检索HTML动态表单字段数据并保存到MySQL数据库
我正在尝试将数据从一个html表单保存到MySQL数据库。我对web dev和JavaScript还是个新手。我有一个表单,用户可以在其中添加行字段,这取决于他们需要多少行。表单可以成功地添加和删除行,但问题是检索所有行字段。当我在form_process php文件中使用$_post时,我只能访问最后一行的详细信息。如何检索用户将要创建的所有行字段,以便将它们保存到数据库?
我试过这些帖子,但它们并不涉及动态表单字段:规范:如何将HTML表单数据保存到MySQL数据库和动态表单字段创建和保存到数据库php MySQL
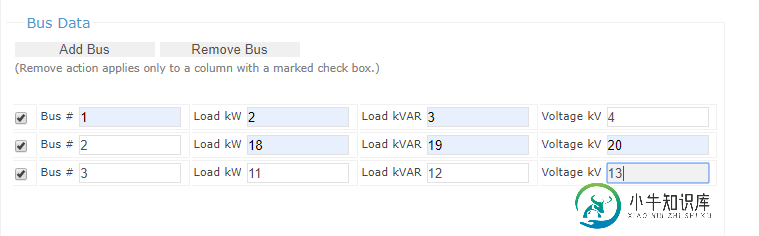
下图显示了表单中有3行字段。如何检索所有行值,以便将它们保存到MySQL数据库的表中?非常感谢你提前抽出时间

我的HTML表单代码如下:
<fieldset class="row2">
<legend>Bus Data</legend>
<p>
<input type="button" value="Add Bus" onClick="addRow('busDataTable')" />
<input type="button" value="Remove Bus" onClick="deleteRow('busDataTable')" />
<p>(Remove action applies only to a column with a marked check box.)</p>
<p>
<table id="busDataTable" class="form" border="1">
<tbody>
<tr>
<p>
<td><input type="checkbox" name="chk[]" checked="checked" /></td>
<td>
<label>Bus #</label>
<input type="text" required="required" name="Bus_Number">
</td>
<td>
<label for="Load_kW">Load kW</label>
<input type="text" required="required" name="Load_kW">
</td>
<td>
<label for="Load_kVAR">Load kVAR</label>
<input type="text" required="required" name="Load_kVAR">
</td>
<td>
<label for="Voltage_kV">Voltage kV</label>
<input type="text" required="required" name="Voltage_kV">
</td>
</p>
</tr>
</tbody>
</table>
处理表单的PHP代码:(这是主要问题所在,我可以检索单个行,但如何检索所有行?
<?php
// put your code here
// Connecting to mySQL database
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "Radial Distribution System";
// Create connection to database and get power system data
mysqli_report(MYSQLI_REPORT_ERROR | MYSQLI_REPORT_STRICT); // for showing the exact error on the html page
$conn = new mysqli($servername, $username, $password, $dbname);
$_busNumber = array();
$_busNumber []= $_POST['Bus_Number'];
print_r($_busNumber);
$conn->close();
?>
创建/添加额外行的javascript代码:
function addRow(tableID) {
var table = document.getElementById(tableID);
var rowCount = table.rows.length;
if(rowCount < 66){ // limit the user from creating fields more than your limits
var row = table.insertRow(rowCount);
var colCount = table.rows[0].cells.length;
for(var i=0; i<colCount; i++) {
var newcell = row.insertCell(i);
newcell.innerHTML = table.rows[0].cells[i].innerHTML;
}
}else{
alert("Maximum nodes for this platform is 66.");
}
}
共有1个答案
您可以通过在末尾添加[]来定义要填充为PHP中数组的HTML表单字段。
<input type="text" required="required" name="Bus_Number[]">
上面的结果是$_post['bus_number']在PHP中是一个数组,您可以从那里处理它。
-
我想用自动递增的id(1,2,3…等)将多个数据保存到数据库中,而不是保存在同一列中。用户可以动态添加输入字段,最后单击submit按钮,以不同的id(自动递增的id)将数据保存到数据库中。 我的js生成用户想要的输入字段 形式: 路线: 控制器: 但它只在数据库中保存一个输入字段值。任何能帮助我的人。
-
这是使用PHP将数据从(HTML)表单保存到MySQL数据库的规范问答。 如果您正在尝试执行以下操作,则此操作适用于您: 接受HTML表单上的用户输入 使用PHP脚本处理输入 将所述输入存储到MySQL数据库中。 过去提出的不应使用的类似问题的例子: 连接PHP代码并将表单提交到mySQL数据库 使用PHP/html表单插入mySQL-不工作 如何使用PHP将html表单数据传递到mySQL db
-
我想在Firebase中根据Firebase本地服务器时间和日期保存数据,而不是本地系统日期,如果用户的移动电话日期错误,则可能是错误的。然后我想通过像SQL查询一样应用日期查询(给我两个日期之间的数据并添加特定的colmn)来检索它。我如何在使用Java的安卓系统中做到这一点呢?
-
问题内容: 当我选中复选框时,我需要一些js / ajax / jquery脚本将数据动态保存到数据库中。复选框或当前加载到记录旁边的复选框,并根据是否选中变量来更改数据库中的变量。但是我必须在选择一个页面以将其保存到数据库后重新加载页面。我可以做其他所有事情,但了解如何对此实现ajax,因此我不必每次都提交查询并刷新页面。任何帮助是极大的赞赏。 问题答案: 使用jQuery来做,一个简单的例子可
-
问题内容: 我正在尝试以android应用程序的形式创建一个小型课程聚合程序。 我的课程全部存储在Firebase实时数据库中,该数据库可从firebase控制台查看,并且一切正常。 问题是我已经编写了一个Java方法来连接到DB,从DB检索数据,将数据转换为Custom Java对象,将其附加到另一个Custom Java对象,然后将该对象保存到ArrayList中。 与数据库的连接已成功建立,
-
如何将数据从Jsp表单检索到java控制器类(输入字段的名称从数据库表检索)。 我试着用方法,但在从jsp文件中的数据库表检索数据时,我无法在此方法中指定字段的特定名称 这是Jsp文件的图像,我试图从中将数据导入控制器类。形象

