Theme.MaterialComponents不更改对话框标题的字体
我正在为我们的应用程序使用材料组件主题。现在我们想要一个自定义字体,我设法用下面的主题几乎在所有地方都应用了它,它使用了由材料组件定义的各种textapplay...属性。
这非常有效,而且该主题也应用于几乎所有地方的AlertDialogs--消息文本和按钮具有自定义字体,按钮具有正确的重音颜色等。
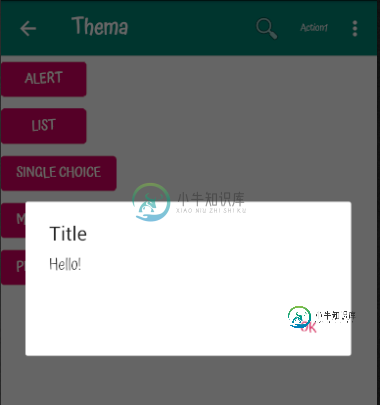
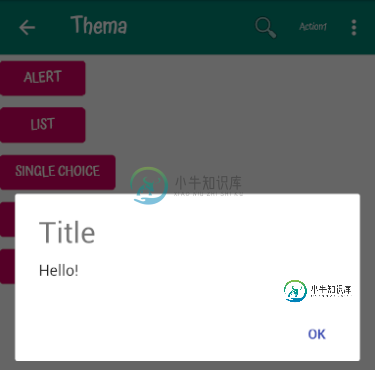
无论如何,只有对话框标题保持Roboto字体。

<!-- externalized font name for easier change -->
<string name="font_regular" translatable="false" tools:ignore="ReferenceType">@font/atma_regular</string>
<style name="Theme.App" parent="Theme.MaterialComponents.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
<item name="android:textColorSecondary">@color/textColorSecondary</item>
<item name="textAppearanceHeadline1">@style/TextAppearance.App.Button</item>
<item name="textAppearanceHeadline2">@style/TextAppearance.App.Button</item>
<item name="textAppearanceHeadline3">@style/TextAppearance.App.Button</item>
<item name="textAppearanceHeadline4">@style/TextAppearance.App.Button</item>
<item name="textAppearanceHeadline5">@style/TextAppearance.App.Button</item>
<item name="textAppearanceHeadline6">@style/TextAppearance.App.Button</item>
<item name="textAppearanceSubtitle1">@style/TextAppearance.App.Subtitle1</item>
<item name="textAppearanceSubtitle2">@style/TextAppearance.App.Subtitle2</item>
<item name="textAppearanceBody1">@style/TextAppearance.App.Body1</item>
<item name="textAppearanceBody2">@style/TextAppearance.App.Body2</item>
<item name="textAppearanceButton">@style/TextAppearance.App.Button</item>
<item name="android:textAppearanceLarge">@style/TextAppearance.App.Large</item>
<item name="android:textAppearanceMedium">@style/TextAppearance.App.Medium</item>
<item name="android:textAppearanceSmall">@style/TextAppearance.App.Small</item>
</style>
<style name="TextAppearance.App.Subtitle1" parent="TextAppearance.MaterialComponents.Subtitle1">
<item name="fontFamily">@string/font_regular</item>
<item name="android:fontFamily">@string/font_regular</item>
</style>
...
<style name="Theme.App" parent="Theme.MaterialComponents.Light.NoActionBar">
...
<item name="alertDialogTheme">@style/Theme.App.AlertDialog</item>
...
</style>
<style name="Theme.App.AlertDialog" parent="Theme.MaterialComponents.Light.Dialog.Alert">
<item name="android:windowTitleStyle">@style/TextAppearance.App.DialogWindowTitle</item>
</style>
<style name="TextAppearance.App.DialogWindowTitle" parent="ThemeOverlay.MaterialComponents.Dialog.Alert">
<item name="fontFamily">@string/font_regular</item>
<item name="android:fontFamily">@string/font_regular</item>
<item name="android:textSize">30sp</item>
</style>
但这会重新设置所有地方的颜色和字体。唯一应用的是TextSize。

这真的不应该那么难做到这一点,但我现在没有想法。我可以以编程方式应用字体,但那会很难看。
共有1个答案
正如您所提到的,由MaterialAlertDialogBuilder创建的AlertDialogBuilder使用应用程序主题中的TextPaparanceSubTitle1属性定义的样式。
否则,可以更改AlertDialog使用的样式,使用如下代码:
new MaterialAlertDialogBuilder(MainActivity.this,
R.style.MyTitle_ThemeOverlay_MaterialComponents_MaterialAlertDialog)
.setTitle("Title")
.setMessage("Message......")
.setPositiveButton("ok", null)
.setNegativeButton("Cancel", null)
.show();
在您的样式中,必须自定义MaterialAlertDialogTitleTextStyle属性:
<style name="MyTitle_ThemeOverlay.MaterialComponents.MaterialAlertDialog" parent="@style/ThemeOverlay.MaterialComponents.MaterialAlertDialog">
<item name="materialAlertDialogTitleTextStyle">@style/MyTitle_MaterialAlertDialog.MaterialComponents.Title.Text</item>
</style>
<style name="MyTitle_MaterialAlertDialog.MaterialComponents.Title.Text" parent="@style/MaterialAlertDialog.MaterialComponents.Title.Text">
<item name="android:textAppearance">@style/MyTitle_TextAppearance.MaterialComponents.Subtitle1</item>
</style>
<style name="MyTitle_TextAppearance.MaterialComponents.Subtitle1" parent="TextAppearance.MaterialComponents.Subtitle1">
<item name="fontFamily">....</item>
<item name="android:fontFamily">....</item>
<item name="android:textStyle">.....</item>
</style>
-
我需要更改Jdialog box标题栏图标。默认情况下,它使用Java咖啡图像。 我在网上查了一下,用了很多代码 没有什么能正常工作。请你帮帮我..提前致谢
-
有没有一种方法可以改变所有出现在Android应用程序中的警报对话框?我还想更改系统生成的对话框(比如当长时间点击任何EditText时打开的编辑文本对话框)。我想改变我应用程序中所有对话框的标题、字体、颜色和大小。 编辑 我不会从代码中调用对话框。它只是当您长时间单击任何EditText时出现的默认对话框。一般包含选择单词、全部选择、输入法等键盘选项。
-
你好,汤姆
-
我正在创建一个警报对话框,上面有两个多选项,我想更改复选框的颜色以更好地适应我的应用程序的主题。这是一张照片: 您可以看到多选项项的默认绿色,而我的EditText具有正确的重音颜色。下面是我创建对话框的代码: 这是我设置布局的XML文件(order\u drink\u dialog.XML): 我在网上进行了广泛的搜索,我所能找到的只是人们使用类似和这样的替代方案,但没有一个提供我想要的外观或适
-
我有一个片段,它添加了一个选项到选项菜单。当单击此选项时,将打开一个对话框片段。对话框将原始片段设置为其目标片段。如果在对话片段打开时没有发生方向变化,则目标片段与预期的一样,但是在方向变化之后,目标片段被设置为对话片段本身,而不是先前设置的片段。结果,当试图将目标片段强制转换为被设置为目标片段的片段时,我得到了一个classCastException。我需要在对话框中获取目标片段,因为它实现了一

