在Nuxt中使用最新的SASS
我想在我的项目中使用sass。我安装了“节点sass”和“sass加载器”,我可以使用导入、变量和其他未来的sass,但我不能使用“@use”来使用@mixin或@function。
"dependencies": {
"@babel/core": "^7.14.3",
"babel-loader": "^8.2.2",
"core-js": "^3.9.1",
"nuxt": "^2.15.3",
"bootstrap": "^4.6.0",
"bootstrap-vue": "^2.21.2",
"jquery": "^3.4.1",
}
"devDependencies": {
"@nuxtjs/pwa": "^3.3.5"
"node-sass": "^4.12.0",
"sass-loader": "^10.1.1"
}
我的代码:网格。scss
@use 'sass:meta';
@use 'sass:map';
@use './config';
@mixin col($ratio) {
flex: 0 0 $ratio;
max-width: $ratio;
}
@mixin grid($from, $size, $cols) {
$breakpoint-size: map.get(config.$breakpoint-sizes, $from);
@media (min-width: $breakpoint-size) {
.grid-#{$from}-#{$size} {
display: flex;
flex-wrap: wrap;
@each $col in $cols {
> .col-#{$from}-#{$col} {
@include col(math.percentage($col / $size));
}
}
}
}
}
@mixin grids($grid-definitions...) {
@each $breakpoint, $grid-definition in meta.keywords($grid-definitions) {
@if not map.has-key(config.$breakpoint-sizes, $breakpoint) {
@error '"#{$breakpoint}" must be one of (#{config.$breakpoints}).';
}
@if not map.has-key($grid-definition, size) {
@error '"#{$breakpoint}" grid must have a "size" key.';
}
@if not map.has-key($grid-definition, cols) {
@error '"#{$breakpoint}" grid must have a "cols" key.';
}
@include grid(
$from: $breakpoint,
$size: map.get($grid-definition, size),
$cols: map.get($grid-definition, cols)
);
}
}
使用:
@use "assets/scss/grid";
@include grid.grids(
$xs: (
size: 1,
cols: (1)
),
$md: (
size: 2,
cols: (1)
),
$xl: (
size: 4,
cols: (1)
),
$xxl: (
size: 5,
cols: (1)
),
);
错误:
在./页面/登录/index.vue?vue
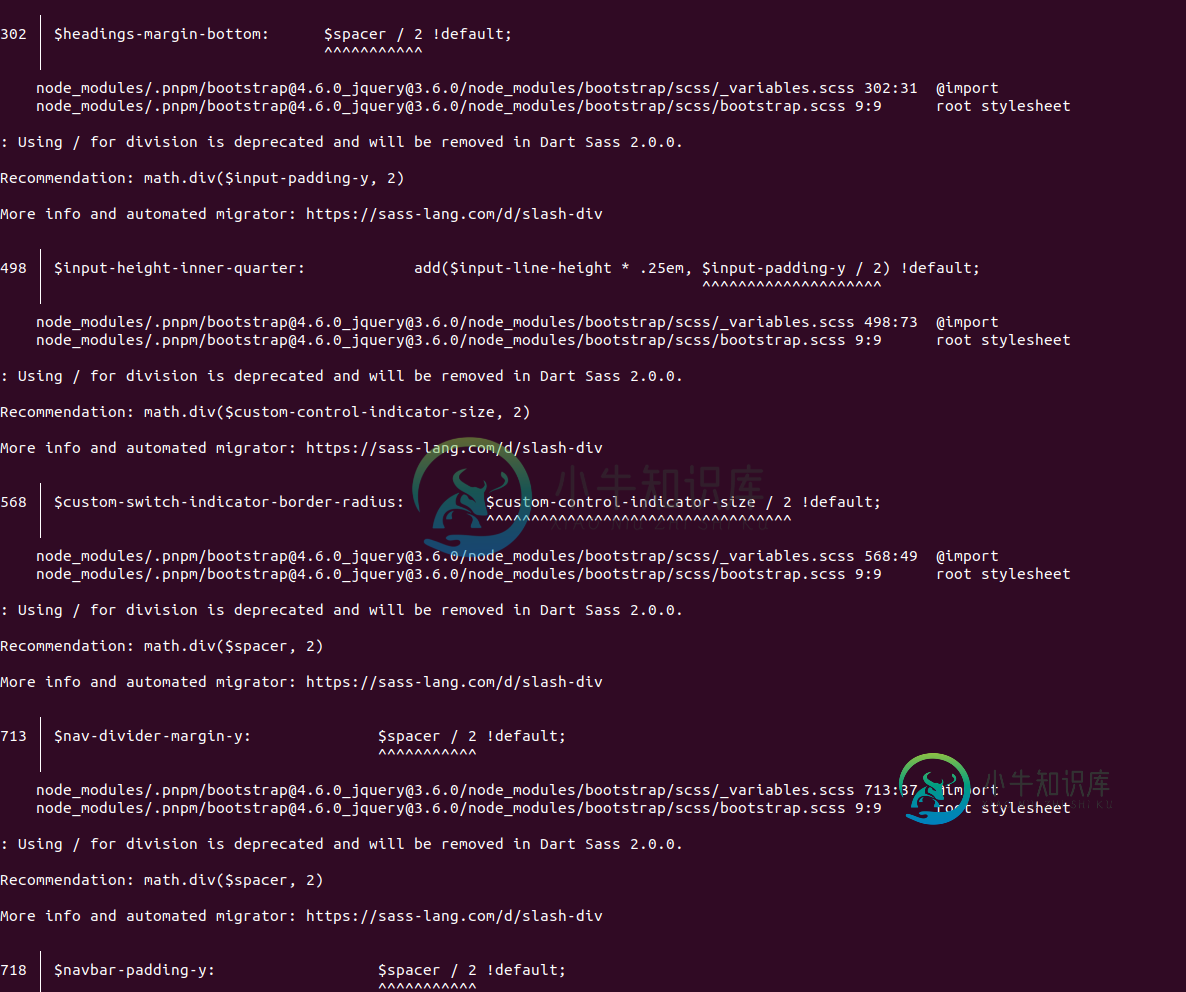
我安装了sasswarn add-D sass然后问题就解决了,但是我在终端中有一些错误,我认为这个错误是针对引导的,但是我不知道如何修复这些错误。

共有1个答案
好的,安装正确的dart包(sass)解决了这个问题,如下所述。
然后,我们需要更新弃用警告,其中大部分在这里详细说明:https://sass-lang.com/documentation/breaking-changes
至于警告,你可以:
- 查看您正在使用的引导包,并在他们的Github问题中提出问题
-
我目前正在使用ECS部署web应用程序。此应用程序在我的ECR上推送,带有最新标签,但放置新图像似乎不会改变部署时的代码。 我尝试使用在这里找到的答案如何将更新的Docker映像部署到Amazon ECS任务?使用 放在我的ECS配置中,并将部署\u minimum\u health\u percent=0和部署\u maximum\u percent=200放在我的部署设置中。 我注意到图像摘要
-
我刚刚注意到Gradle发布了2.12版,根据发行说明,脚本的编译速度应该提高20%。我想在Android Studio中升级到那个版本。 我用的是v1。在设置中,我选择了“使用默认gradle包装器”选项,这意味着每个项目将使用特定的gradle版本,而不是使用本地gradle安装。使用的版本是文件。例子: 现在,如果我将其更改为: 然后Android Studio找不到该版本并抛出一个错误。显
-
当我强制jedis在如下: spring项目显示了这样的错误: 我想使用jedis的扩展功能,似乎Spring启动数据与最新的jedis不兼容。有可能解决这个问题吗?
-
最近我和Laravel一起工作。我使用作曲家来安装包和工匠的命令。 问题是我的机器使用的是Laravel 5.4而不是5.7。 当我运行phpinfo()时,结果是PHP版本7.2.7。您是否认为问题在于我没有使用最新版本的xampp,其中包含PHP7?
-
本文向大家介绍nuxt中使用路由守卫的方法步骤,包括了nuxt中使用路由守卫的方法步骤的使用技巧和注意事项,需要的朋友参考一下 1.在plugins文件下创建一个route.js 2.在nuxt.config.js里面配置 PS:Nuxt在axios请求拦截中使用路由 最近在开发一个网站,用的nuxt搭建的框架,因为需要在请求token过期之后提示用户重新登录并且返回登录页面,但是在axios的配
-
我想使用新的材料概述与默认警报对话框按钮。 现在我在代码中使用上述样式,将其设置为AlertDialog Builder。 有没有办法使用最新材料概述按钮与默认警报对话框?我正在使用材料组件从设计支持库,如果它有任何不同。

