如何改变物料界面中选择的文字、图标和下划线颜色
所以我想把Material UI Select组件的文本、图标和下划线颜色从黑色改为白色,看起来是这样的:

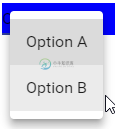
默认情况下,MenuItem实现的选项文本颜色看起来很好,因为它们是白色上的灰色:

我最初的Select文档没有太大帮助,因为它没有说明我应该在类中覆盖哪个CSS类。
import React from "react";
import ReactDOM from "react-dom";
import { withStyles } from "@material-ui/core/styles";
import FormControl from "@material-ui/core/FormControl";
import Select from "@material-ui/core/Select";
import MenuItem from "@material-ui/core/MenuItem";
const styles = theme => ({
root: {
background: "blue",
backgroundColor: "blue"
}
});
const OPTIONS = {
A: "Option A",
B: "Option B"
};
class App extends React.Component {
state = {
option: OPTIONS.A
};
handleOptionChange = event => {
return this.setState({ option: event.target.value });
};
render() {
const { classes } = this.props;
return (
<div className={classes.root}>
<FormControl variant="outlined">
<Select
value={this.state.option}
onChange={this.handleOptionChange}
name="optionsDropdown"
>
<MenuItem value={OPTIONS.A}>{OPTIONS.A}</MenuItem>
<MenuItem value={OPTIONS.B}>{OPTIONS.B}</MenuItem>
</Select>
</FormControl>
</div>
);
}
}
const DemoApp = withStyles(styles)(App);
const rootElement = document.getElementById("root");
ReactDOM.render(<DemoApp />, rootElement);
共有1个答案
找到了一种方法,通过重写根和图标类来实现:
const styles = theme => ({
root: {
background: "blue",
},
whiteColor: {
color: "white"
}
});
...
<Select
classes={{
root: classes.whiteColor,
icon: classes.whiteColor
}}
/>
https://codesandbox.io/S/X3J9LZ9Z2O
唯一需要更改的是下划线颜色。
-
我对这两个都不熟悉 在我所有的表单中,textField的下划线都显示为蓝色。我想把它换成其他颜色。我使用的代码就像。。。 无法理解如何实现这一点。 注意:我知道这里有一个类似的问题,在flifter中更改TextField的下划线。但是,在那里也没有完全解决。另外,还有一个链接看起来与我的类似,它在这里使用appcompat v7更改EditText底线颜色,但实际上是属于Android开发的,
-
我正在使用android设计库的。但无法自定义内部的提示颜色、标签颜色和下划线颜色。请帮忙。
-
我可以使用以下代码将颜色的轮廓颜色更改为纯色: 但是,我无法将其颜色更改为渐变,因为它只接受颜色作为输入。如何将其下划线颜色更改为颤振中的线性渐变?
-
问题内容: 我在这里有此代码: 首先,如您所见,它带有下划线()。其次,所有文字均为红色。那么,是否有将文本($ username)留为红色而下划线为黑的情况? 问题答案: 不能。您最好的方法是使用其他颜色的,但这并不是 真正的重点 。
-
我试图改变一个文本字段的下划线颜色时,它的非活动/不集中。我不确定在哪里进行此更改,输入装饰主题仅在选中时更改下划线颜色。我如何实现这一点? 我试图改变这种颜色文本字段为浅灰色时,它没有选择/失去焦点。
-
默认是某种蓝色(可能是全息蓝色),但我需要将其更改为橙色。问题是,我不知道这到底是怎么叫的(这是下划线,指示器还是什么?),所以我不能自己谷歌这个。 谢谢

