在Next.js React应用中未定义窗口
在我的 Next.js 应用中,我似乎无法访问window:
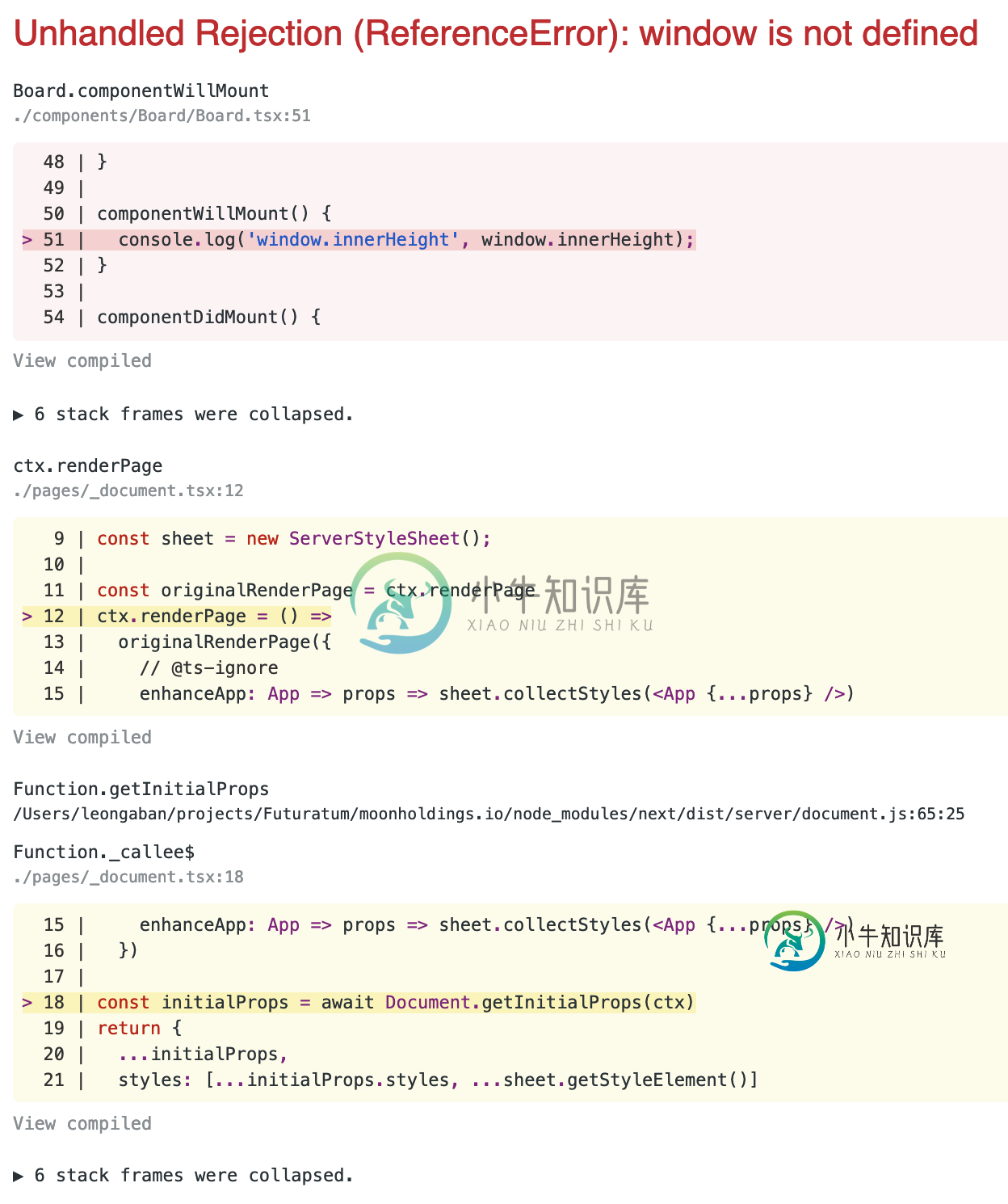
未处理的拒绝(ReferenceError):未定义窗口
componentWillMount() {
console.log('window.innerHeight', window.innerHeight);
}

问题答案:
将代码从componentWillMount()移至componentDidMount():
componentDidMount() {
console.log('window.innerHeight', window.innerHeight);
}
在Next.js中,componentDidMount()仅在window可使用其他浏览器特定API 的客户端上执行。从Next.js
Wiki
:
Next.js是通用的,这意味着它首先在服务器端执行代码,然后在客户端执行代码。window对象仅在客户端存在,因此,如果您绝对需要在某些React组件中访问它,则应将该代码放在componentDidMount中。此生命周期方法将仅在客户端上执行。您可能还需要检查是否没有满足您需求的替代通用库。
同样,React v17 componentWillMount()中将弃用该功能,因此在不久的将来使用它实际上将不安全。
-
问题内容: 我知道Node.js中不存在,但是我在客户端和服务器上都使用React和相同的代码。我用来检查是否存在的任何方法都可以使我: 未捕获ReferenceError:未定义窗口 如何解决我做不到的事实? 问题答案: Sawtaytoes知道了。我将运行您在componentDidMount()中拥有的任何代码,并将其包含在以下内容中: 如果在React渲染组件时仍未创建窗口对象,则始终可以
-
问题内容: 我曾在这里看到类似的问题,但没有一个与我的情况相符。在我的网站我有3个文件:,,。在其中,我创建了一个名为的窗口变量,并向其中添加了一些属性。在中,我添加了一些其他属性并在其中使用它们,然后导出文件并在中使用它。 : : : 在node.js中运行服务器时,出现以下错误: ReferenceError:未在对象上定义窗口。 据我了解,window是浏览器属性,但是在这种情况下如何解决错
-
问题内容: 我有以下代码: 我进入了Javascript控制台。我没有正确注入服务的依赖项吗? 问题答案: 您没有注射。应该如下。 这样声明可以确保在最小化JavaScript代码时正确识别服务。有关如何帮助缩小的更多信息,请参见关于缩小和为缩小声明AngularJS模块的说明 如果您的计划中没有缩小功能(例如进行快速测试),则只需
-
我有问题回应我的研究,仍然没有什么请帮助我 代码: const{Client,RichEmbed}=require('discord.js')const discord=require('discord.js')) mc\node\u模块\discord。js\src\client\actions\MessageCreate。js:31:14)在目标上。单元在WebSocketManager上导出
-
我正在为全局窗口对象指定一个属性,但当我运行eslint时,我得到以下结果: “窗口”未定义 我在eslint文档中看到了这一点: 下面将窗口定义为不应该触发正在测试的规则的代码的全局变量: 我曾尝试将类似的内容添加到package.json文件中,以使eslint allow“window”作为全局变量,但我一定是做错了什么。从文档来看,我可能需要在一个单独的文件中执行类似的操作,但是有没有办法
-
问题内容: 我想在切换时更新状态,但在处理程序中未定义对象。根据教程文档,我应该引用该组件。我想念什么吗? 问题答案: ES6 React.Component不会自动将方法绑定到自身。您需要将它们自己绑定到构造函数中。像这样:

