如何使用QScrollArea使滚动条出现
我正在尝试使用pyqt5创建一个垂直布局的滚动区,我正在里面放一些标签。我知道,即使是垂直布局,如果文本不适合,也应该水平滚动。但无论我尝试什么,它都不让我滚动。
这是我正在使用的代码:
class window(QMainWindow):
def __init__(self):
super(window, self).__init__()
self.setGeometry(300, 300, 803, 520)
self.init_ui()
def init_ui(self):
self.teacher_box = QScrollArea(self)
self.teacher_box.setGeometry(360, 10, 420, 181)
self.teacher_box.setWidgetResizable(True)
self.teacher_box.setObjectName("teacher_box")
self.teacher_box_widget = QWidget()
self.teacher_box_widget.setGeometry(QtCore.QRect(0, 0, 420, 181))
self.teacher_box_widget.setObjectName("teacher_box_widget")
self.verticalLayout = QVBoxLayout(self.teacher_box_widget)
self.verticalLayout.setObjectName("verticalLayout")
self.teacher_box.setWidget(self.teacher_box_widget)
self.teacher_label = QtWidgets.QLabel(self.teacher_box_widget)
self.teacher_label.setText("This is a new text label that i created using pyqt5's qscrollarea and now the label is going to get outside the boundaries")
self.teacher_label.adjustSize()
self.teacher_label.move(10, 10)
if __name__ == "__main__":
app = QApplication(sys.argv)
win = window()
win.show()
sys.exit(app.exec_())
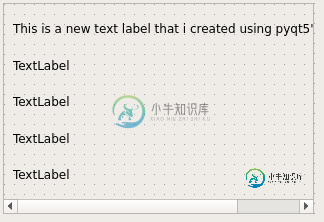
下面是它的外观:

下面是它的样子:

我希望我的问题是清楚的
共有1个答案
由于许多问题都想知道如何使用许多小部件都有的QScrollArea,我将使用许可证详细解释各种形式,并将其作为未来读者的规范答案。
QScrollArea只允许放置一个容器小部件,因此其他小部件必须作为容器小部件的子部件放置。
将小部件作为另一个小部件的子部件放置有两种可能性:
QLayouts允许您基于QSizePolicy、strecth、sizeHint等自动生成小部件的几何形状。因此,在这种情况下,它很简单:只需将widgetResizable属性设置为true。
import sys
from PyQt5 import QtWidgets
class Window(QtWidgets.QMainWindow):
def __init__(self, parent=None):
super(Window, self).__init__(parent)
central_widget = QtWidgets.QWidget()
self.setCentralWidget(central_widget)
scroll_area = QtWidgets.QScrollArea(central_widget)
scroll_area.setGeometry(360, 10, 420, 180)
scroll_area.setWidgetResizable(True)
container = QtWidgets.QWidget()
scroll_area.setWidget(container)
# Set widgets via layout
lay = QtWidgets.QVBoxLayout(container)
lay.setContentsMargins(10, 10, 0, 0)
for letter in "ABCDE":
text = letter * 100
label = QtWidgets.QLabel(text)
lay.addWidget(label)
lay.addStretch()
self.setGeometry(300, 300, 803, 520)
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
win = Window()
win.show()
sys.exit(app.exec_())
在这种情况下,您必须计算包含内部小部件的最小几何形状并设置容器中的大小,还必须将widgetResizable属性设置为false:
import sys
from PyQt5 import QtCore, QtWidgets
class Window(QtWidgets.QMainWindow):
def __init__(self, parent=None):
super(Window, self).__init__(parent)
central_widget = QtWidgets.QWidget()
self.setCentralWidget(central_widget)
scroll_area = QtWidgets.QScrollArea(central_widget)
scroll_area.setGeometry(360, 10, 420, 180)
scroll_area.setWidgetResizable(False)
container = QtWidgets.QWidget()
scroll_area.setWidget(container)
# calculate geometry
geometry = QtCore.QRect(10, 10, 0, 0)
for letter in "ABCDE":
text = letter * 100
label = QtWidgets.QLabel(text, container)
label.adjustSize()
label.move(geometry.bottomLeft())
geometry |= label.geometry()
geometry.setTopLeft(QtCore.QPoint(0, 0))
container.resize(geometry.size())
self.setGeometry(300, 300, 803, 520)
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
win = Window()
win.show()
sys.exit(app.exec_())
-
问题内容: 我尝试更改滚动条的颜色,但是在这里它不起作用。 CSS: 问题答案: 您可以为webkit使用以下属性,这些属性可以连接到 影子DOM : 这是一个带有红色滚动条的工作小提琴,基于此页面上的代码解释了这些问题。 使用此解决方案和您的解决方案,您可以处理除Firefox之外的所有浏览器,Firefox在这一点上我认为目前仍需要JavaScript解决方案。
-
问题内容: 我正在尝试使用JavaScript检测浏览器滚动条的位置,以确定当前视图在页面中的位置。我的猜测是,我必须检测轨道上的拇指在哪里,然后检测拇指的高度占轨道总高度的百分比。我是不是过于复杂了,还是JavaScript提供了比这更简单的解决方案?任何想法代码明智? 问题答案: 您可以使用和获取分别滚动的垂直和水平偏移。可如果你关心整个页面。如果需要百分比,可以将其与和(再次可能是主体)进行
-
问题内容: 有什么办法可以使用CSS从左到右或从下到上更改滚动条的位置? 问题答案: 仅使用CSS: 左右翻转: 工作小提琴 顶部/底部翻转: 工作小提琴
-
问题内容: 我有一个带有用于内容的内部DIV的HTML页面。内部DIV有自己的滚动条。我想自动滚动到DIV中的某个位置。 我怎样才能做到这一点?(请注意,我不想自动滚动“窗口”滚动条-我已经知道如何执行此操作) 需要跨平台解决方案 问题答案: div具有您可以设置的属性(及其pal,)。
-
本文向大家介绍如何使用CSS创建自定义滚动条?,包括了如何使用CSS创建自定义滚动条?的使用技巧和注意事项,需要的朋友参考一下 要使用CSS创建自定义滚动条,代码如下- 示例
-
我正在制作一个网站,我认为导航栏会导致较小的设备太大。我发现了如何使它可滚动,但我不喜欢它旁边显示一个新的滚动条。我怎样才能让它隐形?

