如何在touch android上消除模糊图像的正方形部分
我想做的:
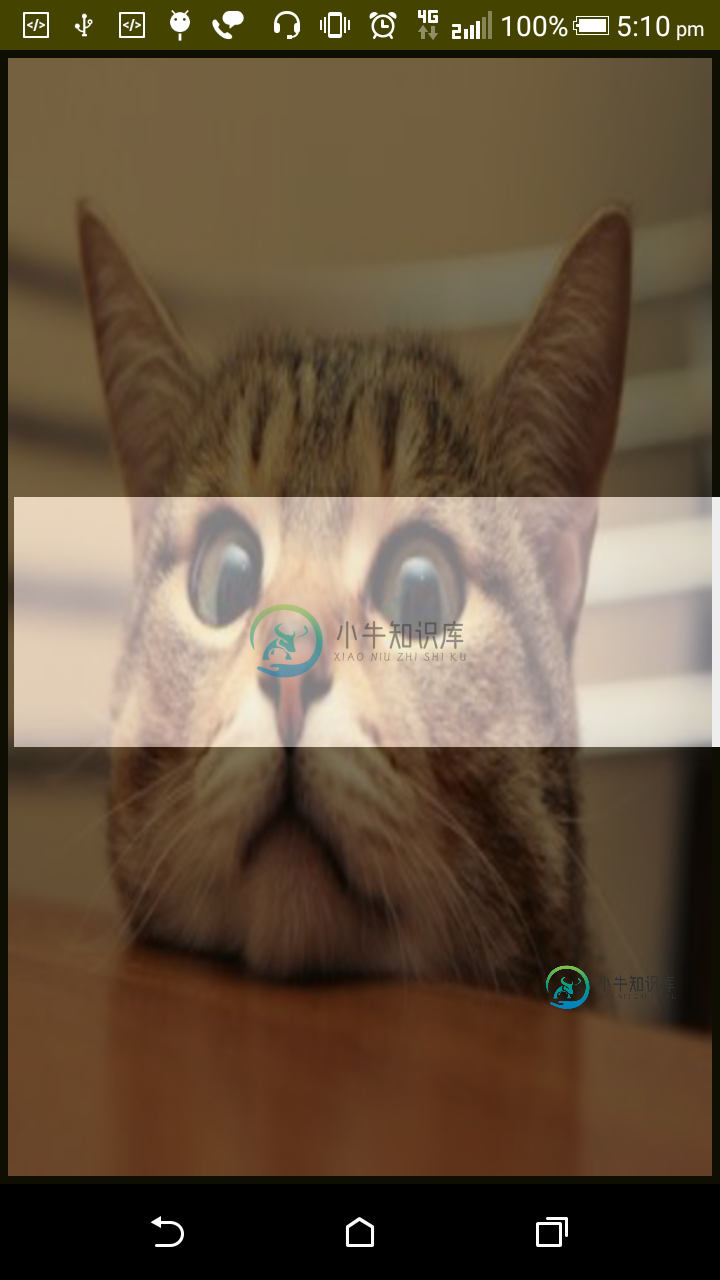
在模糊不清的图像鼠标悬停时,它以正方形的形状显示相同的图像,就像下面的图像一样。(图像完全模糊,在鼠标悬停上以正方形显示解模糊图像)
我所做的:
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(mTutorialColor);
if (mCx >= 0 && mCy >= 0) {
DisplayMetrics displayMetrics = new DisplayMetrics();
((Activity) getContext()).getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
int height = displayMetrics.heightPixels;
int width = displayMetrics.widthPixels;
// canvas.drawCircle(mCx, mCy, RADIUS, mBackgroundPaint);
canvas.drawRect(mCx, mCy, mCx + width, mCy + 250, mBackgroundPaint);
}
}
private void init() {
setWillNotDraw(false);
setLayerType(LAYER_TYPE_HARDWARE, null);
mBackgroundPaint = new Paint();
mBackgroundPaint.setColor(getResources().getColor(android.R.color.transparent));
mBackgroundPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));
}
有没有其他方法可以做到这一点?

共有1个答案
您需要以不同的方式实现它。
您需要两个图像(而不是一个):
>
模糊的一个。它将始终作为背景绘制(或在下面的视图中)。阅读这里如何模糊图像。
-
问题内容: 我正在尝试在Java游戏中实现模糊机制。如何在运行时创建模糊效果? 问题答案: 请参阅/ Google“卷积滤镜”,这是一种根据周围像素值更改像素值的方法。因此,除了模糊之外,您还可以进行图像锐化和寻线。
-
如何设置模糊图像的阈值以使数字尽可能清晰? 在之前的一篇文章中,我尝试自适应地对模糊的图像进行阈值化(左),这导致数字失真和断开连接(右): 从那时起,我尝试使用本文中描述的形态学关闭操作来使图像的亮度均匀: 如果我自适应地设置此图像的阈值,则不会得到明显更好的结果。但是,由于亮度大致一致,我现在可以使用普通阈值: 这比以前好多了,但我有两个问题: 我必须手动选择阈值。虽然关闭操作会产生均匀的亮度
-
我在试着模糊图像 它会模糊图像,但不是图像的所有部分。 我所缺少的地方,这样它就会模糊完整的图像。没有任何路径。
-
问题内容: 嗨,我正在尝试使背景图像模糊,但我认为这样做不够。对此的任何帮助都会增强我的精力。谢谢 这是我的CSS 我正在尝试应用此功能,但它只会模糊我所有插入背景图像的网页。 谢谢。 问题答案: 如果您要应用模糊处理,那么它将模糊您的网页。 而不是要添加背景,您需要创建另一个与同尺寸该网页,并添加模糊处理它。 例
-
我正在为一个学校项目制作一个网站,希望模糊/审查一个图像,并让它在悬停时取消模糊/取消审查该图像,但我遇到了实现这一点的问题。 这是我的密码:
-
我做了这个例子。 我试图模糊背景图像,但主要内容也模糊了(

