在可滚动对象ios中组合uitextview、uilabel和uiimageview
我需要一个视图,包含(标题,图像,和细节),细节是关于一个文本视图。
我需要的是,允许滚动到所有视图,而不仅仅是TexView。在我的应用程序中,如果我禁用了滚动,则textview将被剪切,因为高度不是动态的:

在我的代码中,我是这样写的:
CGRect frame = self.detailTextView.frame;
frame.size.height = self.detailTextView.contentSize.height;
self.detailTextView.frame = frame;
[self.detailTextView sizeToFit];
self.detailTextView.text = [[fastResults objectAtIndex:0] objectForKey:@"content"];


共有1个答案
首先,在调整文本视图的大小之前,必须设置文本视图上的文本。所以你应该有这样的东西:
self.detailTextView.text = [[fastResults objectAtIndex:0] objectForKey:@"content"];
CGRect frame = self.detailTextView.frame;
frame.size.height = self.detailTextView.contentSize.height;
self.detailTextView.frame = frame;
// [self.detailTextView sizeToFit]; you don't need this anymore
//after you resized the self.details.textView you have to change the scrollview content size
yourScrollView.contentSize = CGSizeMake(yourScrollView.contentSize.width,
yourImageHeight + yourTitleHeight + self.detailsTextView.frame.size.height);
-
如果你是根据题目来回答这个问题的,但对蒙古语不感兴趣,你可能会寻找这个问题 Swift:如何旋转UIButton和UILabel的文本? 我一直在学习Swift,以便为传统蒙古语开发iOS应用程序。问题是传统蒙古语是从上到下、从左到右垂直书写的。我的问题是,如何在垂直显示文本的同时仍进行换行工作? 如果你跟我呆一会儿,我会尽量把问题解释得更清楚。下面是我想要实现的文本视图的图片。如果外文脚本让你不
-
问题内容: 在开始之前,请允许我承认存在类似的问题,有些有答案,有些没有。但是,它们不能解决我的特定问题。如果您知道任何信息,请转给我。 现在,当我将图片添加到时,我将图片放置在光标所在的位置。我通过每次添加5个空格来为图像腾出空间来实现此目的。光标移到的末尾时,除非我键入一个键,否则它将停留在该位置而不会自动移动到下一行。即使我添加空格,它也仍然停留在那里,因此我的图像只是堆积在那里。我决定添加
-
我正在用OpenGL(更具体地说是lwjgl)制作一个GUI。我努力研究不同的方法来做到这一点,但我很难找到我想要的东西。我不想使用任何外部库(只有OpenGL内置的库,甚至试图远离使用过剩),我想让它在任何支持OpenGL的东西上工作(例如,帧缓冲区对象不能在旧的图形卡上工作)。
-
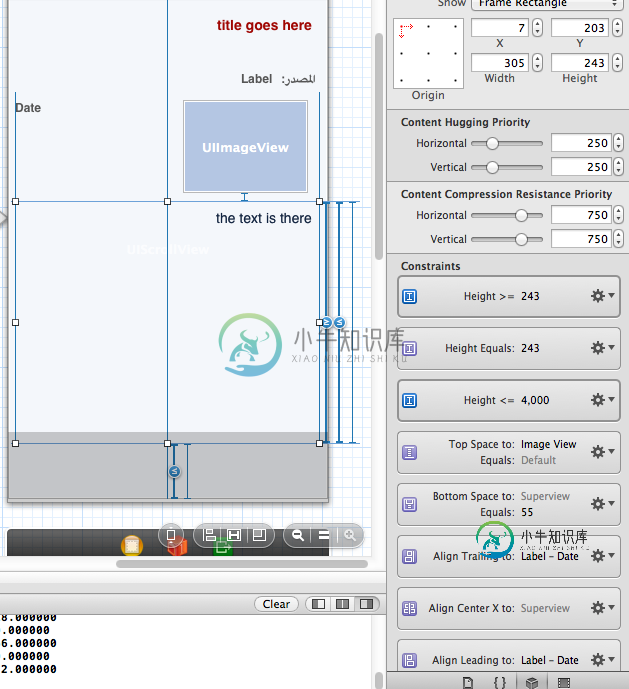
我在尝试用自动布局实现一些非常基本的布局行为时遇到了困难。我的视图控制器在IB中看起来是这样的: 最上面的标签是标题标签,不知道会有多少行。我需要标题标签显示所有的文字行。我还需要另外两个标签和小的图像,以布局的权利下面的标题,但它恰巧是高的。我设置了标签和小图像之间的垂直间距约束,以及标题标签和它的超级视图之间的顶部间距约束和小图像和它的超级视图之间的底部间距约束。白色UIView没有高度限制,
-
组合对象的方法 您可以组合矢量对象,以在 Illustrator 中用各种不同的方式创建形状。所产生的路径或形状会依您组合路径的方法而不同。 路径查找器效果路径查找器效果使您可以用十种交互模式中的一种来组合多个对象。与复合形状不同,在使用路径查找器效果时,您不能编辑对象之间的交互模式。 复合形状复合形状使您可以组合多个对象,并可指定每个对象与其他对象的交互方式。复合形状比复合路径更为有用,因为它提
-
组合对象的方法 您可以组合矢量对象,以在 Illustrator 中用各种不同的方式创建形状。生成的路径或形状会因为组合对象时所选用的方法而有所不同。 路径查找器效果 路径查找器效果可以让您使用交互模式来组合多个对象。使用路径查找器效果时,不能编辑对象之间的交互。请参阅使用路径查找器效果来组合对象。 复合形状 复合形状使您可以组合多个对象,并可指定每个对象与其他对象的交互方式。复合形状比复合路径更

