CORS相关问题,我无法继续POST请求
我在尝试使后端和前端在不同的本地主机端口(4000和3000)上相互通信(reactjs vanilla NODEjs)时遇到了一些问题
我设法让它工作,直到我想尝试添加数据到我的数据库。我可以用我的react应用程序获取数据,但我不能发布任何数据。以下是双方的代码:
前面 : '
const sendData = async (event: any): Promise<void> => {
console.log("hello");
event.preventDefault();
const response = await fetch(`${_DATA_URL_}`, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(employeeForm),
});
const data = await response.json();
console.log(data);
};
`后退:
const Router = (req, res) => {
res.setHeader("Access-Control-Allow-Origin", "*");
res.setHeader(
"Access-Control-Allow-Headers",
"Content-Type, Accept, Origin, Authorization"
);
res.setHeader(
"Access-Control-Allow-Methods",
"GET, POST, PUT, DELETE, PATCH, OPTIONS"
);
console.log("hello"); //debug
if (req.method === "GET") {
if (req.url === "/api/employees") {
getEmployees(req, res);
} else if (req.url.match(/\/api\/employees\/(\w{4}-?){3}/)) {
const requestID = req.url.split("/")[3];
getEmployee(req, res, requestID);
} else {
res.statusCode = 404;
res.setHeader("Content-Type", "application/json");
res.end(JSON.stringify({ message: `Error : ${req.url} not found !` }));
}
}
if (req.method === "POST") {
if (req.url === "/api/employees") {
createEmployee(req, res);
} else {
res.setHeader("Content-Type", "application/json");
res.end(JSON.stringify({ message: `Error : ${req.url} not found !` }));
}
}
if (req.method === "DELETE") {
if (req.url.match(/\/api\/employees\/(\w{4}-?){3}/)) {
const requestID = req.url.split("/")[3];
deleteEmployee(req, res, requestID);
} else {
res.statusCode = 404;
res.setHeader("Content-Type", "application/json");
res.end(JSON.stringify({ message: `Error : ${req.url} not found !` }));
}
}
if (req.method === "PUT") {
if (req.url.match(/\/api\/employees\/(\w{4}-?){3}/)) {
const requestID = req.url.split("/")[3];
updateEmployee(req, res, requestID);
} else {
res.statusCode = 404;
res.setHeader("Content-Type", "application/json");
res.end(JSON.stringify({ message: `Error : ${req.url} not found !` }));
}
}
};
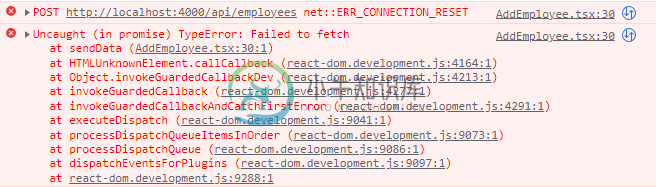
我很确定它来自react端,因为当我使用POSTMAN时,发布数据工作正常,在本地主机上过了一段时间后,我在控制台中收到了这个错误:

也许我使用cors不正确,无论如何感谢你的未来答案
共有1个答案
我想通了,
在这里(法语)和这里回答
-
我有一个配置为使用WINDOWS AUTHENTICATION的webapi。 在我的angular应用程序中,我有以下方法: 让方法完美地工作。 POST方法给了我以下错误: 最后介绍了webapi方法 还有我们几个小时来一直在努力的那个该死的错误: 无法加载XMLHttpRequesthttp://a.b.com/api/Contactos.对飞行前请求的响应未通过访问控制检查:请求的资源上不
-
我想保护一个供个人使用的REST服务,并将其用作Angular应用程序的备份,使用这样的方法对方法安全性。 @CrossOrigin注释在哪里工作得很好,但当我在POST请求上尝试相同的注释时,由于CORS,它失败了: 所以我猜Spring Boot安全性在某种程度上干扰了这一点,但我看不出为什么这只会影响POST请求的解决方案?在我添加Spring Boot Security之前,它们工作得很好
-
我有MySQL数据库,有以房间号、可用性、clean_status、价格和room_type命名的列。列可用性的数据为可用或不可用,列clean_status的数据为脏或已清理。我试图从数据库获取数据,如果选择的房间是'不可用'或'脏',我想显示错误消息,说明'房间应该是可用的或清洁之前添加客户'。我已经使用ResultSet并执行工作。早些时候它显示了错误消息。我修改了代码并使其可执行。但是它没
-
这里和这里的类似问题并没有帮助我解决这个问题。 我使用的是KeyClope 4.4。0来保护我的REST服务,该服务是使用Spring Boot实现的,我使用React作为前端。 当前端(在上运行)调用并被重定向到KeyCloak登录页面时,我得到一个CORS错误。 错误是: localhost/:1未能加载http://localhost:8080/login:重定向自'http://local
-
我刚刚开始使用Postman测试我正在集成到的API。 我有以下错误不断出现 无效的CORS请求 注意以下几点: API使用承载令牌身份验证(OAuth2)。我有这个工作没有问题 到目前为止,我发现: 使用邮递员与Http POST请求-我没有得到粗体的部分 以防其他人遇到同样的问题,以下是解决方法。在chrome浏览器中https://www.getpostman.com/docs/captur
-
null 下面是发送邮件请求的代码。 我也试图添加头部与允许起源true等,但没有运气。 最奇怪的事情,相同的配置和请求我尝试与不同的api网关,然后它是工作良好没有任何错误。

