React Native Flexbox-如何做百分比|| 列|| 响应|| 网格等
在过去几周与iOS上的react native一起工作之后,我似乎遇到了Flex样式的一些缺点……尤其是涉及“响应式”行为时。
例如,假设您要创建一个包含卡片的视图(这些卡片的元数据来自API)。您希望这些卡的宽度为视图宽度的50%减去边距和填充,并在每2张后包裹。

我对此视图的当前实现将返回的数组拆分为包含2个项目的行。列表容器有flex: 1, flexDirection: 'column,行有flex: 1,每张卡有flex: 1。最终结果是每行有2列,平均占据视图宽度的一半。
在React Native样式中,似乎似乎没有任何简单的方法可以实现,而无需使用javascript对数据进行某种预处理以使其样式正确。有没有人有什么建议?
问题答案:
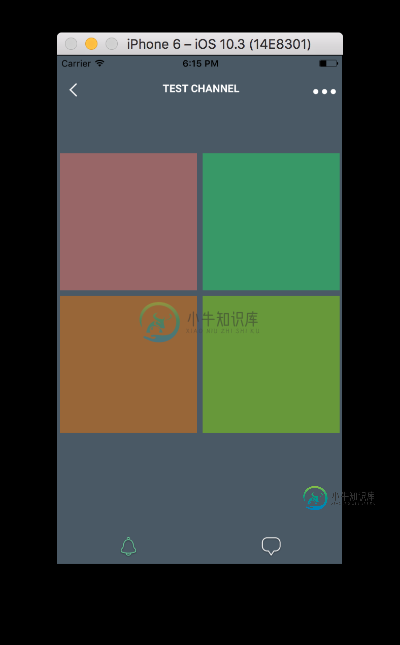
React Native已经有百分比支持:
<View style={[style.parent]}>
<View style={[style.child, {backgroundColor: '#996666'} ]} />
<View style={[style.child, {backgroundColor: '#339966'} ]} />
<View style={[style.child, {backgroundColor: '#996633'} ]} />
<View style={[style.child, {backgroundColor: '#669933'} ]} />
</View>
var style = StyleSheet.create({
parent: {
width: '100%',
flexDirection: 'row',
flexWrap: 'wrap'
},
child: {
width: '48%',
margin: '1%',
aspectRatio: 1,
}
})

-
我想使用FXML在JavaFX中创建一个包含3列的GridPane。中柱上有一个大标签。中间列采用标签的宽度。左栏和右栏各占表单剩余宽度的一半(50%)。我尝试将百分之五十的宽度设置为左栏和右栏。但是,宽度设置为整个形状的50%,而不是剩余宽度。例如,表单的宽度为1000px。中柱可能需要400px,而左柱和右柱各自需要300px。即使窗体在运行时调整大小,此公式也应保持不变。
-
问题内容: 我已经阅读了有关使用CSS的响应式精灵的每个问题,我看到jsfiddle带有响应式精灵的工作示例,但是我仍然无法理解如何获取背景位置和背景尺寸的百分比,如何使用包装器(某些人们说有必要)在使用背景图像的div周围以及为什么要使用它… 例如,如果我的div的宽度为20%(例如40px),并且是一个圆形。我需要用作背景图像的图像具有80px的宽度(一个圆圈,我需要调整其大小以适合我的div
-
我希望使用本文提供的答案从列表中随机选择独特的项目。 按照所描述的方法,在我的循环的每次迭代中,我都会生成一个概率值,它是当前项目从列表中被选中的概率百分比。 我需要知道的是,我如何使用这个百分比值来选择项目(或不选择)。 这是我拥有的代码,是
-
在此示例中,我们以百分比格式格式化数字。 IOTester.java import java.text.NumberFormat; import java.util.Locale; public class I18NTester { public static void main(String[] args) { Locale enLocale = new Locale("en"
-
问题内容: 我想显示加载有进度条的ajax响应的用户百分比。有办法实现吗?现在,我只显示图像。 这是我的代码示例: HTML代码: 问题答案: 有两种显示真实百分比的方法。简短地… 一个 -老式的原生JavaScript或jQuery ajax,您也需要服务器支持,而另一个URL可以为您提供更新。而且您会间隔一定时间点击该URL。 两个 -HTML5浏览器中的现代本机JavaScript,支持 X
-
问题内容: 我的百分比被默认的java.text.MessageFormat函数截断了,如何格式化百分比而不损失精度? 例: 问题答案: 看起来像这样: … 正在工作。 编辑:要查看#和%的含义,请参见java.text.DecimalFormat的javadoc。 编辑2:是的,它对于国际化是安全的。格式字符串中的点被解释为小数点分隔符,而不是硬编码点。:-)

