Android动画-随着背景转换而放大和褪色
我正试着做这样的事…有人能给我指个正确的方向吗?

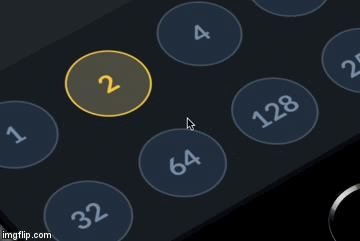
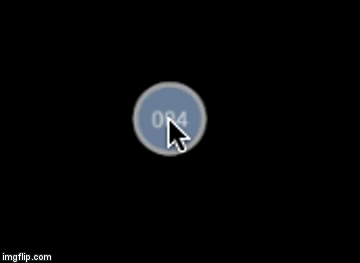
现在,我正在使用缩放动画和淡出动画。它看起来是这样的..

我如何添加背景色到这个…另外,请记住,我希望这个工作从ICS/JellyBean
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.1"
android:duration="100" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:duration="100"
android:fromXScale="0.1"
android:fromYScale="0.1"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1"
android:toYScale="1" />
</set>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<TextView
android:id="@+id/textView4"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_centerInParent="true"
android:layout_margin="8dp"
android:background="@drawable/shape_circle"
android:gravity="center"
android:text="004"
android:textColor="@color/light_gray"
android:textSize="18sp" />
<View
android:id="@+id/outer_view"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_centerInParent="true"
android:visibility="invisible"
android:background="@drawable/shape_circle_yellow"/>
</RelativeLayout>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="false" android:state_pressed="false" android:state_selected="false">
<shape android:shape="oval">
<solid android:color="@color/ash" /> <!-- Fill color -->
<stroke android:width="4dp" android:color="@color/medium_gray" /> <!-- Outerline color -->
</shape>
</item>
<item android:state_selected="true">
<shape android:shape="oval">
<solid android:color="@color/ash" /> <!-- Fill color -->
<stroke android:width="4dp" android:color="@color/yellow" /> <!-- Outerline color -->
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="oval">
<solid android:color="@color/ash" /> <!-- Fill color -->
<stroke android:width="4dp" android:color="@color/yellow" /> <!-- Outerline color -->
</shape>
</item>
<item android:state_pressed="true">
<shape android:shape="oval">
<solid android:color="@color/ash" /> <!-- Fill color -->
<stroke android:width="4dp" android:color="@color/yellow" /> <!-- Outerline color -->
</shape>
</item>
</selector>
shape_circle_yellow.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:shape="oval">
<stroke android:color="@color/yellow"
android:width="4dp" />
</shape>
Java代码:
textView4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
final View view2 = findViewById(R.id.outer_view);
Animation scale_up_animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.scale_up_animation);
final Animation fade_out_animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.fade_out_animation);
scale_up_animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
view2.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationEnd(Animation animation) {
view2.startAnimation(fade_out_animation);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
fade_out_animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
view2.setVisibility(View.INVISIBLE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
view2.startAnimation(scale_up_animation);
}
});
共有1个答案
在Android上达到这种效果的最简单的方法是创建很少的自定义视图。例如,我们可以将动画分为两个视图(根据分而治之的规则)。第一个视图,让我们命名为CircleButton。它将是按钮,可以在两种状态-默认和选定。
第二个视图,让我们命名为circularrippleEffect,它将是状态变化期间动画的容器。
当我们将这些视图组合在一起时,我们将获得如下效果:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(getWidth() / 2, getHeight() / 2, radius, backgroundPaint);
canvas.drawCircle(getWidth() / 2, getHeight() / 2, radius, borderPaint);
drawCenter(canvas, textPaint, text);
}
这就是我们应该知道的CircleButton类。其他一切都与每个自定义视图相似。
CircularRipleEffect类更加复杂。我们也画两个圆圈,但我们必须平稳地动画它们。这就是为什么每个形状的大小取决于进度值。
该类中的OnDraw方法如下所示:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
tempCanvas.drawColor(Color.WHITE, PorterDuff.Mode.CLEAR);
tempCanvas.drawCircle(getWidth() / 2, getHeight() / 2, outerCircleRadiusProgress * maxCircleSize, circlePaint);
tempCanvas.drawCircle(getWidth() / 2, getHeight() / 2, innerCircleRadiusProgress
* (maxCircleSize + ADDITIONAL_SIZE_TO_CLEAR_ANTIALIASING), maskPaint);
canvas.drawBitmap(tempBitmap, 0, 0, null);
}
tempCanvas.drawColor(Color.WHITE, PorterDuff.Mode.CLEAR);
-
UITableView的背景图片随着UITableView的滚动而滚动。滚动的时候背景图片用拼接的方式连接起来。 [Code4App.com]
-
我对JavaFX有问题。当我调整窗口大小时,它会自动调整锚具的大小以适应。此外,帆布的宽度和高度属性也被绑定到锚烷上。因此,如果通过重新调整窗口本身,锚烷变大,画布也会变大。 但是当我把窗户变小,宽度和高度保持不变时,问题就来了。我真的不明白那里的行为。 因此,如果在使窗户更大的宽度和高度是100。然后在把窗口缩小后,它仍然是100。。。除息的 这是我的画布控制器。 以及我对应的FXML:
-
我正在尝试创建背景色CSS3关键帧动画后的第一个动画,这是一个背景图像。我无法创建另一个动画后,文字动画淡出。文本动画褪色后,我想背景的不透明度转到0.3,并再次褪色在文本。下面是我所拥有的。 请在此处查看完整代码:codepen:https://codepen.io/imdaone/pen/jjryyv
-
本文向大家介绍如何设置背景图片不随着文本内容的滚动而滚动?相关面试题,主要包含被问及如何设置背景图片不随着文本内容的滚动而滚动?时的应答技巧和注意事项,需要的朋友参考一下 @SXX19950910 按照你的方法,限宽高的话可以实现,但是如果不给宽高限制呢 ~ 题目中并没有提到这一点,如果不给限制的话,你说的思路是行得通的。
-
在CSS中,通过 body 元素 background-image 属性来定义整个窗体的背景图像,通过其他元素自身的 background-image 属性来定义元素自己的背景图像。 定义背景图像之后,默认情况下,当窗体的内容滚动时,窗体的背景图像会跟着一起移动,其他元素的背景图像则不同,始终相对于元素固定不动,不会跟着元素内容一起移动。 CSS提供了 background-attachment属
-
Google Play Services的融合位置提供程序Api允许您使用位置侦听器或待定意图请求位置更新。我可以通过位置监听器成功地请求位置更新,但我一直在努力复制相同的行为和未决的意图。对于后者,我启动了一个intent服务来处理位置数据。我在测试过程中注意到,位置更新与我在位置请求中设置的间隔相对应。然而,随着时间的推移,更新之间的间隔大大增加,即使位置请求中的间隔保持不变。我在多台设备上多

