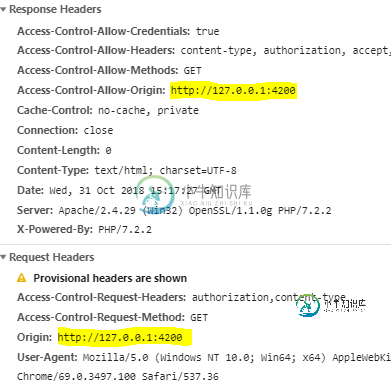
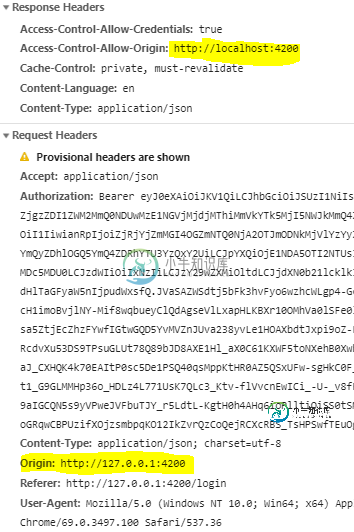
'Access-Control-Allow-Origin'标头的值'http://localhost:4200'不等于提供的来源
(继续标题中的错误消息)“因此,不允许访问起源'http://127.0.0.1:4200'。”
我无法运行相同的角度5网站在两个不同的领域时,与相同的API工作。
此错误消息来自Chrome。Firefox中的错误是:


我不确定我能提供什么其他信息或代码来使这更清楚。谢了。
共有1个答案
让我们假设您的api运行在8080上,angular代码运行在4200上。
在angular应用程序中创建一个名为proxy.conf.json的文件
{
"/api/": {
"target": "http://localhost:8080/",
"secure": false,
"changeOrigin": true
}
}
使用以下命令启动angular应用程序
ng serve --port 4200 --proxy-config proxy.conf.json
-
Response.AddHeader(“Access-Control-Allow-Origin”,“*”)是如何实现的;行设置多个标题时,包括,但没有当我删除它?
-
我正在尝试使用springboot和angular更新数据,但每当我尝试更新数据时,我都会遇到这个错误http://localhost:4200“”已被CORS策略阻止:对预飞请求的响应未通过访问控制检查:请求的资源上不存在“access control Allow Origin”标头。 这是我的Spring控制器和角度服务。 我尝试了stackoverflow的其他解决方案,但它不起作用,请告诉
-
问题内容: 我是Ajax的新手,只是受过此跨域调用的任务。我们的网页上有一个文本框,用户可用来执行公司名称搜索。通过单击文本框旁边的按钮,将请求Ajax调用。不幸的是,Web服务位于单独的域中,因此自然会引起问题。 以下是我使这项工作的最佳尝试。我还要注意,此调用的目的是以XML格式返回结果,该结果将在请求的一部分中进行解析。 这又是错误消息: 对于解决方法,我不知所措,将不胜感激任何想法。 问题
-
我很难强制S3在它从一个bucket返回的所有对象上设置CORS头,尽管启用了CORS,但由于客户端S3上传正在工作,返回的对象没有CORS头! 我启用的策略是: 对象URL示例https://s3.amazonaws.com/captionable/meme/test 有人知道怎么了吗?
-
问题内容: 我正在尝试将获取请求发送到api,就像它是登录网址 我在控制台中收到此错误 XMLHttpRequest无法加载http://demo.software.travel/gptp/api/authorization?apiKey= *&alias = &login = &password = *。“ Access-Control-Allow- Origin”标头包含多个值“ http:/
-
我试图将get请求发送到api,就像它是一个登录url一样 请求标题:

