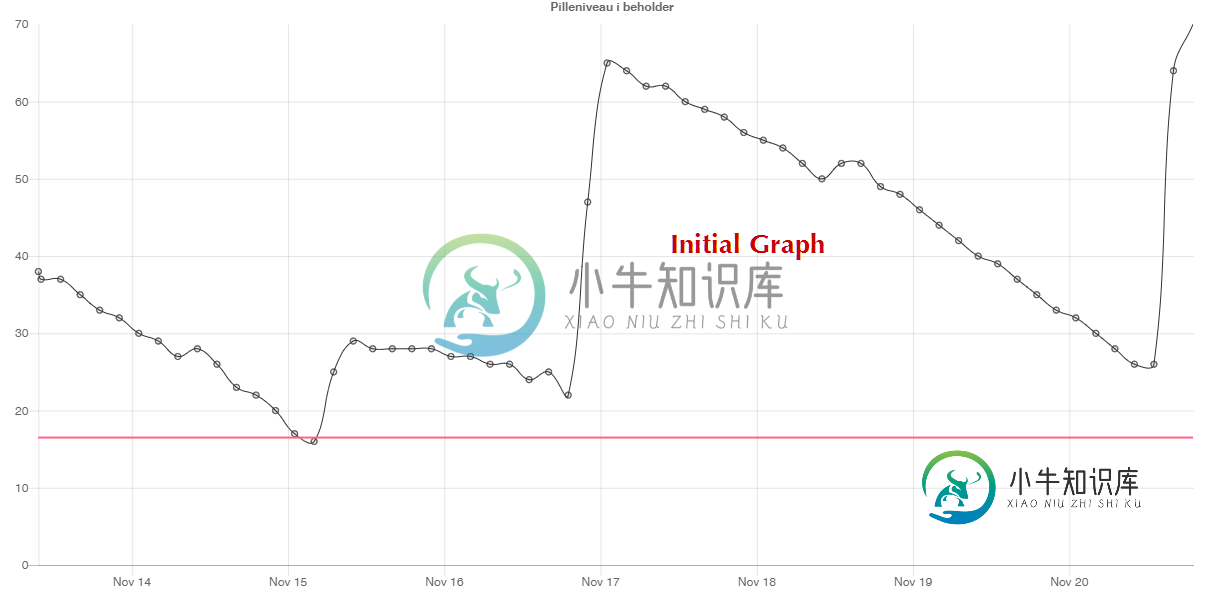
用不同大小的数据集更新chart.js图表
我设置了一个chart.js图表,它使用mysql数据库中的数据。我已经建立了一个rest服务来提供tha数据,具有定义分组IE的能力。数据每隔5分钟测量一次,但我将其分组为3小时段,使用我的SQL语句select(75-round(avg(sensorValue),0))作为值,从sensorpi.rawdata组按UNIX_TIMESTAMP(Time)DIV$default_interval顺序按Time asc
我希望能够通过定义一个新的粒度来改变数据的粒度。
我创建了一个更新函数来将请求发送到后端,并更新图表。
图表已更新,但默认值有61个条目(目前),最细粒度的数据有180个条目。所发生的情况是,数据只是减少到数据集中的前61项。
我的直觉是X轴的日期标签造成了麻烦。但我不知如何解决。



下面是一个MVE(也在jsfiddle:https://jsfidle.net/0agcu3ps/2/)
var data05 = [1, 2, 5, 7, 16];
var data10 = [1,2,3,4,5,6,7,8,12,16];
var labels05 = [
"Mon Nov 12 2018 02:00:00 GMT+0100",
"Mon Nov 12 2018 12:00:00 GMT+0100",
"Tue Nov 13 2018 18:00:00 GMT+0100",
"Wed Nov 14 2018 02:00:00 GMT+0100",
"Thu Nov 15 2018 14:00:00 GMT+0100"];
var labels10 = [
"Tue Nov 12 2018 02:00:00 GMT+0100",
"Mon Nov 12 2018 10:00:00 GMT+0100",
"Mon Nov 12 2018 12:00:00 GMT+0100",
"Tue Nov 13 2018 14:00:00 GMT+0100",
"Tue Nov 13 2018 18:00:00 GMT+0100",
"Tue Nov 13 2018 20:00:00 GMT+0100",
"Wed Nov 14 2018 02:00:00 GMT+0100",
"Wed Nov 14 2018 10:00:00 GMT+0100",
"Thu Nov 15 2018 12:00:00 GMT+0100",
"Thu Nov 15 2018 14:00:00 GMT+0100"];
window.updateChartData = function() {
var newData = [];
var newLabels =[];
var intrval = document.getElementById("interval").value;
if(intrval == 5){
newData = data05;
}else if (intrval == 10) {
newData = data10;
}
pilleChart.data.datasets[0].data = newData;
pilleChart.data.datasets[0].labels = newLabels;
console.log("updating chart");
pilleChart.update();
}
function drawLineChart() {
// Create the chart.js data structure using 'labels' and 'data'
var pilleData = {
labels: labels05,
datasets: [{
fillColor: "rgba(151,187,205,0.2)",
strokeColor: "rgba(200,200,205,0.7)",
borderColor: "rgba(151,187,205,0.9)",
borderWidth: 1,
fill: false,
label: 'Pilleniveau',
data: data05
}
]
};
var options = {
showLines: true,
responsive: true,
title: {
display: true,
text: 'Pilleniveau i beholder'
},
legend: {
display: false
},
tooltips: {
mode: 'index',
intersect: true
},
annotation: {
annotations: [{
type: 'line',
mode: 'horizontal',
scaleID: 'y-axis-0',
value: 2,
borderColor: "rgba(200,170,150,1)",
borderWidth: 2,
label: {
enabled: false,
content: 'Test label'
}
}
]
},
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}
],
//Set X-Axis to date instead of labels
xAxes: [{
type: 'time',
time: {
unit: 'day'
}
}
]
}
}
var ctx = document.getElementById("pilleChart").getContext("2d");
// Instantiate a new chart
pilleChart = new Chart(ctx, {
type: 'line',
data: pilleData,
options: options
});
}
drawLineChart();
编辑:我一直在阅读chart.js--Update()与时间刻度数据集,并与发帖人进行了交流,发帖人分享了他的解决方案,该方案本质上是销毁图表并重新绘制它。我对这种方法不满意...
共有1个答案
似乎有一种黑客手段:
pilleChart.config.data.labels = newLabels
参见:https://jsfidle.net/0agcu3ps/3/
ps:您的演示有一个bug,var labels10=[“Tue Nov 13 2018 02:00:00 GMT+0100”,第一项错误,应该是Nov 12:d
-
我正在开发一个应用程序,它将生成一些图表,我正在使用chartjs来绘制它们。 我面临的问题是:图表将用动态数据生成。应用程序最多可以生成9个数据集,很少会有相同的大小。当数据集大小不匹配时,如何使图表提前或填充值? 我在stackoverflow甚至在chartjs github页面上看到了一些例子,但它们对我不起作用。 这是我目前所拥有的一个示例:https://jsfidle.net/cam
-
我正在使用chart.js在html页面中创建多个图表,并且在Windows加载之后,图表将以每秒的速度动态更新,并使用新的数据值。我正在使用chart.js update()函数处理更新。所有创建的图表都存储在全局数组中,然后获取这些图表进行更新。 当我第一次打开html页面时,每秒都会更新图形(显示实时测量数据),但当我移动到webapp中的另一个子页面,然后返回到图形应该所在的页面时,所有画
-
实际上,在按下我网站中的一个按钮后,我调用了一个引导模式,其中有一个Chart.js,该图表的数据是通过Ajax调用以以下方式加载的 现在我想“实时更新”该图表,但问题显然是通过对该函数执行来更新所有图表数据 虽然我将只更新新数据,因此如果我有一个图表构建为当一个新数据已添加到数据库为17:00/9时,我将只添加新值,或者另一个例子,如果15:00的数据已更改为10,我将只更新标签15:00中设置
-
我有多个数据集,每个数据集中有不同数量的图像(和不同的图像维度)。在训练循环中,我想从所有数据集中随机加载一批图像,但每个批次只包含单个数据集中的图像。例如,我有数据集A、B、C、D,每个数据集都有图像01。jpg,02。jpg,…n.jpg(其中n取决于数据集),假设批量大小为3。例如,在第一个加载的批次中,我可能会在下一个批次[D/01.jpg,D/05.jpg,D/12.jpg]中获得图像[
-
我使用chart.js在我的网页上有一个BarChart。 我在其中添加了两个数据点 现在我想要更新那些条A和B,而不是删除它们并再次添加它们(我已经想好了如何做到这一点)。我想让它们垂直移动以适应它们的新值,但我无法找到如何访问图表中已经存在的数据。 没有什么比得上 其中第一个值将是存储数据的索引(F.E.)。 我该怎么做呢?
-
我正在用一些初始数据绘制一个条形图,然后在单击按钮时尝试更新。我收到错误“未捕获的类型错误:无法读取未定义的属性'长度'”。单击更新后,将发生错误。如何解决此问题并启用更新功能以绘制新的条形图? D3代码:

