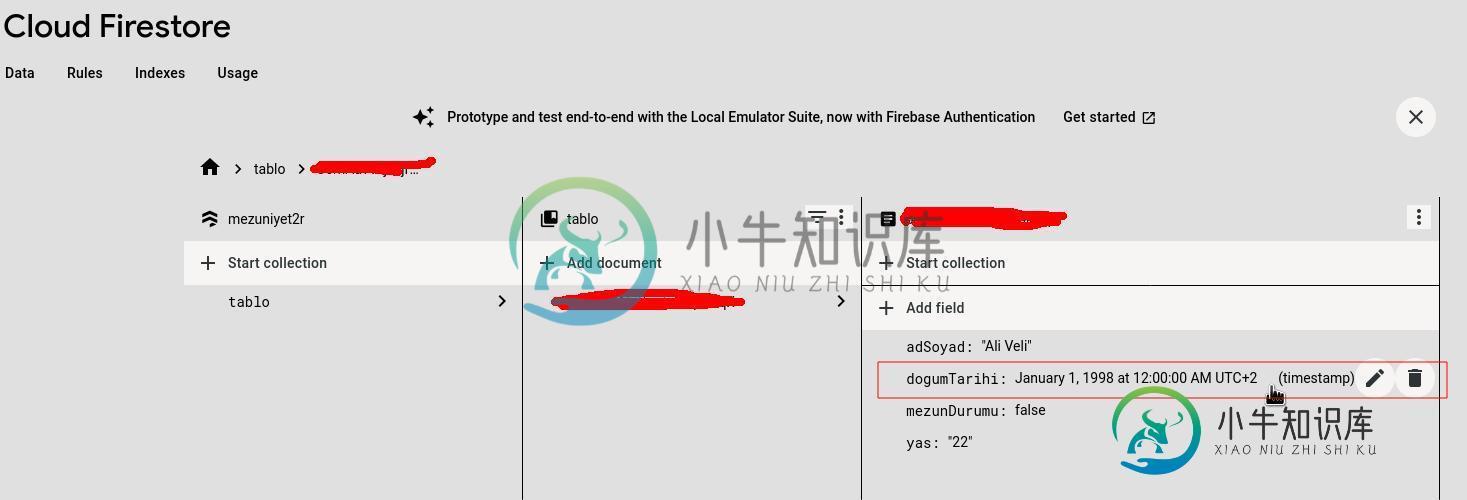
如何显示来自cloud firebase的“timestamp”值,将其作为日期或字符串进行原生反应?

这是我想进入react原生应用程序的时间戳值。我可以把这个当成一个字符串那样显示,但我被要求它必须是云中的时间戳。并可能将其作为react本机项目中的日期。我该怎么做?我可以显示其他领域如adSoyad,完全没有问题。
还有一件事,我怎么从这个云系统展示一张图片?这里是我的app.js:
import React, {Component} from 'react';
import {
Platform,
SafeAreaView,
StyleSheet,
ScrollView,
View,
Text,
Button,
StatusBar,
} from 'react-native';
import firebase from '@react-native-firebase/app'
import firestore from '@react-native-firebase/firestore'
import { format } from "date-fns";
class App extends Component {
state = {
tablo: {
adSoyad: "",
yas: "",
dogumTarihi: "",
mezunDurumu: "",
}
}
constructor(props) {
super(props);
this.getUser();
this.subscriber=firestore().collection("tablo").doc
('J6mAav1kjkcjrMupeOqX').onSnapshot(doc => {
this.setState({
tablo: {
adSoyad: doc.data().adSoyad,
yas: doc.data().yas,
dogumTarihi: doc.data().dogumTarihi,
mezunDurumu:doc.data().mezunDurumu,
}
}
)
});
}
getUser= async() => {
const userDocument= await firestore().collection("tablolar").doc
("J6mAav1kjkcjrMupeOqX").get()
console.log(userDocument)
}
render() {
var mezund;
var dtarih=toString(this.state.tablo.dogumTarihi);
console.log(dtarih);
//this doesn't work though how do we do this??? it gives undefined.
if(this.state.tablo.mezunDurumu==false){mezund="Mezun Değil"}
else if(this.state.tablo.mezunDurumu=true){mezund="mezun"}
return (
<View>
<Text>Ad Soyad: {this.state.tablo.adSoyad}</Text>
<Text>Yaş: {this.state.tablo.yas}</Text>
<Text>Doğum Tarihi: {dtarih}</Text>
<Text>Mezun Durumu: {mezund}</Text>
</View>
);
}
}
export default App
共有1个答案
要将时间戳转换为日期,请尝试.toString()方法。(如果this.state.tablo.dogumtariHi是您的时间戳,那么this.state.tablo.dogumtariHi.ToString())。
https://firebase.google.com/docs/reference/android/com/google/firebase/timestamp#ToString()
但是,您最好将它变成一个日期,如链接的文档中所示,并从这里操作它的格式。
至于显示图像,您应该使用firebase存储,而不是FireStore。请参阅firebase文档,了解定价和可用性方面的原因。通常所做的是将文件(如图像)存储在firebase存储的某个URL x中,并且x存储在firestore中,这样当您加载文档时,您就可以访问存储图像的URL。
代码(从https://dev.to/clintdev/simple-firebase-image-uploader-display-with-reactJS-3AOO复制和粘贴),用于存储图像并获取其下载URL以存储在firestore文档中或用于页面。
storage
.ref("images")
.child(image.name)
.getDownloadURL()
.then(url => {
this.setState({ url });
});
<img
src={this.state.url || "https://via.placeholder.com/400x300"}
alt="Uploaded Images"
height="300"
width="400"
/>
还有一个react-native-firebase项目可能值得研究:https://rnFirebase.io/。
这是我的第一个堆栈溢出答案,所以如果我违反了任何规则,请告诉我!
-
因此,我正在研究如何用javascript中的字符串进行日期比较,我发现大量堆栈溢出的帖子说你不能这样做。 参考: 如何在JavaScript中比较两个字符串日期? 用JavaScript比较两个日期 然而,下面的代码本与您所期望的完全一样,只使用字符串,当其中一个是YYYY-MM-DD而另一个是yyyy/mm/dd时,它甚至可以工作。有谁能解释一下为什么这样做,为什么stack overflow
-
问题内容: 我有一个创建日期或对象的日期的表示形式。我已经通过看和,但没有发现任何可以比创建我自己的丑陋的解析方法做其他。我知道一定有办法,有人知道解决方案吗? 问题答案: 简单来说: 有关更多信息,请参见。 并将其转换为,请执行以下操作:
-
在我的程序中,我有一堆表示日期的字符串,看起来像这样: 让我们以“某个日期1”为例,我已经设法修剪了这些字符串,所以我最终只有日期,例如: 输出: 现在,我想确定输出的这个日期是否早于七天。 假设我将上面的字符串保存在一个列表中,所以我只想知道我的约会时间是否超过一周,比如: 底线是,它是有效的,但这似乎非常幼稚/浪费,我相信有一个更聪明的方法。。。所以基本上我的主要问题是: 很遗憾,LocalD
-
问题内容: 我想将“ 2014-07-15 06:55:14.198000 + 00:00”此字符串日期转换为Swift中的NSDate。 问题答案: 试试这个: 要进行进一步查询,请分别检查 Foundation 框架的Objective- C和Swift的NSDateFormatter和DateFormatter类。 __ Swift 3及更高版本(包括Swift 4)
-
我正在做一个应用程序,使用API提供数据与时间戳。时间戳如下所示: 如何将这种格式的日期(Tue Jul 13 00:00:00 CEST 2010)转换为Java日期(字符串来自alfresco属性) 用java将字符串转换为日期
-
问题内容: 我在mysql中使用NOW()获取当前日期和时间。我想将日期值转换为varchar并将其与另一个字符串连接。我该怎么做? 问题答案: 使用DATE_FORMAT()

