子Div中断父Div重复-y背景
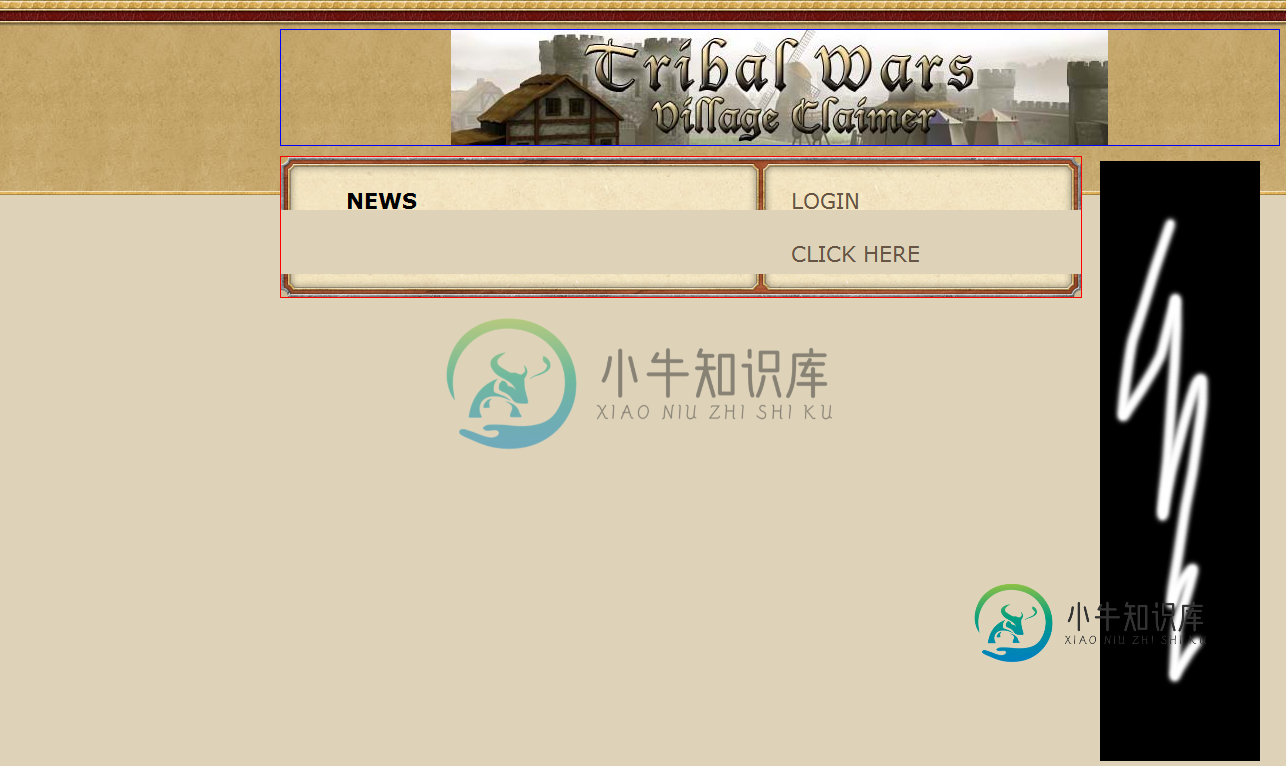
我当前有一个div元素具有repeat-y背景,一个子div中断当前背景。
我怎么才能阻止这一切的发生?
<div id="content">
<div id="container-top"></div>
<div id="container-body">
<div id="container-right">
<h1>LOGIN</h1>
<br />
<h1>CLICK HERE</h1>
</div>
<div id="container-left">
<h1 style="padding-left: 50px; font-weight: bold; color: #000000;">NEWS</h1>
</div>
</div>
<div id="container-bottom"></div>
</div>
css:#content{float:left;margin:5px自动;border:red 1px实心;}
#container-top {
width: 800px;
height: 23px;
background: url(http://cdn2.tribalwars.net/graphic/index/sprites.png) no-repeat 0 -39px;
}
#container-body {
padding: 15px;
overflow: visible;
background: url(http://cdn2.tribalwars.net/graphic/index/bg-content-line.jpg) repeat-y;
}
#container-right {
float: right;
width: 275px;
}
#container-left {
float: left;
width: 440px;
}
#container-bottom {
width: 800px;
height: 23px;
background: url(http://cdn2.tribalwars.net/graphic/index/sprites.png) no-repeat 0 -56px;
clear: both;
}

共有1个答案
您需要使您的容器溢出隐藏,因为您是浮动儿童。
在http://jsfidle.net/xuf87/上的签出代码
-
问题内容: some stuff, images etc 我想要的是让.container div具有80%的不透明度,但是.site_content的内容为100% 设置CSS不透明度会影响所有子元素。有办法吗?使用jQuery吗? 由于此方法的使用方式,我宁愿避免在后面放置另一个透明div来获得效果的技术。 问题答案: 您需要在容器div上使用RGBA背景属性。。64、64、64是RGB颜色值
-
问题内容: 在隐藏其父级Div的同时如何显示子Div?能做到吗? 我的代码如下: 问题答案: 我认为这是不可能的。 您可以使用javascript将元素拉出,或复制元素然后显示。 在jQuery中,您可以复制一个元素 然后附加到任何适当的可见元素。
-
如何在行flex父级的开头显示两个div容器,在末尾显示第三个div容器?在下面的示例中,child-3应该位于右侧。 下面是一个包含所有孩子的快速示例,位于父项jsfiddle的开头
-
我有这样的代码: 这个CSS: 我想使等于。不幸的是,我不知道为什么。我试着上网,尝试了不同的解决方案,比如
-
我希望graph div的高度能够一直延伸到其父(graph容器)容器的末端,但不能超过它。我已经尝试将图形的高度设置为100%和inherit,但这两种设置都会导致图形延伸到父容器的底部边缘(我不想使用overflow:hidden)。有没有办法在图形上设置height属性,使其自动将其高度设置为正确的值? 当前代码:
-
看到我用红色箭头标记的空白处,我想让这些div居中。但它在往左飘。我将所有这些div放置到middleBox div中,并在middleBox中设置了,但没有任何效果。 帮帮我伙计们 我的HTML null null

