如何使用ColorAdjust设置目标颜色?
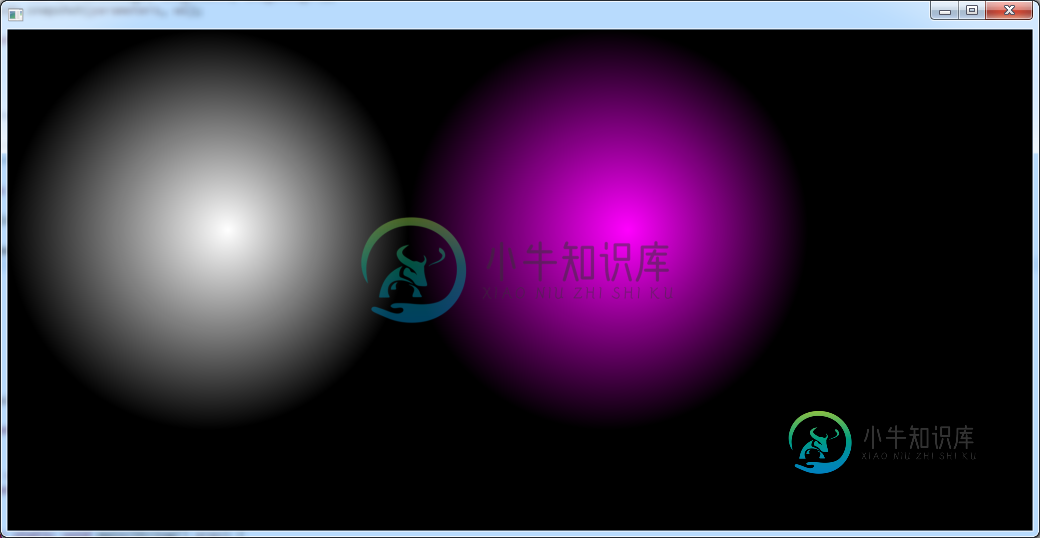
我正在使用ColorAdjust对图像应用不同的颜色。问题是颜色不是我想要的。如果我使用绿色作为目标色,我得到一个粉红色的球。
问题
如何计算ColorAdjust的色调值以匹配给定的目标颜色?或者有没有更好的方法来给图像着色?我不能使用形状本身,因为使用ImageView比使用形状快得多。
import javafx.application.Application;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.SnapshotParameters;
import javafx.scene.effect.ColorAdjust;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.WritableImage;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
HBox root = new HBox();
// create alpha masked image
Image image = createImage(createAlphaMaskedBall(200));
// create original imageview
ImageView original = new ImageView( image);
// create imageview with color adjustment
ImageView modified = new ImageView( image);
// colorAdjust effect
ColorAdjust colorAdjust = new ColorAdjust();
// set saturation to 1, otherwise hue won't have an effect
colorAdjust.setSaturation(1);
// define target color
Color targetColor = Color.GREEN;
// calculate hue: map from [0,360] to [-1,1]; TODO: here's the problem
double hue = map( targetColor.getHue(), 0, 360, -1, 1);
colorAdjust.setHue(hue);
// apply color adjustment
modified.setEffect(colorAdjust);
root.getChildren().addAll( original, modified);
Scene scene = new Scene(root,1024,500, Color.BLACK);
primaryStage.setScene(scene);
primaryStage.show();
}
/**
* Snapshot an image out of a node, consider transparency.
* @param node
* @return
*/
public static Image createImage( Node node) {
WritableImage wi;
SnapshotParameters parameters = new SnapshotParameters();
parameters.setFill(Color.TRANSPARENT);
int imageWidth = (int) node.getBoundsInLocal().getWidth();
int imageHeight = (int) node.getBoundsInLocal().getHeight();
wi = new WritableImage( imageWidth, imageHeight);
node.snapshot(parameters, wi);
return wi;
}
/**
* Create an alpha masked ball with gradient colors from White to Black/Transparent. Used e. g. for particles.
*
* @param radius
* @return
*/
public static Node createAlphaMaskedBall( double radius) {
Circle ball = new Circle(radius);
RadialGradient gradient1 = new RadialGradient(0,
.1,
0,
0,
radius,
false,
CycleMethod.NO_CYCLE,
new Stop(0, Color.WHITE.deriveColor(1,1,1,1)),
new Stop(1, Color.BLACK.deriveColor(1,1,1,0)));
ball.setFill(gradient1);
return ball;
}
public static double map(double value, double start, double stop, double targetStart, double targetStop) {
return targetStart + (targetStop - targetStart) * ((value - start) / (stop - start));
}
public static void main(String[] args) {
launch(args);
}
}

解决方案
使用RGB滑块和José的解决方案的扩展版本,适用于那些想玩弄它的人:
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.SnapshotParameters;
import javafx.scene.control.ComboBox;
import javafx.scene.control.ContentDisplay;
import javafx.scene.control.Label;
import javafx.scene.control.ListCell;
import javafx.scene.control.ListView;
import javafx.scene.control.Slider;
import javafx.scene.effect.ColorAdjust;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.WritableImage;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
import javafx.util.Callback;
/**
* Modify ColorAdjust so that a given target color is matched.
*/
public class Main extends Application {
Color[] presetColors = new Color[] {Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW, Color.MAGENTA, Color.CYAN, Color.DODGERBLUE, Color.LIGHTGREY, Color.DARKGRAY, Color.BLACK, Color.WHITE, Color.BROWN};
Color targetColor;
Rectangle referenceColorRectangle; // display target color as reference (rgb)
ColorAdjust colorAdjust;
Slider redSlider;
Slider greenSlider;
Slider blueSlider;
ComboBox<Color> colorComboBox;
@Override
public void start(Stage primaryStage) {
BorderPane root = new BorderPane();
// content
// -------------------------
HBox content = new HBox();
content.setStyle("-fx-background-color:black");
// create alpha masked image
Image image = createImage(createAlphaMaskedBall(100));
// create original imageview
ImageView original = new ImageView( image);
// create imageview with color adjustment
ImageView modified = new ImageView( image);
// colorAdjust effect
colorAdjust = new ColorAdjust();
modified.setEffect(colorAdjust);
content.getChildren().addAll( original, modified);
// toolbar
// -------------------------
GridPane toolbar = new GridPane();
// presets: show colors as rectangles in the combobox list, as hex color in the combobox selection
colorComboBox = new ComboBox<>();
colorComboBox.getItems().addAll( presetColors);
colorComboBox.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
updateSliders();
}
});
colorComboBox.setCellFactory(new Callback<ListView<Color>, ListCell<Color>>() {
@Override
public ListCell<Color> call(ListView<Color> p) {
return new ListCell<Color>() {
private final Rectangle rectangle;
{
setContentDisplay(ContentDisplay.GRAPHIC_ONLY);
rectangle = new Rectangle(100, 10);
}
@Override
protected void updateItem(Color item, boolean empty) {
super.updateItem(item, empty);
if (item == null || empty) {
setGraphic(null);
} else {
rectangle.setFill(item);
setGraphic(rectangle);
}
}
};
}
});
// sliders, value is initialized later
redSlider = createSlider( 0,255, 0);
greenSlider = createSlider( 0,255, 0);
blueSlider = createSlider( 0,255, 0);
// reference rectangle in rgb
referenceColorRectangle = new Rectangle( 0, 0, 100, 100);
referenceColorRectangle.setStroke(Color.BLACK);
// listener: get new target color from sliders and apply it
ChangeListener<Number> listener = new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observable, Number oldValue, Number newValue) {
updateColor();
}
};
redSlider.valueProperty().addListener(listener);
greenSlider.valueProperty().addListener(listener);
blueSlider.valueProperty().addListener(listener);
// add nodes to gridpane
toolbar.addRow(0, new Label( "Preset"), colorComboBox);
toolbar.addRow(1, new Label( "Red"), redSlider);
toolbar.addRow(2, new Label( "Green"), greenSlider);
toolbar.addRow(3, new Label( "Blue"), blueSlider);
toolbar.add(referenceColorRectangle, 2, 0, 1, 4);
// margin for all gridpane nodes
for( Node node: toolbar.getChildren()) {
GridPane.setMargin(node, new Insets(5,5,5,5));
}
// layout
root.setTop(toolbar);
root.setCenter(content);
// create scene
Scene scene = new Scene(root,800,400, Color.BLACK);
primaryStage.setScene(scene);
primaryStage.show();
// set height of combobox list
colorComboBox.lookup(".list-view").setStyle("-fx-pref-height: 200");
// select 1st color and implicitly initialize the sliders and colors
colorComboBox.getSelectionModel().selectFirst();
}
private void updateColor() {
// create target color
targetColor = Color.rgb( (int) redSlider.getValue(), (int) greenSlider.getValue(), (int) blueSlider.getValue());
// update reference
referenceColorRectangle.setFill(targetColor);
// update colorAdjust
// see http://stackoverflow.com/questions/31587092/how-to-use-coloradjust-to-set-a-target-color
double hue = map( (targetColor.getHue() + 180) % 360, 0, 360, -1, 1);
colorAdjust.setHue(hue);
// use saturation as it is
double saturation = targetColor.getSaturation();
colorAdjust.setSaturation(saturation);
// we use WHITE in the masked ball creation => inverse brightness
double brightness = map( targetColor.getBrightness(), 0, 1, -1, 0);
colorAdjust.setBrightness(brightness);
// System.out.println("Target color: " + targetColor + ", hue 0..360: " + targetColor.getHue() + ", hue 0..1: " + hue);
}
private void updateSliders() {
Color referenceColor = colorComboBox.getValue();
redSlider.setValue( map( referenceColor.getRed(), 0, 1, 0, 255));
greenSlider.setValue( map( referenceColor.getGreen(), 0, 1, 0, 255));
blueSlider.setValue( map( referenceColor.getBlue(), 0, 1, 0, 255));
}
private Slider createSlider( double min, double max, double value) {
Slider slider = new Slider( min, max, value);
slider.setPrefWidth(600);
slider.setShowTickLabels(true);
slider.setShowTickMarks(true);
return slider;
}
/**
* Snapshot an image out of a node, consider transparency.
* @param node
* @return
*/
public static Image createImage( Node node) {
WritableImage wi;
SnapshotParameters parameters = new SnapshotParameters();
parameters.setFill(Color.TRANSPARENT);
int imageWidth = (int) node.getBoundsInLocal().getWidth();
int imageHeight = (int) node.getBoundsInLocal().getHeight();
wi = new WritableImage( imageWidth, imageHeight);
node.snapshot(parameters, wi);
return wi;
}
/**
* Create an alpha masked ball with gradient colors from White to Black/Transparent. Used e. g. for particles.
*
* @param radius
* @return
*/
public static Node createAlphaMaskedBall( double radius) {
Circle ball = new Circle(radius);
RadialGradient gradient1 = new RadialGradient(0,
0,
0,
0,
radius,
false,
CycleMethod.NO_CYCLE,
new Stop(0, Color.WHITE.deriveColor(1,1,1,1)),
new Stop(1, Color.WHITE.deriveColor(1,1,1,0)));
ball.setFill(gradient1);
return ball;
}
public static double map(double value, double start, double stop, double targetStart, double targetStop) {
return targetStart + (targetStop - targetStart) * ((value - start) / (stop - start));
}
public static void main(String[] args) {
launch(args);
}
}

或解决方案的简短版本:
double hue = map( (targetColor.getHue() + 180) % 360, 0, 360, -1, 1);
colorAdjust.setHue(hue);
// use saturation as it is
double saturation = targetColor.getSaturation();
colorAdjust.setSaturation(saturation);
// we use WHITE in the masked ball creation => inverse brightness
double brightness = map( targetColor.getBrightness(), 0, 1, -1, 0);
colorAdjust.setBrightness(brightness);
共有1个答案
Color color = Color.hsb(120,1,1);
System.out.println(color);
targetColor = Color.web("#ff00ffff");
double hue = map( targetColor.getHue()+180, 0, 360, -1, 1);
-
我正在使用mpandroid图表库创建饼图。 我想格式化饼图上的文本标签,但我不知道如何做到这一点 但是,它只改变数据的值,而不是标签。此外,我想成为饼图中的标签。我还尝试使用以下代码, 但是,它不起作用。 我的代码如下: 简而言之,我想做的就是 更改饼图中的标签颜色(从白色变为黑色) 防止标签超出饼图。(如图中所示的剩余划痕) 有人能帮我吗? 我还尝试了以下链接中提到的这些解决方案。 链接1链接
-
我是新来的。我需要你的帮助来完成这个样本。 如何设置不同的颜色源和目标endpoint与jplumb? 上面的代码没有对源和目标节点应用正确的颜色。
-
问题内容: 我尝试更改按钮文本的颜色,但仍然保持白色。 我还尝试过将其更改为红色,黑色,蓝色,但是没有任何反应。 问题答案: 您必须使用与设置实际标题文本相同的方式。文件
-
Since 8.0 setTitleColor 可通过接口调用,改变TitleBar的颜色 使用方法 AlipayJSBridge.call("setTitleColor", { color: 16775138, reset: false //(可选,默认为false) 是否重置title颜色为默认颜色。 }); 代码演示 <div style="padding-top:80px;">
-
那我试试这个 但是我有 如何设置xlabel和ylabel,然后将新图像另存为文件?
-
actionbar.xml:

