“border”不呈现其容器的整个宽度[duplicate]
我正在尝试显示系统中的项目列表。
项目列表允许用户每行查看大量信息。用户可以向此视图添加额外的列,从而使行更长。
我想要能够滚动这两个垂直和水平的信息。当添加额外的列时,我希望能够水平滚动以查看新的信息。

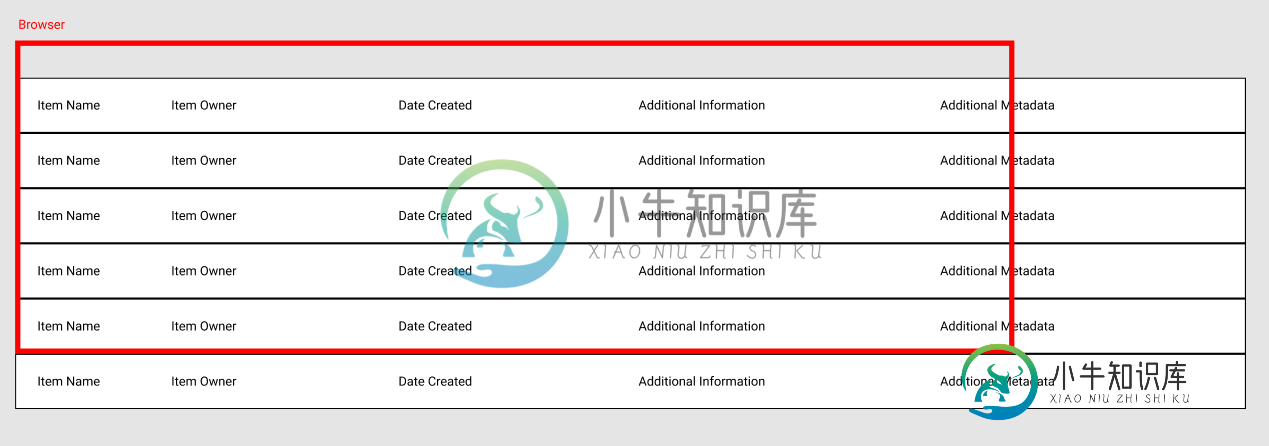
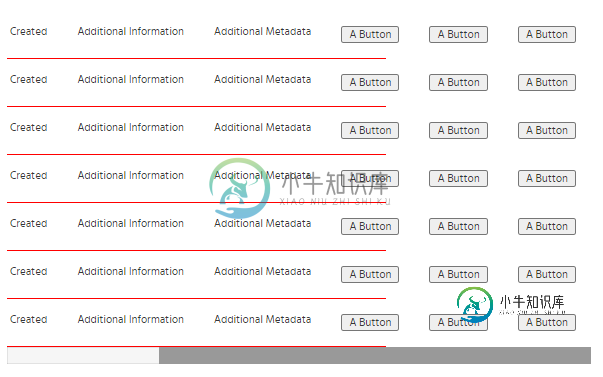
滚动工作如我所料。但是,这些行的每一行下面都有一个边框。奇怪的是,边框只扩展到浏览器的宽度。当我水平滚动时,边框被切断:

下面是我的代码的一个基本示例来演示它的操作:
null
<div style="overflow-x: scroll;">
<div style="border-bottom: 1px solid red; display: flex;">
<div style="padding: 15px; white-space: nowrap; ">Item Name</div>
<div style="padding: 15px; white-space: nowrap; ">Item Owner</div>
<div style="padding: 15px; white-space: nowrap; ">Date Created</div>
<div style="padding: 15px; white-space: nowrap; ">Additional Information</div>
<div style="padding: 15px; white-space: nowrap; ">Additional Metadata</div>
<div style="padding: 15px; white-space: nowrap; "><button>A Button</button></div>
<div style="padding: 15px; white-space: nowrap; "><button>A Button</button></div>
<div style="padding: 15px; white-space: nowrap; "><button>A Button</button></div>
</div>
</div>null
共有1个答案
您可以将width:max-content添加到中间的div中,这样它就会包装其所有内部内容(在您的示例中溢出)。
null
<div style="overflow-x: scroll;">
<div style="border-bottom: 1px solid red; display: flex; width: max-content">
<div style="padding: 15px; white-space: nowrap; ">Item Name</div>
<div style="padding: 15px; white-space: nowrap; ">Item Owner</div>
<div style="padding: 15px; white-space: nowrap; ">Date Created</div>
<div style="padding: 15px; white-space: nowrap; ">Additional Information</div>
<div style="padding: 15px; white-space: nowrap; ">Additional Metadata</div>
<div style="padding: 15px; white-space: nowrap; "><button>A Button</button></div>
<div style="padding: 15px; white-space: nowrap; "><button>A Button</button></div>
<div style="padding: 15px; white-space: nowrap; "><button>A Button</button></div>
</div>
</div>-
我的图像滑块不是我想要的方式。 除非我的浏览器窗口很小,否则图像不会填满容器的整个宽度。当我的窗口较大时,图像的右侧有一个空白,而不是图像填满整个宽度。 这是我的代码: 和CSS:
-
除了项目的配置之外,我所做的没有比展示柜上说的更多。以下是我的设置摘要: > 我在Windows x64上使用Apache Tomcat 8.0.39 Firefox 50.0.2和Chrome版本55.0.2883.75m(64位)显示相同的结果(只有当前选定的图像可见) 我使用的是Java8 ,这些是项目的依赖项 这是我的backing bean:
-
将父flex容器宽度调整为子flex容器内容宽度时出现问题。 使用Bulma,我有以下HTML结构 但它最终应用于所有子flex容器,如您所见: http://codepen.io/anon/pen/mWqRxW 如何解决这个问题,并使父flex容器适合子flex容器的宽度(在本例中是输入的宽度)?
-
问题内容: 我需要一个解决方案 自动调节 的和一个勉强适合其内容。关键是加载后可以更改宽度和高度。我想我需要一个事件操作来处理iframe中包含的主体尺寸的变化。 问题答案:
-
问题内容: 在下面的示例中,我有一个具有以下样式的按钮… 但是它会自动缩放到100%,而不是内容的宽度。您可以设置一个明确的宽度,但是那样一来您的文本就不能自然地换行。 如何制作一个内部文本以flexbox居中但不能增长到适合容器大小的按钮? 问题答案: 而不是使用容器。 这会将容器从块级(占用其父级的整个宽度)切换到内联级(占用其内容的宽度)。 这上浆行为类似于对比。
-
我有一个容器 ,其中 。它有一个子 。 怎样才能让孩子显得“内联”呢? 具体地说,我如何使孩子的宽度由它的内容决定,而不是扩展到父母的宽度? 我所尝试的: 我将子项设置为,但它仍然占用了整个宽度。我也尝试了所有其他显示属性,但都没有效果。 示例: null null http://codepen.io/donpinkus/pen/ygrxry 共2个答案 匿名用户 在容器上使用或在弹性项上使用。

