个水平滚动条。但我希望此滚动条也位于表格的顶部。 我在模板中的内容是这样的: 仅在HTML和CSS中可以这样做吗? 问题答案: 要在元素顶部模拟第二个水平滚动条,请在具有水平滚动的元素上方放置一个“虚拟” ,刚好足以容纳滚动条。然后为虚拟元素和真实元素附加“scroll”事件的处理程序,以在移动任一滚动条时使另一个元素同步。虚拟元素将看起来像真
-
问题内容: 假设我有两个表格,书籍和评论。评论具有一列,星号,其值可以介于1到5之间。一本书可以包含许多评论。 如何选择所有书籍,以便使用Criteria API返回每本书的前3名和后3条评论(而不是所有评论)? 如果Criteria API无法使用,我会提出其他建议,例如HQL,SQL等。 问题答案: 回答我自己的问题… 我实际上对这有多么困难感到惊讶。涉及查询书籍的所有解决方案以及每本书具有其
-
在iPhone X模拟器(通用种子)中运行我的应用程序,我注意到两个奇怪的效果: 应用程序不使用全屏空间(顶部和底部区域为黑色) 标题栏下面有一个奇怪的白条 有人知道这里发生了什么以及如何解决这个问题吗?我在界面构建器中找不到任何新设置。
-
本文向大家介绍vue配置nprogress实现页面顶部进度条,包括了vue配置nprogress实现页面顶部进度条的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue配置nprogress实现页面顶部进度条的具体代码,供大家参考,具体内容如下 1. 安装 2. 在main.js中导入 源码~~~~~~方便你复制 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持
-
我正在使用recyclerview显示来自web服务的图像列表。我正在尝试在CardView小部件的ImageView中显示图像。一切正常。所有图像和列表都正确显示。但当我尝试在Kitkat 4.4.4上运行时,它会在Cardview中的图像顶部和底部显示额外的(大)填充。我只使用ImageView,没有文本,没有任何内容。 检查附加图像。 Cardview的XML代码

