MVC-加载资源失败:服务器响应状态为500(内部服务器错误)
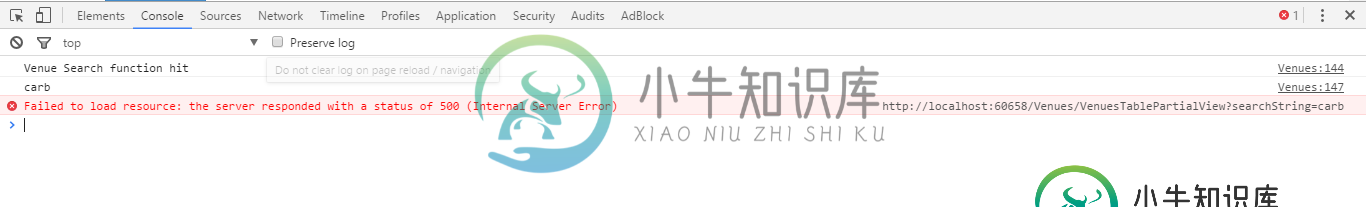
我在为我的MVC5项目编写的一些Ajax代码中遇到了问题,我试图使用Ajax为我的表实现一个搜索栏,但我遇到了这个错误“加载资源失败:服务器响应状态为500(内部服务器错误)”。
这是我的部分视图代码,其中包括JavaScript Ajax代码:
@model IEnumerable<ToDo.Models.Venue>
@*Search Box*@
@using (Html.BeginForm())
{
<p>
<input type="text" class="form-control" id="txtSearch">
<span class="btn btn-sm btn-warning" id="btnCustomerInc" onclick="VenueSearch();">Search</span>
</p>
}
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.VenueName)
</th>
<th>
@Html.DisplayNameFor(model => model.VenueType)
</th>
<th>
@Html.DisplayNameFor(model => model.VenueTown)
</th>
<th>
@*blank*@
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.VenueName)
</td>
<td>
@Html.DisplayFor(modelItem => item.VenueType)
</td>
<td>
@Html.DisplayFor(modelItem => item.VenueTown)
</td>
<td>
@Html.ActionLink("Details", "Details", new { id = item.VenueID }, new { @class = "btn btn-primary" })
</td>
</tr>
}
</table>
<script>
function VenueSearch() {
console.log("Venue Search function hit");
var search = document.getElementById("txtSearch").value;
console.log(search);
$.ajax({
type: "GET",
url: '@Url.Action("VenuesTablePartialView", "Venues")',
data: { searchString: search },
success: function (data) {
$('#VenueTable').html(data);
$('#VenueTable').fadeIn("fast")
}
});
}
</script>
这是我对部分视图的控制器操作:
[ChildActionOnly]
public ActionResult VenuesTablePartialView(string searchString)
{
var venues = from v in db.Venues
select v;
//Search
if (!String.IsNullOrEmpty(searchString))
{
venues = venues.Where(v => v.VenueName.ToUpper().Contains(searchString.ToUpper()));
}
return PartialView("_VenuesTable", venues.ToList());
}
}

共有2个答案
我可以通过删除[ChildActionOnly]行来解决此问题,这导致了问题,因为这意味着此控制器操作只能由子请求访问。
public ActionResult VenuesTablePartialView(string searchString)
{
var venues = from v in db.Venues select v;
//Search
if (!String.IsNullOrEmpty(searchString))
{
venues = venues.Where(v => v.VenueName.ToUpper().Contains(searchString.ToUpper()));
}
return PartialView("_VenuesTable", venues.ToList());
}
-
我在数据库中添加了一行上传图像。当我查看行列表时,会出现图像,但当我尝试更新行时,我遇到错误“加载资源失败:服务器响应状态为400:spring mvc”。图像未出现!! 谁能帮帮我!
-
服务器js公司 应用程序。js公司 注册处理程序代码 当我试图注册一个用户时,我遇到了错误400。加载资源失败:服务器响应状态为400(错误请求),我已附加我的注册表。js文件寄存器。js:26个职位https://warm-earth-96837.herokuapp.com/register400(错误请求)寄存器。onSubmitSignIn@寄存器。js:26 400错误请求错误是一个HTT
-
这是我第一次编写一个应用程序,其中我将后端链接到fornted(spring-boot-react)。 我已经到了这样的地步,我想从客户端视图中填写一个表单并提交它(在这种情况下,将表单保存到数据库中)。 我启动了服务器(spring boot中的应用程序)和客户端(react)。启动的应用程序已加载。表单会显示出来,但当我填写表单并单击“提交”时,不会执行任何操作。我使用devtools并得到错
-
这是我第一次使用Sanity构建博客网站来练习使用React JS,在那里我应该从sanity.io.调用一个API,但是我的React网站无法从Sanity获取数据。在网页上应该从Sanity博客导入数据的区域实际上是一个空白屏幕。当我检查控制台时,我发现了这个错误: 这是我的网络负载 还有我的网络预览 这是本应显示信息的页面的代码 非常感谢你的帮助。谢谢
-
我正在运行一个spring MVC应用程序,下面是我的项目结构。 在我的中,我尝试在header部分加载js。 但我在浏览器中发现了以下错误。 在我的spring文件中,我添加了 有人能指出我犯的错误吗?
-
Im在使用@RequestMapping(method=RequestMethod.Post)注释向controller类添加方法时遇到了一个问题。问题是我什么时候添加这个方法并启动应用程序。应用程序无法加载资源(css、JS等)。在浏览器上,我得到:无法加载资源:服务器以405(方法不允许)的状态响应,在运行日志上,我得到以下消息:org.springframework.web.servlet.
-
我在Amplify中遇到了这个错误,我完成了构建tho。 该系统可以在本地环境中工作。包裹本地env的json脚本是这样的。 我的放大镜。xml如下。 屏幕完全倾斜了。 有没有人有同样的问题?
-
我在浏览器中收到错误消息“加载资源失败:服务器响应状态为404”,我正在使用Node/Express、Mongo数据库和Docker。没有Docker一切正常。 文件夹结构: 后端 服务器 服务器。js公司 src公司 索引。html server.js 指数html 包裹json{脚本} 文档文件 docker编写。yml公司 如果我在浏览器中输入“192.168.99.100:3000/gal

