Vuetify V-使用Flexbox响应列表项
如何使用FlexBox制作响应列表?我使用vuetify v-list组件。字幕在较小的屏幕上折叠。我想让它显示全宽度的内容和头像在顶部的小屏幕。按钮应该出现在底部。有什么好的方法可以做到这一点吗?
在此运行完整的演示代码
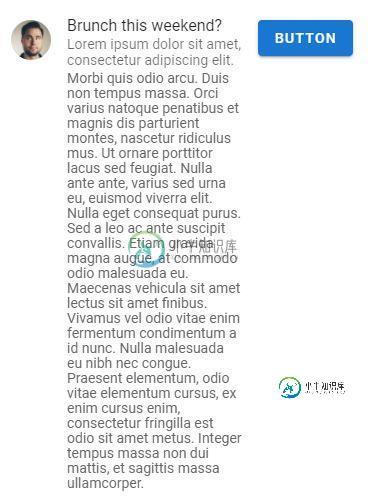
移动设备上的当前外观:

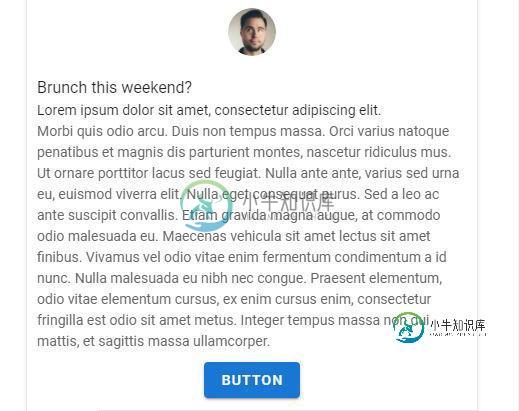
我想做的:

HTML:
<div id="app">
<v-app id="inspire">
<v-card
max-width="450"
class="mx-auto"
>
<v-toolbar
color="cyan"
dark
>
<v-app-bar-nav-icon></v-app-bar-nav-icon>
<v-toolbar-title>Inbox</v-toolbar-title>
<v-spacer></v-spacer>
<v-btn icon>
<v-icon>mdi-magnify</v-icon>
</v-btn>
</v-toolbar>
<v-list three-line>
<template v-for="(item, index) in items">
<v-subheader
v-if="item.header"
:key="item.header"
v-text="item.header"
></v-subheader>
<v-divider
v-else-if="item.divider"
:key="index"
:inset="item.inset"
></v-divider>
<v-list-item
v-else
:key="item.title"
>
<v-list-item-avatar>
<v-img :src="item.avatar"></v-img>
</v-list-item-avatar>
<v-list-item-content>
<v-list-item-title v-html="item.title"></v-list-item-title>
<v-list-item-subtitle v-html="item.subtitle"></v-list-item-subtitle>
<div class="content" v-html="item.content"></div>
</v-list-item-content>
<v-list-item-action>
<v-btn color="primary">Button</v-btn>
</v-list-item-action>
</v-list-item>
</template>
</v-list>
</v-card>
</v-app>
</div>
JS:
new Vue({
el: '#app',
vuetify: new Vuetify(),
data: () => ({
items: [
{ header: 'Today' },
{
avatar: 'https://cdn.vuetifyjs.com/images/lists/1.jpg',
title: 'Brunch this weekend?',
subtitle: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.',
content: 'Morbi quis odio arcu. Duis non tempus massa. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut ornare porttitor lacus sed feugiat. Nulla ante ante, varius sed urna eu, euismod viverra elit. Nulla eget consequat purus. Sed a leo ac ante suscipit convallis. Etiam gravida magna augue, at commodo odio malesuada eu. Maecenas vehicula sit amet lectus sit amet finibus. Vivamus vel odio vitae enim fermentum condimentum a id nunc. Nulla malesuada eu nibh nec congue. Praesent elementum, odio vitae elementum cursus, ex enim cursus enim, consectetur fringilla est odio sit amet metus. Integer tempus massa non dui mattis, et sagittis massa ullamcorper.',
},
{ divider: true, inset: true },
{
avatar: 'https://cdn.vuetifyjs.com/images/lists/2.jpg',
title: 'Summer BBQ <span class="grey--text text--lighten-1">4</span>',
subtitle: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.',
content: 'Morbi quis odio arcu. Duis non tempus massa. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut ornare porttitor lacus sed feugiat. Nulla ante ante, varius sed urna eu, euismod viverra elit. Nulla eget consequat purus. Sed a leo ac ante suscipit convallis. Etiam gravida magna augue, at commodo odio malesuada eu. Maecenas vehicula sit amet lectus sit amet finibus. Vivamus vel odio vitae enim fermentum condimentum a id nunc. Nulla malesuada eu nibh nec congue. Praesent elementum, odio vitae elementum cursus, ex enim cursus enim, consectetur fringilla est odio sit amet metus. Integer tempus massa non dui mattis, et sagittis massa ullamcorper.',
},
{ divider: true, inset: true },
{
avatar: 'https://cdn.vuetifyjs.com/images/lists/3.jpg',
title: 'Oui oui',
subtitle: '<span class="text--primary">Sandra Adams</span> — Do you have Paris recommendations? Have you ever been?',
content: 'Morbi quis odio arcu. Duis non tempus massa. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut ornare porttitor lacus sed feugiat. Nulla ante ante, varius sed urna eu, euismod viverra elit. Nulla eget consequat purus. Sed a leo ac ante suscipit convallis. Etiam gravida magna augue, at commodo odio malesuada eu. Maecenas vehicula sit amet lectus sit amet finibus. Vivamus vel odio vitae enim fermentum condimentum a id nunc. Nulla malesuada eu nibh nec congue. Praesent elementum, odio vitae elementum cursus, ex enim cursus enim, consectetur fringilla est odio sit amet metus. Integer tempus massa non dui mattis, et sagittis massa ullamcorper.',
},
{ divider: true, inset: true },
{
avatar: 'https://cdn.vuetifyjs.com/images/lists/4.jpg',
title: 'Birthday gift',
subtitle: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.',
content: 'Morbi quis odio arcu. Duis non tempus massa. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut ornare porttitor lacus sed feugiat. Nulla ante ante, varius sed urna eu, euismod viverra elit. Nulla eget consequat purus. Sed a leo ac ante suscipit convallis. Etiam gravida magna augue, at commodo odio malesuada eu. Maecenas vehicula sit amet lectus sit amet finibus. Vivamus vel odio vitae enim fermentum condimentum a id nunc. Nulla malesuada eu nibh nec congue. Praesent elementum, odio vitae elementum cursus, ex enim cursus enim, consectetur fringilla est odio sit amet metus. Integer tempus massa non dui mattis, et sagittis massa ullamcorper.',
},
{ divider: true, inset: true },
{
avatar: 'https://cdn.vuetifyjs.com/images/lists/5.jpg',
title: 'Recipe to try',
subtitle: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.',
content: 'Morbi quis odio arcu. Duis non tempus massa. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut ornare porttitor lacus sed feugiat. Nulla ante ante, varius sed urna eu, euismod viverra elit. Nulla eget consequat purus. Sed a leo ac ante suscipit convallis. Etiam gravida magna augue, at commodo odio malesuada eu. Maecenas vehicula sit amet lectus sit amet finibus. Vivamus vel odio vitae enim fermentum condimentum a id nunc. Nulla malesuada eu nibh nec congue. Praesent elementum, odio vitae elementum cursus, ex enim cursus enim, consectetur fringilla est odio sit amet metus. Integer tempus massa non dui mattis, et sagittis massa ullamcorper.',
},
],
}),
})
共有1个答案
只需移动v-list-item-content标记中的按钮和图像,并使用display helper
<v-list-item-avatar class="hidden-md-and-up">
<v-img :src="item.avatar"></v-img>
</v-list-item-avatar>
<v-list-item-content>
<v-sheet class="mb-4 d-flex justify-center hidden-sm-and-down">
<v-list-item-avatar>
<v-img :src="item.avatar"></v-img>
</v-list-item-avatar>
</v-sheet>
<v-list-item-title v-html="item.title"></v-list-item-title>
<v-list-item-subtitle v-html="item.subtitle"></v-list-item-subtitle>
<div class="content" v-html="item.content"></div>
<v-sheet class="mt-4 d-flex justify-center hidden-sm-and-down">
<v-btn color="primary">Button</v-btn>
</v-sheet>
</v-list-item-content>
<v-list-item-action class="hidden-md-and-up">
<v-btn color="primary">Button</v-btn>
</v-list-item-action>
-
问题内容: 在过去几周与iOS上的react native一起工作之后,我似乎遇到了Flex样式的一些缺点……尤其是涉及“响应式”行为时。 例如,假设您要创建一个包含卡片的视图(这些卡片的元数据来自API)。您希望这些卡的宽度为视图宽度的50%减去边距和填充,并在每2张后包裹。 我对此视图的当前实现将返回的数组拆分为包含2个项目的行。列表容器有,行有,每张卡有。最终结果是每行有2列,平均占据视图宽
-
我有3个盒子,使用FlexBox垂直堆叠。他们现在的位置在左边。我想让它们在水平方向居中。我尝试了div{margin:10px auto},它可以工作,但css看起来很尴尬。有没有使用特殊flexbox特性的更优雅的解决方案? 我要divs在中间。 null null
-
想象一下我有后续标记 和样式 由于某些原因,我无法更改的宽度,我是否可以通过对父容器进行样式化、使用flexbox或任何其他方式在每行中排列两个项目?
-
问题内容: 我知道在这个问题上有很多问题,但是我仍然不确定该怎么做。 我有一个名为“ CuisineForm”的HTML表单,在用户选择了美食类型之后,AJAX将该表单发送到服务器。AJAX调用工作正常,并且服务器以JSON响应进行响应,其中包含此特定美食的所有服务时间。这些服务时间分为早餐,午餐和晚餐。 这些时间需要以相同的形式填充到3个单独的下拉菜单中。 但我真的不知道如何处理JSON结果以填
-
问题内容: 每个浏览器都不同,因此: Firefox(壁虎): https : //dxr.mozilla.org/mozilla-central/source/layout/style/res/html.css。或者,浏览resource://gre-resources/并查看html.css。 Chrome / Safari(WebKit): http : //trac.webkit.org/
-
我是格森的新手。我需要将下面的JSON响应转换成一个列表。 JSON响应: 我有一门课要教数据 账户JAVA 当我对我的班级做出回应时,我得到了: 现在我需要将这两个值放入

