(SystemJS)XHR错误(404未找到)加载-cutom服务
你好,作为角2学习项目的一部分,我正在创建一个测试应用程序。
我试图急切地加载一个名为LoginModule的模块,但是,出现以下错误:
错误:(SystemJS)XHR错误(404未找到)加载http://localhost:3000/app/core.js错误:XHR错误(未找到404)加载http://localhost:3000/app/core.js在XMLHttpRequest。wrapFn[as _onreadystatechange](http://localhost:3000/node_modules/zone.js/dist/zone.js:1039:29)[]在区域。运行任务(http://localhost:3000/node_modules/zone.js/dist/zone.js:151:47) [ =
我试图参考其他问题,错误信息类似于上述,但没有什么帮助我。
如果有人能帮我解决这个问题就太好了。
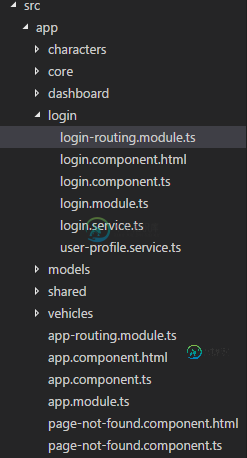
我的目录结构如下:

登录路由。单元ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { LoginComponent } from './login.component';
const routes: Routes = [
{ path: 'login', component: LoginComponent }
];
@NgModule({
imports: [ RouterModule.forChild(routes) ],
exports: [ RouterModule ],
})
export class LoginRoutingModule{ }
export const loginRoutableComponents = [
LoginComponent
];
login.module.ts看起来像这样
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { UserProfileService } from './user-profile.service';
import { LoginService } from './login.service';
import { LoginRoutingModule, loginRoutableComponents } from './login-routing.module';
@NgModule({
imports: [ CommonModule,
LoginRoutingModule ],
declarations: [ loginRoutableComponents ],
providers: [ LoginService, UserProfileService ]
})
export class LoginModule{ }
login.service.ts
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/observable/of';
import 'rxjs/add/operator/do';
import 'rxjs/add/operator/delay';
import { SpinnerService } from '../core';
import { UserProfileService } from './user-profile.service';
@Injectable()
export class LoginService {
constructor(
private userProfileService: UserProfileService,
private spinnerService: SpinnerService){}
login(){
return Observable.of(true)
.do(_ => this.spinnerService.show())
.delay(1000)
.do(this.toggleLoginState.bind(this));
}
logout(){
this.toggleLoginState(false);
}
private toggleLoginState(val: boolean){
this.userProfileService.isLoggedIn = val;
this.spinnerService.hide();
}
}
用户配置文件。服务ts
import { Injectable } from '@angular/core';
@Injectable()
export class UserProfileService{
isLoggedIn: boolean = false;
}
login.component.ts
import { Component, OnInit, OnDestroy } from '@angular/core';
import { ActivatedRoute, Router } from '@angular/router';
import 'rxjs/add/operator/mergeMap';
import 'rxjs/add/operator/map';
import { Subscription } from 'rxjs/Subscription';
import { LoginService } from './login.service';
import { UserProfileService } from './user-profile.service';
import { ToastService } from '../core';
@Component({
moduleId: module.id,
// selector: 'login',
// templateUrl: 'login.component.html'
template: `
<div>
<h5>Login component</h5>
<div>
<button id='login-button' *ngIf='!isLoggedIn' (click)='login()'>Login</button>
<button id='logout-button' *ngIf='isLoggedIn' (click)='logout()'>Logout</button>
</div>
</div>
`
})
export class LoginComponent implements OnInit, OnDestroy {
loginSub: Subscription;
public get isLoggedIn(){
return this.userProfileService.isLoggedIn;
}
constructor(
private loginService: LoginService,
private toastService: ToastService,
private userProfileService: UserProfileService,
private route: ActivatedRoute,
private router: Router
){}
ngOnInit() {
}
ngOnDestroy() {
this.loginSub.unsubscribe();
}
login(){
this.loginSub = this.loginService
.login()
.mergeMap( (loginResult) => this.route.queryParams )
.map(qp => qp['redirectTo'])
.subscribe(redirectTo => {
this.toastService.activate('Logged in sucessessfully.');
let url = redirectTo? redirectTo : ['characters'];
this.router.navigate(url);
});
}
logout(){
this.loginService.logout();
}
}
共有1个答案
多亏了@peeskillet,我找到了这个问题的答案。
我使用桶来减少从一堆功能模块导入各种组件所需的导入语句的数量。正如peeskillet在上面的评论中提到的,SystemJS自然不支持桶。它需要在系统中进行配置。配置。在使用import语句时,必须提供桶文件的名称,例如在login中。服务我已经换了
import { SpinnerService } from '../core';
到
import { SpinnerService } from '../core/index';
瞧,问题中提到的错误突然消失了:)
-
我得到下面的错误。我最近将更新为其最新版本,之后出现此错误。我不确定到底出了什么问题,我在谷歌上非常努力地寻找答案,因为我是一个新的角度类型的编程。 我尝试了以下步骤: 已尝试弃用返回,但运气不佳 尝试导入软件包,仍然没有成功 已尝试启动rc1,但运气不佳 你能告诉我实际的问题是什么,我应该如何解决这个问题? localhost/: 38错误:(SystemJS)XHR错误(404未找到)加载ht
-
我使用角cli为我的Angular2应用程序。每当我尝试加载angular2/超文本传输协议在我的组件/服务没有错误显示在cli终端,但在我的浏览器的控制台它显示这- 收到http://localhost:4200/angular2/http404(未找到) 未处理的promise拒绝:错误:XHR错误(未找到404)加载http://localhost:4200/angular2/http在XM
-
我正在我的应用程序中发出一个简单的http请求。 我正在使用Angular 2 Quickstart并将所有Angular软件包更新为4.3。4. 这是我的 这是我的 代码工作正常,直到我安装。 添加后,我得到一个错误: 我已经研究了很长一段时间,看了很多这样的问题,但是找不到我问题的答案。
-
system.config.js: 当我在“app.module.ts”的imports列表中添加时,就会出现错误。
-
我有一个带有Spring Boot的简单微服务应用程序,我尝试添加Spring云网关服务,但它不起作用。所有的微服务,包括Eureka服务器,都工作得很好,但当我尝试使用网关路由访问某些微服务时,它找不到微服务。 ApiGateway pom。xml API网关应用程序。yml公司 API网关主 Api网关未找到404错误
-
我试图使一个API工作在springstart但是当我输入请求:http://localhost:8080/employee/all我得到这个结果: 它是一个经典的服务,包含一个模型、一个服务、一个存储库、一个映射器和一个异常(如果没有员工),使用的数据库是sql中的实体,如下所示 服务: 仓库 模型 制图员 例外 波姆。xml

