无效的JWT令牌认证。NET/Angular应用程序
我在验证用户时遇到问题。登录工作正常,我从API收到一个令牌。我将其保存在Angular应用程序中的JwtTokenService中,在执行请求(例如删除)时,我添加了带有值“Bearer token”的“Authorization”头,就像我之前在PostMan中所做的那样。客户要求:

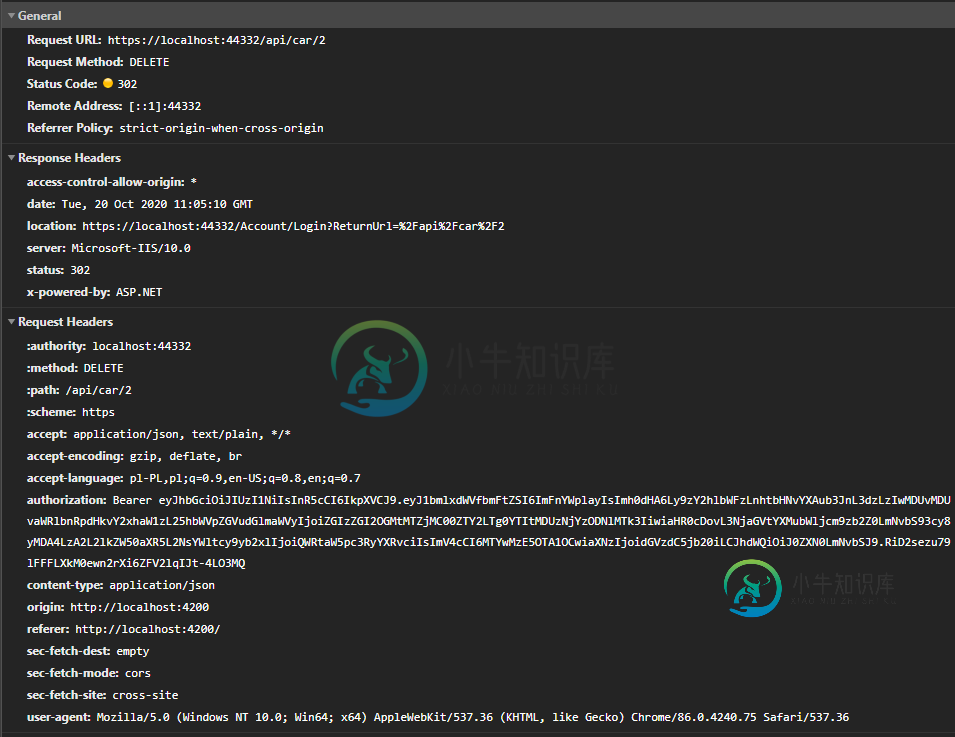
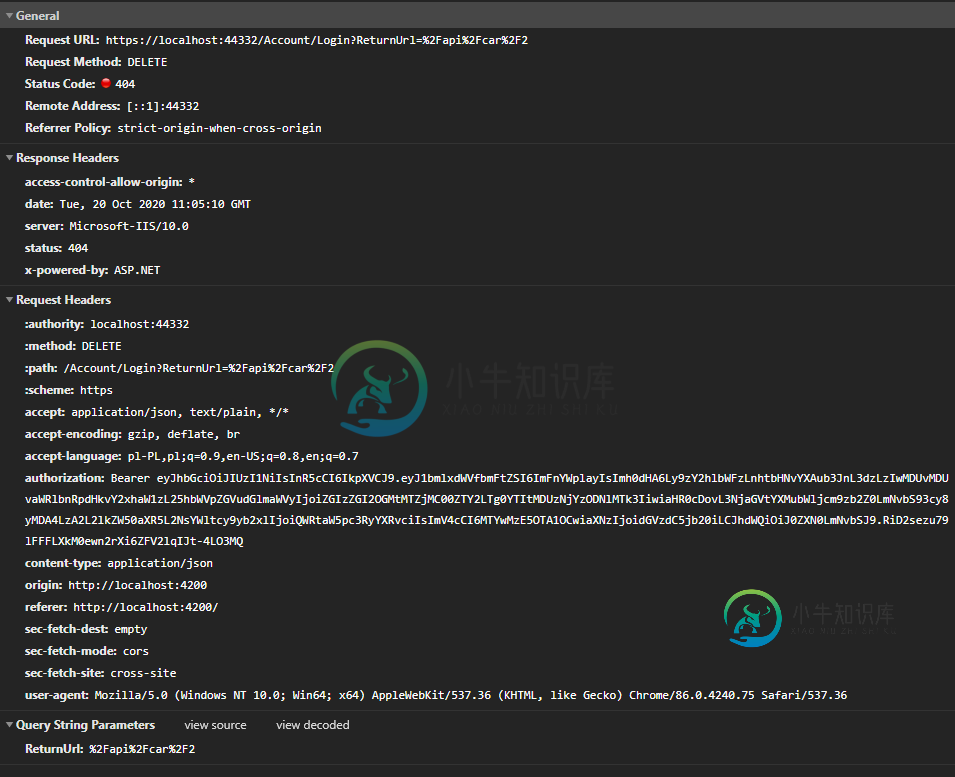
我得到302状态代码和重定向到帐户/登录,即使我没有这样的溃败

控制台错误:
CORS策略阻止了从https://localhost:44332/api/car/2http://localhost:4200对XMLHttpRequest的访问:请求的资源上不存在访问控制允许起源标头。
但是get(具有[AllowAnonymous]属性的get工作正常)
《邮递员》中的请求很有效。我想是我的饼干弄糟了。网络配置:
[Route("api/[controller]")]
[ApiController]
[Authorize]
[ExceptionHandlingFilter]
public class CarController : ControllerBase
{
[HttpDelete("{id}")]
public async Task<IActionResult> Delete(int id)
{
}
和启动
services.AddCors(options =>
{
options.AddPolicy("CorsPolicy",
builder => builder.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader());
});
services.AddAuthentication(options =>
{
options.DefaultAuthenticateScheme = JwtBearerDefaults.AuthenticationScheme;
options.DefaultChallengeScheme = JwtBearerDefaults.AuthenticationScheme;
})
.AddJwtBearer(options =>
{
options.TokenValidationParameters = new TokenValidationParameters
{
ValidateIssuer = true,
ValidateAudience = true,
ValidateLifetime = true,
ValidateIssuerSigningKey = true,
ValidIssuer = configuration["Jwt:Issuer"],
ValidAudience = configuration["Jwt:Issuer"],
IssuerSigningKey = new SymmetricSecurityKey(Encoding.UTF8.GetBytes(configuration["Jwt:Key"]))
};
options.Events = new JwtBearerEvents
{
OnMessageReceived = context =>
{
var accessToken = context.Request.Query["access_token"];
// If the request is for our hub...
var path = context.HttpContext.Request.Path;
if (!string.IsNullOrEmpty(accessToken) &&
(path.StartsWithSegments("/chat")))
{
// Read the token out of the query string
context.Token = accessToken;
}
return Task.CompletedTask;
}
};
});
app.UseCors("CorsPolicy");
编辑1:
[HttpDelete("{id}")]
[Authorize(Policy = JwtBearerDefaults.AuthenticationScheme)]
public async Task<IActionResult> Delete(int id)
{
错误:系统。InvalidOperationException:未找到名为“承载者”的授权策略。
控制台错误:访问位于“”的XMLHttpRequesthttps://localhost:44332/api/car/2“起源”http://localhost:4200'已被CORS策略阻止:请求的资源上不存在'Access Control Allow Origin'标头。常绿地带。js:2845删除https://localhost:44332/api/car/2net::ERR_失败
共有2个答案
您必须在启动的ConfugureService中使用:
services.AddCors(options =>
{
options.AddPolicy("MyPolicy", builder =>
{
builder.AllowAnyOrigin();
builder.AllowAnyHeader();
builder.AllowAnyMethod();
});
});
并在启动文件中添加要配置的策略名称:
app.UseCors("MyPolicy");
应用程序。只有在使用时才能使用不带策略名称的UseCors()。AddDefaultPolicy(…)
以下是我如何实现这一目标的示例服务器
将其添加到启动文件中
services.AddCors(options =>
{
options.AddPolicy("MyPolicy", builder =>
{
builder.AllowAnyOrigin();
builder.AllowAnyHeader();
builder.AllowAnyMethod();
});
});
app.UseRouting();
app.UseCors();
app.UseAuthorization();
...
将其添加到控制器文件中
[ApiController]
[Route("[controller]")]
// <Mainly just need to add the below attribute>
[Microsoft.AspNetCore.Cors.EnableCors("MyPolicy")]
// </Mainly just need to add the below attribute>
public class WeatherForecastController : ControllerBase
{
[HttpPost]
[Route("PostRequest")]
public IActionResult PostRequest(string parameter)
{
return Ok(new { result = parameter });
}
}
客户
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with
ASP.NET Core</a>.</p>
</div>
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<script>
$(document).ready(() =>{
$.ajax({
type: 'POST',
url : 'https://localhost:44304/weatherforecast/PostRequest?parameter=someValue',
contentType: 'application/json',
success: function (data){
console.log(data);
},
error: function (data){
console.log(data);
},
});
});
</script>
如果我从控制器中删除[Microsoft.AspNetCore.Cors.EnableCors(“MyPolicy”)],它将失败。
您需要的所有信息都可以在这里找到,添加项目应该不会太困难
https://docs.microsoft.com/en-us/aspnet/core/security/cors?view=aspnetcore-3.1#使用属性启用cors
-
我正在使用wordpress rest api的JWT认证插件进行api访问认证,但问题是< code > https://example . com/WP-JSON/jwt-auth/v1/token 正在生成不允许的错误。 例如,如果我尝试在postman中运行此url``https://example.com/wp-json/jwt-auth/v1/token`该API还需要身份验证,因为它
-
我有一个使用. net core 2.0构建的Web API和一个使用xamarin构建的移动应用程序。要登录移动应用程序,请通过传递(用户名和密码)调用Web API。如果凭据有效,Web Api会提供一个JWT令牌。移动应用程序有一个功能,即使您关闭应用程序,也可以让用户保持登录状态,例如(facebook、Instagram等…)。 问题是: 如何在用户登录应用程序之前保持JWT令牌有效,而
-
我正在努力围绕JWT身份验证进行思考。我读了很多文章和SO问题,但是其中一些已经过时了,我仍然没有得到满意的答案。 我读过这个SO问题,从JoséF.Romaniello的回答中我明白: 使用刷新令牌,客户端在旧的访问令牌过期之前请求新的访问令牌(这是正常的,预期行为) 在移动应用上,代币永不过期 同样在 auth0 上它说: 您可以请求新的访问令牌,直到刷新令牌在DenyList上。应用程序必须
-
本文向大家介绍Angular之jwt令牌身份验证的实现,包括了Angular之jwt令牌身份验证的实现的使用技巧和注意事项,需要的朋友参考一下 Angular之jwt令牌身份验证 demo https://gitee.com/powersky/jwt 介绍 Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).该toke

