Firebase上载多个存储/Firestore
有人能指导我同时上传多个图像到Firebase吗?
我试图做的是上传几个图像到Firebase存储,并将每个引用保存在Firestore中(例如,在一个数组中)。我已经设法做到了,但只有一个形象。我正在使用Angularfire存储。
下面是一个stackblitz,如果您想详细了解它:https://stackblitz.com/edit/upload-multiple-firebase


import { Component, OnInit, ViewChild } from '@angular/core';
import { finalize } from 'rxjs/operators';
import { AngularFireStorage } from 'angularfire2/storage';
import { AngularFirestore } from 'angularfire2/firestore';
import { Observable } from 'rxjs';
import { FormGroup, FormBuilder, Validators } from '@angular/forms';
import { FirebaseService } from './services/firebase.service';
export interface Test {
imagenDestacada: string;
}
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent implements OnInit {
uploadPercent: Observable<number>;
downloadURL: Observable<string>;
selectedFile: FileList | null;
forma: FormGroup;
tests: Observable<any[]>;
constructor(fb: FormBuilder, private storage: AngularFireStorage, private afs: AngularFirestore, private fs: FirebaseService ) {
this.forma = fb.group ({
categoria: ['myCategoria'],
})
}
ngOnInit() {
this.mostrarImagenes();
}
detectFiles(event) {
this.selectedFile = event.target.files[0];
}
uploadFile() {
const myTest = this.afs.collection('test').ref.doc();
console.log(myTest.id)
const file = this.selectedFile
const filePath = `${myTest.id}/name1`;
const fileRef = this.storage.ref(filePath);
const task = this.storage.upload(filePath, file);
this.uploadPercent = task.percentageChanges();
task.snapshotChanges().pipe(
finalize(() => {
fileRef.getDownloadURL().toPromise().then( (url) => {
this.downloadURL = url;
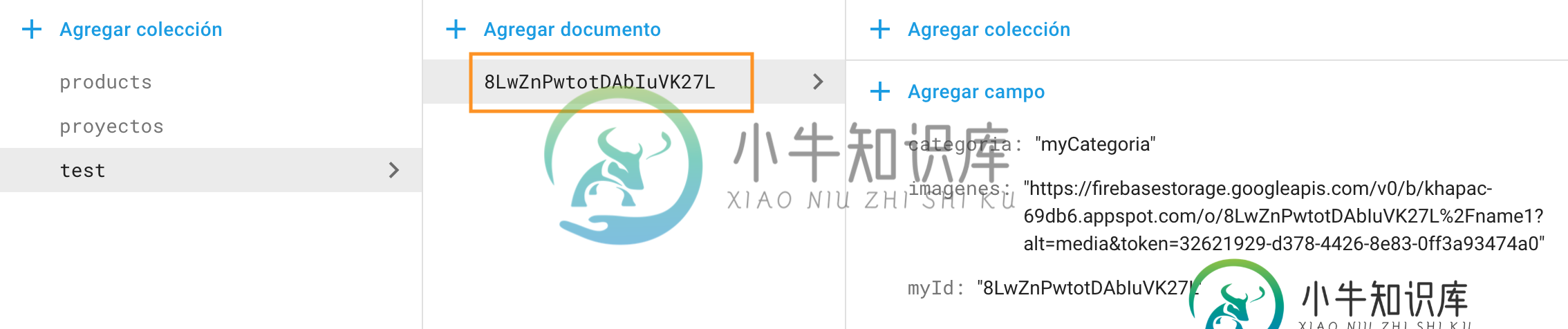
myTest.set({
categoria: this.forma.value.categoria,
imagenes : this.downloadURL,
myId : myTest.id
})
console.log( this.downloadURL )
}).catch(err=> { console.log(err) });
})
)
.subscribe()
}
mostrarImagenes() {
this.tests = this.fs.getTests();
}
}
component.html
<div class="container py-4">
<input type="file" multiple (change)="detectFiles($event)">
<button (click)="uploadFile()" class="btn btn-primary">UPLOAD</button>
<div>{{ uploadPercent | async }}</div>
<a [href]="downloadURL">{{ downloadURL }}</a>
<hr>
<div class="row">
<div class="col-lg-2 col-6" *ngFor="let test of tests | async">
<div class="card">
<img class="card-img-top" src="{{ test.imagenes }}" width="100%">
<div class="card-body">
<p class="card-text">My text</p>
</div>
</div>
</div>
</div>
</div>
Service.ts
import { Injectable } from '@angular/core';
import { AngularFirestore } from 'angularfire2/firestore';
import { Observable } from 'rxjs';
@Injectable()
export class FirebaseService {
tests: Observable<any[]>;
constructor( private afs: AngularFirestore ) { }
getTests() {
this.tests = this.afs.collection('test').valueChanges();
return this.tests;
}
}
共有1个答案
因为DetectFiles只设置为检测1个文件。
- 更改它以处理所有选定的文件,而不是
文件[0]。 - 将
SelectedFile改为SelectedFileList数组。 - 更改
uploadfile逻辑以循环selectedfileList和upload。
-
我创建了一个使用Firebase存储运行的应用。这个想法是,您从照片库中选择一张图片,然后将其上传到Firebase存储。与Firebase的连接似乎工作正常,我可以选择图像。当我按下提交按钮将其上传到Firebase时,问题就出现了。 当我点击它一次,什么也没发生。 当我点击它几次时,我得到一条消息“发生未知错误,请检查HTTP结果代码和内部异常”。。 我该怎么做,寻求建议。。 从舱单中: 从活
-
我试图在Firebase存储中使用Firebase上传图像,但文件不能完全上传。它只显示图像的大小9字节,下载时无法预览。 这是我使用的代码:- 我使用的反应本地图像作物选择器。我使用Firebase,但不是反应本机Firebase。请帮助!
-
我想上传图片到存储区。每次我启动我的模拟器时,我都没有错误,而且一切都运行得很好,只是当我在模拟器中选择图片并上传它们时,即使在我刷新之后,它也不会显示在Firebase存储区中。下面是我的代码:
-
我将两张“用户选择的”图片上传到firebase存储区,并将它们的URL保存到firestore,但是URL保存指向的只是其中一张图片,尽管它们看起来并不相同。有一个类似的问题,但是关于swift的,它没有回答我的问题,这里是这个问题的URL。从多个文件上传firebase存储获取下载url 我试着用ref.getDownloadURL()获取下载链接,但这给出了错误的URL,TaskSnapsh
-
只是一个关于如何实现多个Firebase存储安全规则的简短问题。 事实上,我想限制可以上传的文件的大小,但保留我的认证规则。 我一直在阅读上一篇文章,它给了我一个关于如何限制每个文件的上传大小的提示,但我仍然在努力实现“匹配/files/{fileName}”与身份验证规则的某个地方。 经过多次尝试,这是我在写这篇文章之前的最后一次迭代: 当然,我确实阅读了官方文档,但似乎我仍然无法正确理解。
-
谁能帮帮我吗?

