HttpInterceptor>HttpErrorResponse不返回请求的结果
我需要刷新令牌,但HttpErrorResponse不会返回请求的结果。
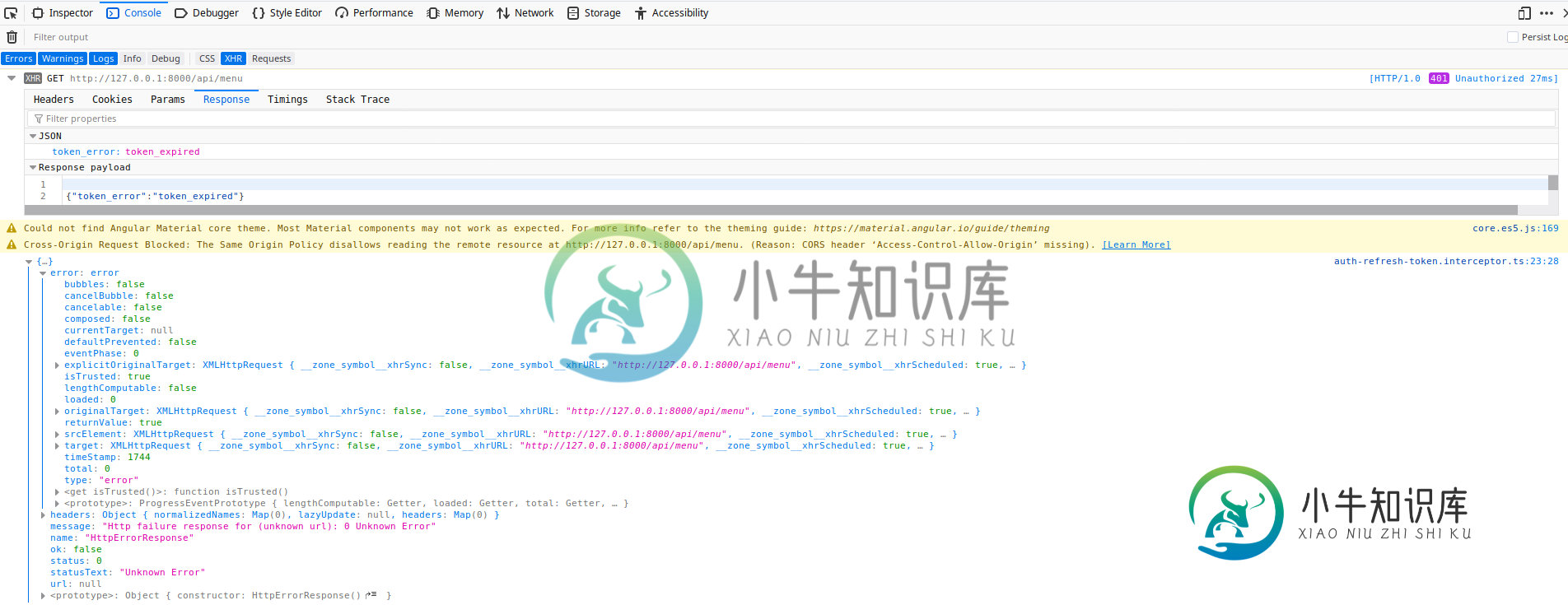
收到http://127.0.0.1:8000/api/pdv返回响应:{“令牌错误”:“令牌已过期”}
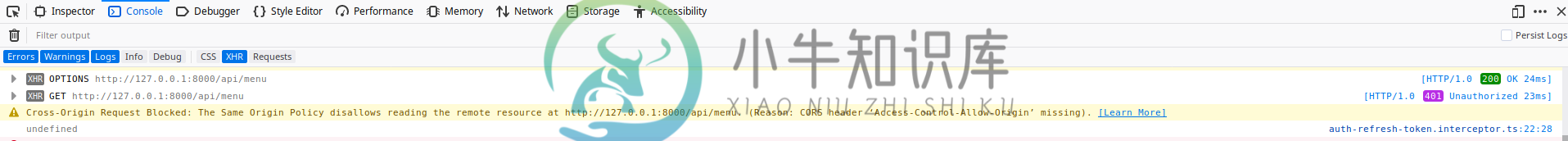
但是,当我的令牌过期时,我会收到(跨源请求被阻止)。就这个案子。
这是我的配置
配置/cors我用的是barryvdh/laravel-cors
'supportsCredentials' => false,
'allowedOrigins' => ['*'],
'allowedOriginsPatterns' => [],
'allowedHeaders' => ['*'],
'allowedMethods' => ['*'],
'exposedHeaders' => [],
'maxAge' => 0,
中间件组
'api' => [
\Barryvdh\Cors\HandleCors::class,
'throttle:60,1',
'bindings',
],
我试图得到回应(console.log(error.error)未定义)
const error = (typeof errorResponse.error !== 'object') ? JSON.parse(errorResponse.error) : errorResponse.error;
console.log(error.error)
return next.handle(request)
.pipe(
catchError((errorResponse: HttpErrorResponse) => {
// return next.handle(request)
const error = (typeof errorResponse.error !== 'object') ? JSON.parse(errorResponse.error) : errorResponse.error;
console.log(error.error)
// return ;
// || (errorResponse.status === 0)
if (errorResponse.status === 401 && error.error === 'token_expired') {
const http = this.injector.get(HttpClient);
return http.post<any>(`${API}/auth/refresh`, {})
.pipe(
flatMap(data => {
localStorage.setItem("token", data.token)
const authRequest = request.clone({ setHeaders: { 'Authorization': `Bearer ${data.token}` } })
return next.handle(authRequest)
})
)
}
return throwError(errorResponse);
})
)
}
我需要得到这个返回“token\u expired”,然后刷新token。
安慰日志(error.error)

console.log(错误响应)

共有1个答案
似乎您已经在解析error对象,然后将解析结果保存到error变量。那么在这种情况下,为什么需要使用error呢。错误不能这样使用错误变量吗?:--
替换
console.log(error.error);
通过
console.log(error);
-
我正在使用GenericRequest(内置jsonrequest的扩展)对接收json对象并返回一个字符串的服务器进行REST调用,如果json对象已经存在,则为“0”,否则为非零字符串。 然而,使用下面的代码,无论我发送了什么,我总是得到一个“0”回来。 在Postman中进行测试时,给定输入,如:{“Email”:“DLEE23122”,“Password”:“1234”,“UserName
-
我已经使用zappa在aws lambda上部署了一个flask应用程序,现在该应用程序在所有endpoint上都运行良好,除了我的主endpoint,当我对其发出post请求时,它返回{“消息”:“endpoint请求超时”} 真的需要一个修复或想法如何克服这个我需要调用分析路线,部署的url是 https://2ixfyfcsik.execute-api.eu-west-2.amazonaws
-
我必须做一个帖子,但我得到错误405 在本网站->http://177.66.89.34:8079/transparencia/#我需要迭代页面顶部的2个下拉菜单的选项。 首先,我会在“escolha o exercício”旁边加上选项:然后,我会在“escolha a entidade”旁边加上选项: 用下面的代码,我在“EscolhaoExercício:”上面写了一篇文章 我希望在pars
-
我正在尝试对远程服务器进行api调用,最初,我遇到以下错误:
-
注意Roy Fielding关于REST设计的以下指南 5.2.1.1资源和资源标识符 REST中信息的关键抽象是资源。任何可以命名的信息都可以是资源:文档或图像、时间服务(例如“今天洛杉矶的天气”)、其他资源的集合、非虚拟对象(例如人)等等。换句话说,任何可能成为作者超文本引用目标的概念都必须符合资源的定义。 资源是到一组实体的概念映射,而不是在任何特定时间点对应于映射的实体。 更准确地说,资源
-
问题内容: 我正在使用promis模块从请求模块返回我的json数据,但是每次运行它时,它都会为我提供此信息。 我无法正常工作,有人知道这个问题吗?这是我的代码: 问题答案: 许诺是充当未来价值的占位符的对象。您的函数返回该Promise对象。通过将处理程序附加到promise,您可以在promise中获得未来的价值: 这是异步代码,因此,仅能通过处理程序来获得承诺的价值。 修改清单: 在返回的p

