使用Firebaseui的firebase身份验证-web在身份验证后不会重定向
我目前正在使用FirebaseAuth和web小部件库firebaseui web开发基于VueJS的登录流原型。
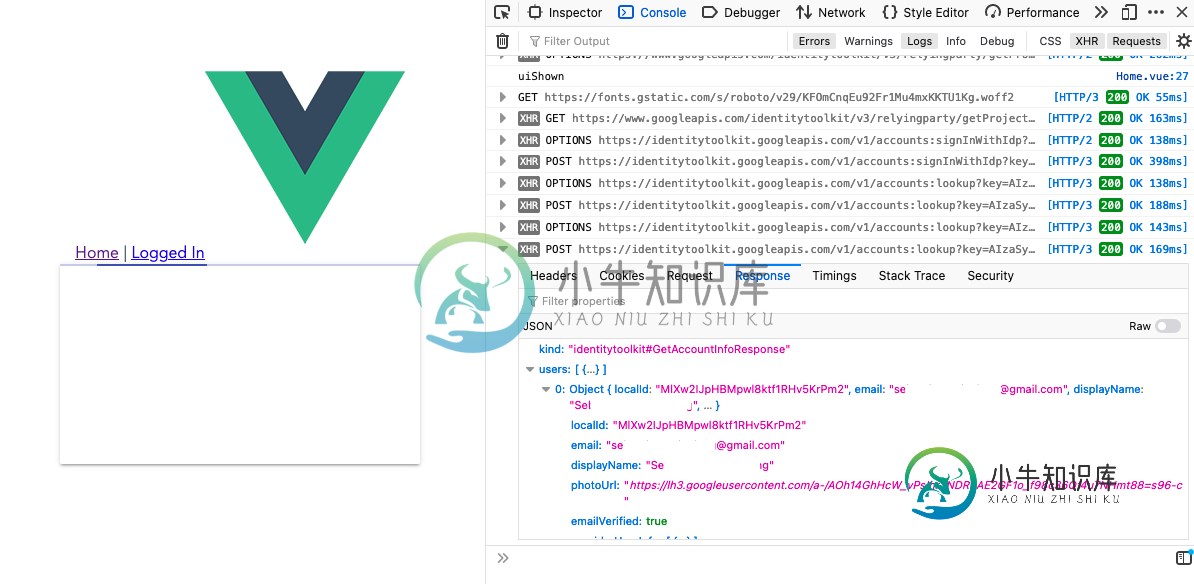
成功认证后(无论是< code>password还是< code>google provider ),小部件加载栏会不断重复,firebaseui-web不会触发其< code > signinseccesswithauthresult 回调。但是对< code > identity toolkit . Google APIs . com 的网络调用显然已经识别并验证了我的用户(见截图)

配置对象如下所示:
js prettyprint-override">const uiConfig = {
signInSuccessUrl: "#/loggedin",
signInOptions: [
EmailAuthProvider.PROVIDER_ID,
GoogleAuthProvider.PROVIDER_ID,
],
tosUrl: "http://example.com",
privacyPolicyUrl: "http://example.com",
signInFlow: "redirect",
callbacks: {
signInSuccessWithAuthResult: function (authResult, redirectUrl) {
console.log("signInSuccessWithAuthResult:", authResult, redirectUrl);
return true;
},
uiShown: function () {
console.log("uiShown");
},
},
};
VUeJS代码:
export default {
name: "Home",
data: function () {
return {
fbUI: {},
};
},
methods: {
initFBUI: function () {
const uiReference = firebaseui.auth.AuthUI.getInstance("demoUI");
console.log("uiReference ", uiReference);
this.fbUI =
uiReference !== null
? uiReference
: new firebaseui.auth.AuthUI(this.$fbAuth, "demoUI");
console.log("this.fbUI", this.fbUI);
},
startAuthUI: function () {
console.log("ui.isPendingRedirect()", this.fbUI.isPendingRedirect());
this.fbUI.start("#firebaseui-auth-container", uiConfig);
console.log("this.fbUI started");
},
},
mounted() {
this.initFBUI();
this.startAuthUI();
},
};
可复制的演示和完整代码https://github.com/perelin/firebase-auth-providerdata-test.
以下是此代表的 CodeSandbox:https://codesandbox.io/s/github/perelin/firebase-auth-providerdata-test(有时它会引发意外令牌“{”错误。然后只需重新加载/重建页面。
如果知道接下来要尝试什么,我将不胜感激!
共有1个答案
所以,我发现了问题。似乎 firebaseui.auth.AuthUI 返回的 firebaseui 实例不喜欢成为 Vue 数据属性 [1]
我很想知道为什么,但是捕虫花了我足够的精力。我说完了:)
这是我对该 https://github.com/perelin/firebase-auth-providerdata-test/commit/e8c31aecb4d3bc8bcd93928c55c439201a965c65 的修复
[1] https://v3.vuejs.org/guide/data-methods.html
-
我正在laravel中创建一个多身份验证系统,其中有两种类型的用户:管理员(由我创建)和用户(使用本地laravel身份验证系统)。 如果我以用户身份登录,当我尝试访问登录页面时,当我已经登录,它会将我重定向回仪表板,但如果我以管理员身份登录,当我再次访问管理员登录页面时,它会让我再次登录,尽管已经作为管理员登录。 以下是我的重定向身份验证类代码: 有人能解释一下发生了什么事吗?
-
我一直很难找到Google Firebase身份验证背后的SLA。根据托管和实时数据库的服务水平协议,Firebase的每月正常运行时间百分比应至少达到99.95%。它是否适用于身份验证服务?
-
于是我在这里看到:https://firebase . Google . com/docs/auth/web/account-linking # link-auth-provider-credentials-to-a-user-account现在可以在Firebase中链接用户账号了。我还看到Firebase提供了匿名认证的功能,它为一个用户创建一个用户会话,不需要任何凭证。 在我们的应用程序中,
-
我正在尝试制作一个适配器,它将显示给listview实时数据库内容。 带适配器返回null得身份验证: 类: 请求布局:
-
我正在使用fire base制作一个反应原生应用程序,用于使用电子邮件登录im并通过身份验证。但是,有没有办法使用用户名和密码登录?
-
身份验证 PDF版下载 企业应用中的URL链接可以通过OAuth2.0验证接口来获取员工的身份信息。 通过此接口获取员工身份会有一定的时间开销。对于频繁获取员工身份的场景,建议采用如下方案: 企业应用中的URL链接直接填写企业自己的页面地址; 员工跳转到企业页面时,企业校验是否有代表员工身份的cookie,此cookie由企业生成; 如果没有获取到cookie,重定向到OAuth验证链接,获取员工

