重复从API控制台获取数据
我有点麻烦。
我需要创建一个网站,使用以下API显示三个随机的Chuck Norris笑话:http://www.icndb.com/api/。我必须使用以下URL获取笑话:http://api.icndb.com/jokes/random/3。
我的HTML如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chuck Norris Jokes</title>
<link rel="stylesheet" href="css/main.css" type="text/css">
</head>
<body>
<!-- Added a navigation bar to display logo. -->
<nav class="navigation-bar">
<img src="images/Logo.png" alt=Logo id="logo" />
</nav>
<!-- Created a container so I can set the grid sections. -->
<div id="container">
<!-- First container for the heading and the image. -->
<div>
<h1>Chuck Norris Jokes</h1>
<img src="images/chuck.png" alt="Chuck Norris Armed" id="chuckshoot">
</div>
<!-- Second section for the text and for the button. -->
<div id="jokegen">
<div id="jokeTxt">
<p id="j1"></p>
<p id="j2"></p>
<p id="j3"></p>
</div>
<button id="jokeBtn" value="fetch">Click Here For A Chuckle!</button>
</div>
</div>
<script type="text/javascript" src="js/main.js"></script>
</body>
</html>
我的Javascript如下:
// Created an array for the Chuck Norris jokes.
let joke = [];
// Attached an event handler to the button.
document.getElementById('jokeBtn').addEventListener('click', function () {
// Fetching the API.
fetch("http://api.icndb.com/jokes/random/3")
// Grabbing the information from the JSON file.
.then(res => res.json())
// Fetching the joke from value in JSON.
.then(function (result) {
for (let i = 0; i < result.value.length; i++) {
jokes = result.value[0].joke;
jokes2 = result.value[1].joke;
jokes3 = result.value[2].joke;
console.log(jokes);
console.log(jokes2);
console.log(jokes3);
console.log(typeof joke);
// Displaying the fetched jokes in HTML.
document.getElementById("j1").innerHTML = jokes;
document.getElementById("j2").innerHTML = jokes2;
document.getElementById("j3").innerHTML = jokes3;
}
}),
// If the above could not be executed and an error should occur.
error => {
console.log(error + "");
};
})
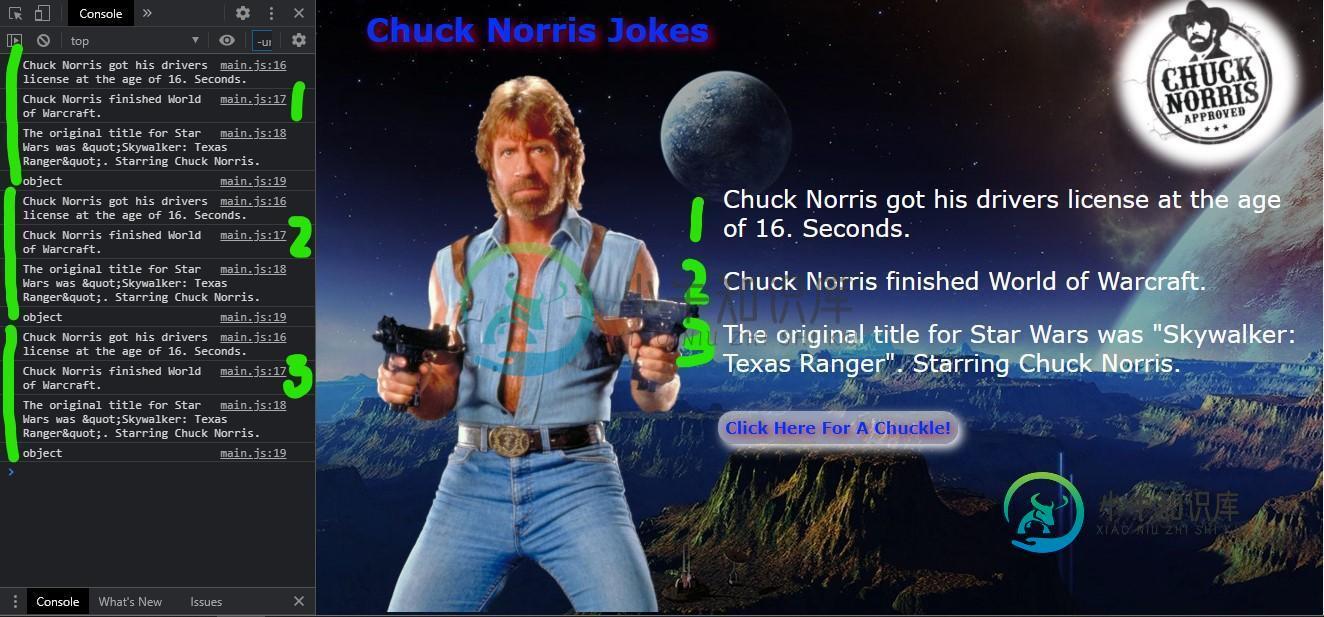
HTML显示正确,但在控制台中,即使我调用一个笑话,所有三个笑话也会出现。请看下面的截图:

事先谢谢你的帮助。
共有1个答案
您可以稍微简化Javascript,并在响应中的value属性上使用foreach循环。
error=>{console.log(error+“”)}部分不太正确-应该在catch段内-即.catch(err=>console.log(err))或类似内容
null
document.getElementById( 'jokeBtn' ).addEventListener('click', ()=>{
fetch( 'https://api.icndb.com/jokes/random/3' )
.then( res => res.json() )
.then( json => {
if( json.type=='success' ){
json.value.forEach( ( obj, i )=>{
let node=document.getElementById( 'j' + ( i + 1 ) );
if( node )node.innerHTML=obj.joke;
})
}
})
})html lang-html prettyprint-override"><nav class="navigation-bar">
<img src="images/Logo.png" alt=Logo id="logo" />
</nav>
<div id="container">
<div>
<h1>Chuck Norris Jokes</h1>
<img src="images/chuck.png" alt="Chuck Norris Armed" id="chuckshoot">
</div>
<div id="jokegen">
<div id="jokeTxt">
<p id="j1"></p>
<p id="j2"></p>
<p id="j3"></p>
</div>
<button id="jokeBtn" value="fetch">Click Here For A Chuckle!</button>
</div>
</div>-
使用news.vue(http://localhost:3000/news),我可以使用Fetch API请求外部API,并以JSON格式获取文章数据。 但是,当屏幕从index.vue(http://localhost:3000/)或about.vue(http://localhost:3000/about)转换到news.vue(http://localhost:3000/news)时,控制台
-
我正在努力在Python中做一个实时货币转换器。我已经成功地将URL所需的所有数据提取到Python中。但是,我现在尝试在URL中调用特定字符串。这是我当前的代码: 如您所见,我已经打印了它获取的所有数据,但它现在正在从中打印特定的字符串。 我的问题是,如何从URL解析特定字符串?我听说过json.load,这是我应该使用的东西吗?
-
这是我打印日志时的JSON结果。我无法从这个结果中获得数据。请建议如何从这个结果中获得数据。错误显示of类型org.json.jsonArray不能转换为JSONObject,我知道已经有很多文章与此相关,但我不明白如何获取数据。
-
问题内容: 例如,假设我有一个可能包含以下值: 现在我想要检索的数量和,我想能够区分什么我有,要么还是因为在现实中,我可以在ArrayList中的任何对象,我必须能够区分它们。 我当时想做的是先将转换为,以保持顺序并删除重复项,这样我就可以了,但是我如何获取每个的数量并将其与适当的元素相关联? 总的来说,我想做的是能够编写一个方法让我输出: 但是不知道和是元素,因为它们可能是其他类似或的东西。 问
-
如何在java中读取整数输入...我尝试了缓冲阅读器和扫描仪...但它不输出任何东西...我正在使用eclipse Indigo...它会影响输出吗... 示例代码:
-
好吧,我有一个函数(不完全是下面写的那个,那个只是一个例子) 现在的问题是,人们可以进入控制台,只需键入“test()”并调用函数。 有没有办法防止这种情况?我不想让很多人从控制台调用函数。

