如何知道对话框中标题和CheckedTextView的默认android att?
我已经阅读了文章如何自定义列表首选项单选按钮
我用下面的xml lyaout来自定义我的对话框,我认为Android对话框的大部分默认用户界面都很好,我希望继承att,只改变字体大小。
我发现CheckedTextView的默认att是android:checkMark=“?android:attr/ListChoiceIndicator Single”。
现在我希望找到这两个
顺便说一句,listPreference对话框标题的默认样式不是style=“?android:attr/windowTitleStyle”
顺便说一句,如果我使用style=“?android:attr/dialogTitle”,我无法获得相同的标题效果


您可以尝试,使用示例“如何自定义列表首选项”单选按钮
<?xml version="1.0" encoding="utf-8"?>
<CheckedTextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checkMark="@drawable/btn_radio_holo_light"
android:gravity="center_vertical"
android:minHeight="@dimen/list_item_minheight"
android:paddingLeft="@dimen/list_item_paddingLeft"
android:paddingRight="@dimen/list_item_paddingLeft" />
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/dialog_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:textColor="@color/title_color"
android:textSize="22sp" />
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@color/divider_color" />
<ListView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:listSelector="@drawable/list_selector" />
</LinearLayout>
致维克拉姆:
android:textColor=“@android:color/holo_blue_light”在API 9下不工作,如何设置android:textColor的颜色值?顺便说一句,android:textColor=“#ff4dff”是错误的
修改API 9
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/parentPanel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dip"
android:layout_marginEnd="8dip"
android:orientation="vertical">
<LinearLayout android:id="@+id/topPanel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout android:id="@+id/title_template"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_vertical|start"
android:minHeight="64dip"
android:layout_marginStart="16dip"
android:background="@android:color/white"
android:layout_marginEnd="16dip">
<TextView android:id="@+id/dialog_title"
android:textSize="22sp"
android:textColor="@android:color/black"
android:singleLine="true"
android:ellipsize="end"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<View android:id="@+id/titleDivider"
android:layout_width="match_parent"
android:layout_height="2dip"
android:visibility="visible"
android:background="@android:color/black" />
<!-- If the client uses a customTitle, it will be added here. -->
</LinearLayout>
<LinearLayout android:id="@+id/contentPanel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:minHeight="64dp">
<ListView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
/>
</LinearLayout>
</LinearLayout>
共有2个答案
你可以在android开发者网站上查看样式属性。您可以查看其中使用的默认样式的XML属性。
由于列表首选项继承自对话框首选项,因此它们将具有与相同的标题样式?android:attr/dialogTitle如网站所述。
对于列表视图,由于您使用的是它的默认id,因此您可以调用
<代码>?Android:attr/listViewStyle为默认的ListView样式。
如果您正在寻找其他使用默认样式的类,那么开发者网站是您可以去看看的地方。
编辑:
使用HOLO中android窗口标题的默认样式
<TextView
android:id="@+id/dialog_title"
style="@android:style/TextAppearance.Holo.DialogWindowTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="adsdasdasdasd" />
你可以基于Android的对话框布局:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/parentPanel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dip"
android:layout_marginEnd="8dip"
android:orientation="vertical">
<LinearLayout android:id="@+id/topPanel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout android:id="@+id/title_template"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_vertical|start"
android:minHeight="64dip"
android:layout_marginStart="16dip"
android:layout_marginEnd="16dip">
<TextView android:id="@+id/alertTitle"
android:textSize="22sp"
android:textColor="@android:color/holo_blue_light"
android:singleLine="true"
android:ellipsize="end"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<View android:id="@+id/titleDivider"
android:layout_width="match_parent"
android:layout_height="2dip"
android:visibility="visible"
android:background="@android:color/holo_blue_light" />
<!-- If the client uses a customTitle, it will be added here. -->
</LinearLayout>
<LinearLayout android:id="@+id/contentPanel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:minHeight="64dp">
<ListView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:listSelector="?android:attr/selectableItemBackground" />
</LinearLayout>
</LinearLayout>
使用此布局,您可以按需要自定义对话框:
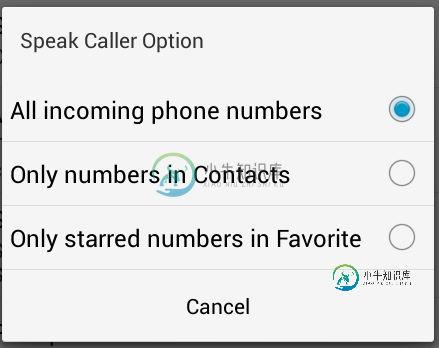
常规(与默认值一样):
较小的文本大小:
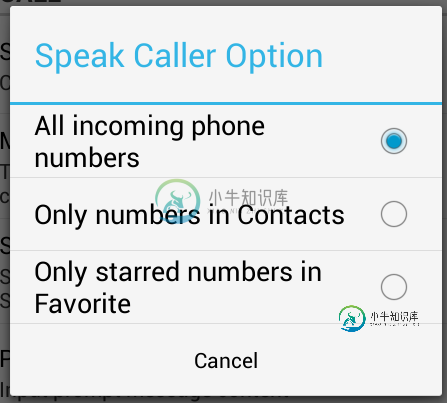
不同的文本颜色和分隔线颜色:
要自定义,请使用idalertTitle更改TextView的text\u size属性。您还可以更改textColor。
要更改分隔器的颜色/宽度,请查看文本视图正下方的视图。
编辑:
我将尝试解决您提到的三点:
#1. android:文本颜色="@android:颜色/holo_blue_light"在API 9下不工作,我如何为android:文本颜色设置颜色值?顺便说一句,Android系统:文本颜色="#ff4d4dff"是错误的。
正确:#ff4d4dff不是holo_blue_light。尝试使用#ff33b5e5。
#2.android:listSelector=“?android:attr/selectableItemBackground”在API 9下不工作,如何设置API 9?目前我使用的是android:background=“@android:color/white”。顺便说一句,API 9的默认背景是黑色的。
对于API 9,您可以使用?selectableItembackground来自support-v7 appcompat库。如果你已经在使用这个支持库,更改android: listSelector="?android: attr/selectableItembackground"toandroid: listSelector="?attr/selectableItembackground"。要知道我们为什么要这样做,请参阅以下答案:链接。
但是如果您不使用这个库,或者不希望仅为一个绘图包含这个库,您可以根据自己的API 17构建selectableItembackground。
我已经为此收集了必要的资源。下载这个压缩文件夹:链接。在该文件夹中,您将找到绘图-XXXX文件夹。将这些内容复制到项目中相应的可绘制文件夹中。如何使用绘图:
android:listSelector="@drawable/item_background_holo_light"
#3.我必须为LinearLayout android:id=“@id/title_template”添加android:background=“@android:color/white”,因为API 9的默认背景是黑色的。
是的,我觉得这没问题。
-
我正在寻找一种方法来设置默认JavaFX对话框(。 我尝试获取对话框窗格并添加样式表,但它只覆盖了对话框的一小部分。我更喜欢只使用外部css文件进行样式设计,而不在代码上添加样式类。这看起来很混乱(标题、内容、内容上的自有内容等等) 我已经在谷歌上搜索了很多,只找到了ControctionFX的例子,但是由于jdk8_40 JavaFX有自己的Dialogs,我现在使用它们。 有什么建议吗? 编辑
-
我有一个按钮,当点击它打开一个对话框与信息从我的SQLite数据库。我已经想出了如何改变背景颜色和文本的颜色,但我有麻烦得到标题文本颜色集。我也想知道是否有可能把一个按钮放在对话框标题的一个角落里?我想把关闭按钮放在那里。 下面是设置对话框的onClickHelp按钮的代码
-
我怎么能居中的(MUI)?我的代码: 标题与文本"Ingreso de Procdymientos"居中请
-
你好,汤姆
-
我的应用程序中有许多警报对话框。这是一个默认的布局,但我添加了积极和消极按钮的对话框。因此,按钮将获得Android 5的默认文本颜色(绿色)。我试图改变它,但没有成功。你知道怎么改变文字颜色吗? 我的自定义对话框: 创建对话框:
-
我需要更改Jdialog box标题栏图标。默认情况下,它使用Java咖啡图像。 我在网上查了一下,用了很多代码 没有什么能正常工作。请你帮帮我..提前致谢

