问题:

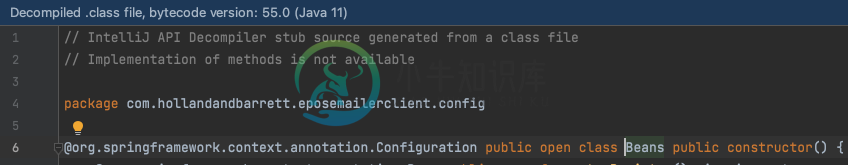
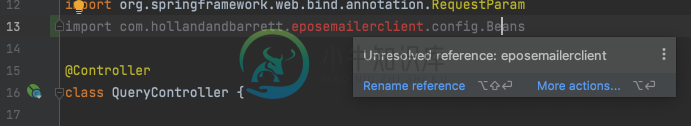
Kotlin compile工作,mvn compile和intellij run-app不工作
晏阳飙
-
null

-
null


-
null

-
null
暂时还没有答案
类似资料:
-
伙计们,你们能帮帮忙吗 所以我正在尝试显示我从后端获得的数据,但似乎 *ngFor 不起作用,只想返回启用的大小如何使用 ngIf 这是模板 这是我得到的数据(我正在循环的部分) 所以我需要显示每个尺寸的价格,然后减去折扣,如果未启用,则显示隐藏该尺寸。
-
我正在使用Tomcat8作为Spring Boot项目的一部分,我的acceptCount设置似乎不起作用。我的服务器不是只接受300个连接,而是接受了我扔给它的近1000个连接,当然同时处理的连接不超过200个。 Tomcat文档在AcceptCount上似乎很清楚:“当所有可能的请求处理线程都在使用时,传入连接请求的最大队列长度。当队列满时接收的任何请求都将被拒绝。”但显然这不会发生。 当然还
-
我正在做一个窗口,有一个大的文本区域和一个小的文本区域下。这是我到目前为止得到的: 这是我的代码: 我如何使较大的textarea部分透明,这样我就可以看到背景,我如何移动“比如说:”到较小的textarea前面?
-
我尝试使用。如何在react应用程序中导航到其他页面? 这就是我添加react-router-dom链接方法的方式。 然后我收到以下错误:尝试导入错误:“react-router-dom”不包含默认导出(作为“link”导入)。
-
我正在尝试运行混合应用程序,即角度2组件。以下是我为运行混合应用程序所做的设置,我能够运行应用程序,并且“my-app”组件也在此混合应用程序中初始化,但是当我尝试使用route(“/first”)访问组件(FirstComponent)时,它会加载FirstComponent,但会自动重定向到我的默认角度1路由。 index.html app.component.ts app.module.ts

