如何获取无头铬合金中元素的值?
我运行了以下代码:
await page.goto("http://github.com/", { "waitUntil": "networkidle2" });
let divs = await page.evaluate(() => $("div"));
但这会引发以下错误:
错误:评估失败:未定义引用错误:。
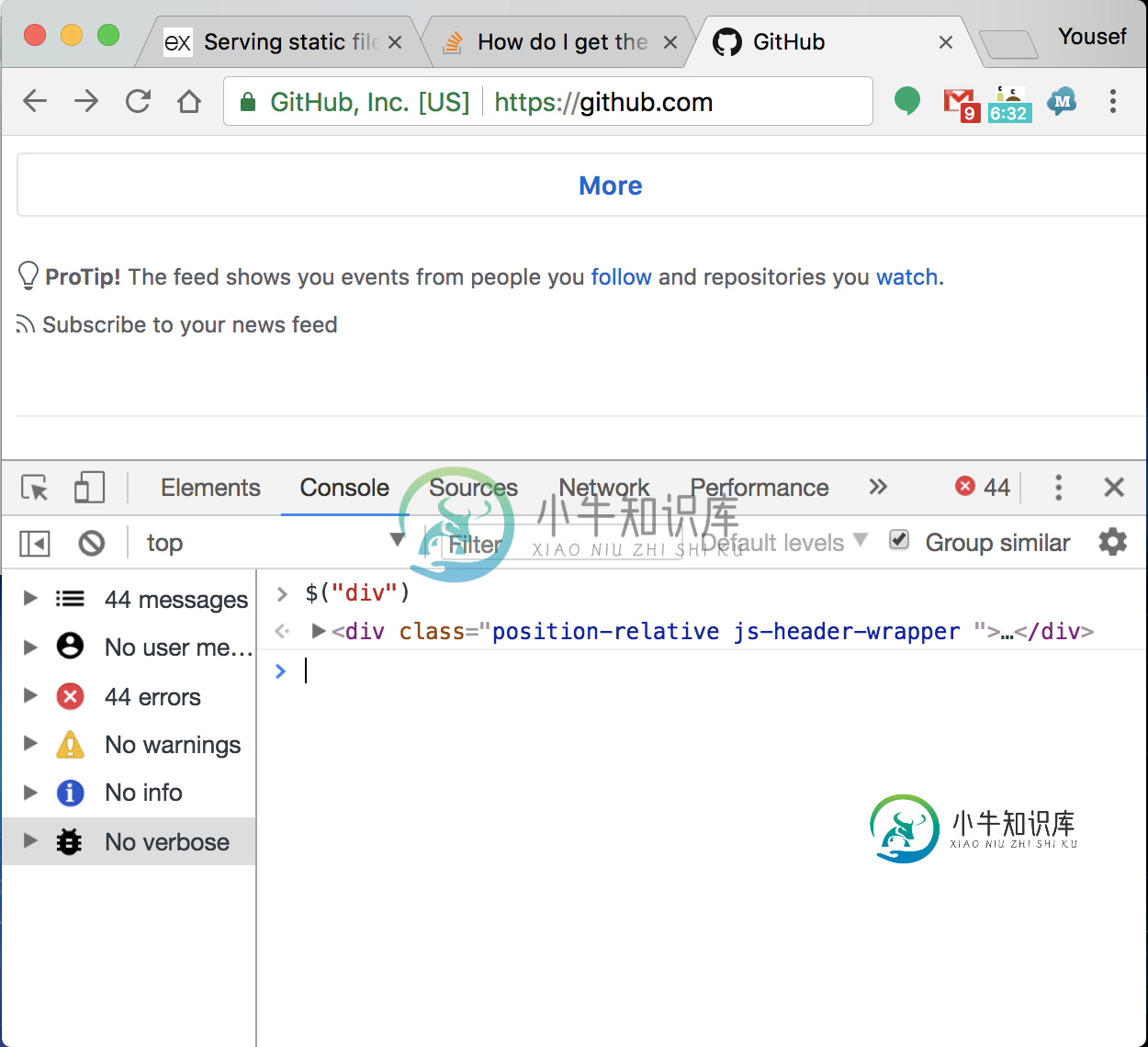
但是当我检查时,它被定义为:

共有1个答案
$()不是JS中的一个标准函数,它只是ChromeDevool中的一个助手(page.evaluate与ChromeDevool不是同一个环境):
注意:此API仅在控制台内部可用。无法从页面上的脚本访问命令行API。
您应该使用文档。querySelector()。
下面是工作示例:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('http://github.com/', { waitUntil: 'networkidle2' });
const textOfFirstDiv = await page.evaluate(
() => document.querySelector('div').textContent
);
console.log(textOfFirstDiv);
await browser.close();
})();
编辑
你选择了一个不幸的例子来解释你的问题。如果您想从页面中提取JS值,可以这样简单地使用它(Wikipedia在窗口中有自定义Geo值)
await page.goto('https://en.wikipedia.org');
const geo = await page.evaluate(() => Geo);
console.log(geo);
-
当我使用Ashot和selenium来捕获特定webelement的屏幕截图时,它不起作用。我还附上了日志以供参考。 截图获取整个页面正在运行。 注意:我已经更新了最新的jar的评论中提到 Iam使用Chrome驱动程序、selenium 3.8.1独立jar、Ashot 1.5.2 jar。 } 错误消息:
-
问题内容: 我有一个包含以下内容: 现在我所知道的只是对象名称(统计信息), 不知道 它是 元素编号 还是它的 元素名称 ,因此,有一种方法可以解析该对象,以便我可以获取它的元素并进行处理(例如,约翰罗斯)? 问题答案: 为了以动态方式获取这些项目:
-
我在Python(3.6.3)代码中得到了这个HTML元素(当然作为Selenium webelement): 很明显,我不能使用,因为我不知道属性的名称...
-
我正在尝试本地化元素的xpath,然后获取该元素的内容(这是一个文本,一个灰色字段),并将其与预期的字符串进行比较。 所以我准备了xpath: 当我试图获取这个元素的内容时,它不会返回任何东西。 我使用for是因为它是具有相同xpath的元素列表。 非常感谢。
-
问题内容: 我正在使用XPath从python中的lxml中搜索HTML文档。如何获得通往某个特定元素的路径?这是ruby nokogiri的示例: 打印例如’ / html / body / div / div [1] / div [1] / p / text()[1] ‘,这是我想在python中获取的字符串。 问题答案: 从ElementTree对象使用。 版画
-
我有一个无限的列表,我想选择一对,其中和都来自列表,并且这对都满足一些属性。使用列表理解似乎不起作用,因为列表是无限的。 我试图找到一对素数,它们加起来等于一个给定的数字(参见下面的代码)。 我定义了,这是一个无限的素数列表,但当我天真地尝试选择下面的一对素数时,这个过程永远不会终止。 我意识到这是因为正在生成的素数列表是。基本上,正在成为中的第一个元素,然后,一旦耗尽,它将移动到第二个元素上。因

