Bootstrap 5原色错误
我最近从bootstrap 4.6迁移到bootstrap 5,除了一个问题:当使用laravel-mix编译时,初级类为文本颜色取了一个不正确的值。我自己还没有编辑过任何引导文件,我还没有用这个名字创建自己的类。按钮代码示例:
<button type="button" class="btn btn-primary">Week</button>
按钮截图:

在chrome DevTools中检查:

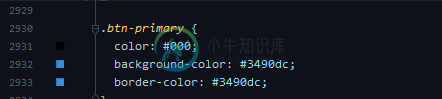
已编译的app.css文件:

附注。这个问题也伴随着成功、危险等类而出现
共有1个答案
参见:https://getbootstrap.com/docs/5.0/customize/color/#notes-on-sass,似乎需要定义度数
-
主要内容:实例,实例,实例,背景颜色,实例Bootstrap 5 提供了一些有代表意义的颜色类:.text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark, .text-body (默认颜色,为黑色) and .text-light: 实例 <div
-
主要内容:实例Jumbotron(超大屏幕)会创建一个大的灰色背景框,里面可以设置一些特殊的内容和信息。 在 Bootstrap 3 中引入了一个 jumbotron 来创建一个大的背景框,用于显示一些重要的信息。 在 Bootstrap 5 中,已经不再支持 Jumbotron。但是,我们可以使用 <div> 元素添加一些辅助类与颜色类来达到相同的效果: 提示: Jumbotron 里头可以放一些 HTML标
-
主要内容:Bootstrap5 基础表格,实例,条纹表格,实例,带边框表格,实例,鼠标悬停状态表格,实例,黑色背景表格,实例,黑色条纹表格,实例,鼠标悬停效果 - 黑色背景表格,实例,无边框表格,实例,指定意义的颜色类,实例,表头颜色,实例,较小的表格,实例,响应式表格,实例,实例Bootstrap5 基础表格 Bootstrap5 通过 .table 类来设置基础表格的样式,实例如下: 实例 <table class="table"> <thead> <tr> <th>Firstname</t
-
主要内容:固定宽度,Bootstrap5 .container 实例,100% 宽度,Bootstrap5 .container-fluid 实例,容器内边距,Bootstrap5 实例,容器的边框和颜色,Bootstrap5 实例,响应式容器,Bootstrap5 实例在上一章节中我们了解到 Bootstrap 需要一个容器元素来包裹网站的内容。 我们可以使用以下两个容器类: .container 类用于固定宽度并支持响应式布局的容器。 .container-fluid 类用于 100% 宽度
-
主要内容:谁适合阅读本教程?,阅读本教程前,您需要了解的知识:,为什么使用 Bootstrap,Bootstrap5 实例,Bootstrap5 实例,Bootstrap5 与 Bootstrap 3 & 4Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。 Bootstrap5 目前是 Bootstrap 的最新版本,是一套用于 HTML、CSS 和 JS 开发的开源工具集。它支持 Sass 变量和 mixins、响应式网格系统、大量的预建组件和
-
主要内容:圆角图片,实例,椭圆图片,实例,缩略图,实例,图片对齐方式,实例,图片居中,实例,响应式图片,实例圆角图片 .rounded 类可以让图片显示圆角效果: 实例 <img decoding="async" src="cinqueterre.jpg" class="rounded" alt="Cinque Terre"> 椭圆图片 .rounded-circle 类可以设置椭圆形图片: 实例 <img decoding="async" src="cinqueterre.jpg" class

