无法通过Selenium Python单击元素
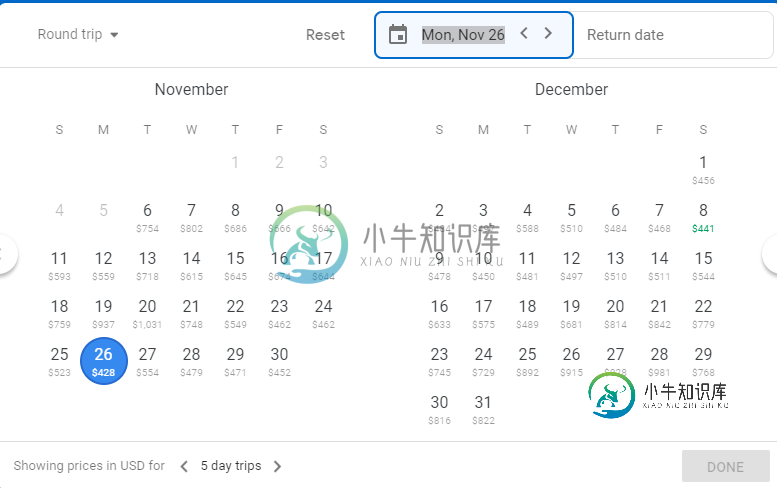
在谷歌航班页面上,我想点击对话框底部的右箭头(增加天数)(附图)。第二次点击给了我selenium。常见的例外情况。TimeoutException错误。
这是我的代码:
url = 'https://www.google.fr/flights'
driver.get(url)
elem1 = driver.find_elements_by_xpath("//span[@class='gws-flights-form__date-content']")[0]
elem1.click()
a = wait.until(EC.visibility_of_element_located((By.XPATH, "//<span[@class='gws-flights-dialog__calendar-duration-flipper-increase']")))
a.click()
截图

共有1个答案
要单击右箭头以增加对话框底部的天数,而不是使用element\u located()的可见性()方法,您需要使用element\u To\u clickable()方法,并且可以使用以下任一解决方案:
>
CSS\u选择器:
WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.CSS_SELECTOR, "div.gws-flights-form__departure-input[data-flt-ve='departure_date'] div.gws-flights-form__next"))).click()
XPATH:
WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH, "//div[@data-flt-ve='departure_date' and contains(@class,'gws-flights-form__departure-input')]//div[@class='gws-flights-form__next']"))).click()
-
问题内容: 我有一个具有,沿。在此之下,我还有更多元素。 目前,当我在叠加层外部单击时,我可以单击基础元素。但是,当直接在叠加层上单击时,我无法单击基础元素。 我希望能够单击此按钮,以便可以单击基础元素。 问题答案: 是的,你CAN做到这一点。 使用与IE11 CSS条件语句一起(在IE10或低于不工作),就可以得到这个问题的跨浏览器兼容的解决方案。 使用,您甚至可以将透明放置在叠加层中,并使点击
-
问题内容: 我有一个只具有href值作为属性的锚标记的href值。现在,我想在页面中找到与我的href值具有相同值的元素,然后单击它。我找不到使用标准selenium方法执行此操作的任何方法。如何执行此操作?基本上,这些是我找到的功能,但似乎无法使用其中任何一个: 问题答案: 您可以使用find_element_by_xpath功能。
-
在我们的应用程序中,当我将鼠标放在菜单项上时,将出现下拉菜单项。在这里我想通过点击它来选择一个项目。主菜单:管理子菜单:管理频道,管理用户在selenium webdriver中,我尝试通过给出xpath,linktext,partial link文本直接点击管理频道。
-
我们已经更新到最新的Selenium版本3.141.59并且发现点击不起作用。我没有得到一个错误消息,表明单击失败,并移动到下一个函数或行。我已经验证了它在Chrome、Firefox和Edge上不起作用。我们的代码是用Java编写的。 在单击元素之前添加等待时间 操作 JavaScriptExecutor 如有任何帮助,我们将不胜感激!
-
im 尝试单击此 div 元素,但引发异常。我的代码是: selenium.common.exceptions.NoSuchElementException:消息:没有这样的元素:无法定位元素:{"method":"xpath","selector":"//*[@id='ext-gen1147']"}(会话信息: chrome=80.0.3987.163)
-
问题内容: 我有一个listView,其中每一行在行布局中都有一个按钮。但是,这似乎使行本身不可单击。如何使按钮和行均可单击? 谢谢。 问题答案: 您需要像这样在列表上设置itemsCanFocus: 使按钮可单击。然后,您将需要使用自己的适配器,并在getView中返回一个可单击且可聚焦的视图。您还将丢失默认的突出显示状态,因此您需要将它们与背景资源放在一起。这样做: 返回视图之前返回到视图。

