使用Python / Matplotlib绘制基于颜色图的(极性)色轮
我正在尝试在Python中创建色轮,最好使用Matplotlib。以下工作正常:
import numpy as np
import matplotlib as mpl
import matplotlib.pyplot as plt
xval = np.arange(0, 2*pi, 0.01)
yval = np.ones_like(xval)
colormap = plt.get_cmap('hsv')
norm = mpl.colors.Normalize(0.0, 2*np.pi)
ax = plt.subplot(1, 1, 1, polar=True)
ax.scatter(xval, yval, c=xval, s=300, cmap=colormap, norm=norm, linewidths=0)
ax.set_yticks([])

但是,这种尝试有两个严重的缺点。
首先,当将结果图形保存为矢量(Figure_1.svg)时,色轮(按预期方式)由621种不同形状组成,分别对应于要绘制的不同(x,y)值。尽管结果看起来像个圆圈,但实际上并非如此。我非常希望使用一个实际的圆,该圆由一些路径点和它们之间的Bezier曲线定义,例如matplotlib.patches.Circle。在我看来,这是“正确”的做法,结果看起来更好(没有条纹,更好的渐变,更好的抗锯齿)。
其次(相关),最终绘制的标记(之前的最后几个标记2*pi)与前几个标记重叠。在像素渲染中很难看到,但是如果放大基于矢量的渲染,则可以清楚地看到最后一张光盘与前几张光盘重叠。
我尝试使用其他标记(.或|),但是它们都没有解决第二个问题。
底线:我可以在Python /
Matplotlib中画一个圆,该圆以正确的矢量/贝塞尔曲线方式定义,并具有根据颜色图定义的边缘颜色(否则,为任意颜色渐变)?
问题答案:
我发现的一种方法是生成颜色图,然后将其投影到极轴上。这是一个有效的示例-
尽管其中包括一个令人讨厌的骇客(明确注释)。我敢肯定有一种方法可以调整限制,或者(更难)编写自己的限制Transform来解决它,但是我还没有完全解决这个问题。我以为致电的范围Normalize会做到这一点,但显然不会。
import matplotlib.pyplot as plt
import numpy as np
from matplotlib import cm
import matplotlib as mpl
fig = plt.figure()
display_axes = fig.add_axes([0.1,0.1,0.8,0.8], projection='polar')
display_axes._direction = 2*np.pi ## This is a nasty hack - using the hidden field to
## multiply the values such that 1 become 2*pi
## this field is supposed to take values 1 or -1 only!!
norm = mpl.colors.Normalize(0.0, 2*np.pi)
# Plot the colorbar onto the polar axis
# note - use orientation horizontal so that the gradient goes around
# the wheel rather than centre out
quant_steps = 2056
cb = mpl.colorbar.ColorbarBase(display_axes, cmap=cm.get_cmap('hsv',quant_steps),
norm=norm,
orientation='horizontal')
# aesthetics - get rid of border and axis labels
cb.outline.set_visible(False)
display_axes.set_axis_off()
plt.show() # Replace with plt.savefig if you want to save a file
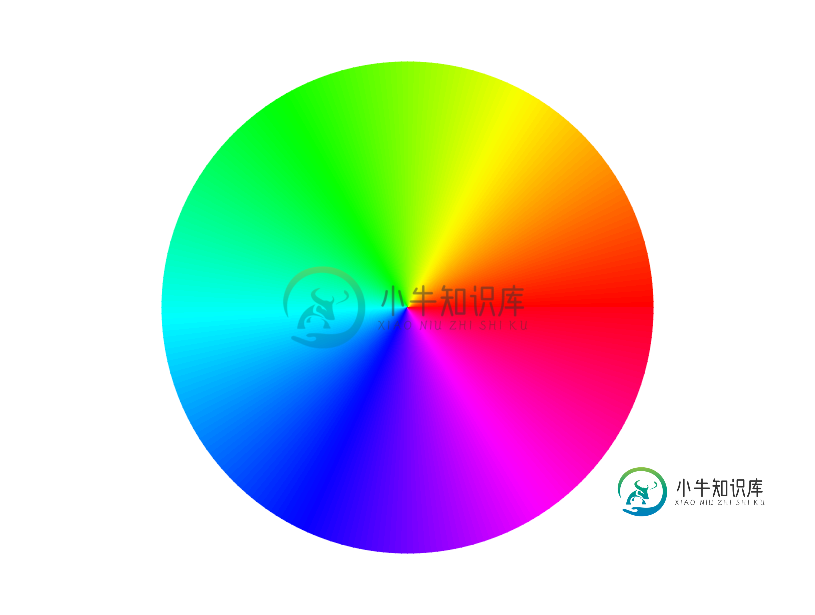
这产生

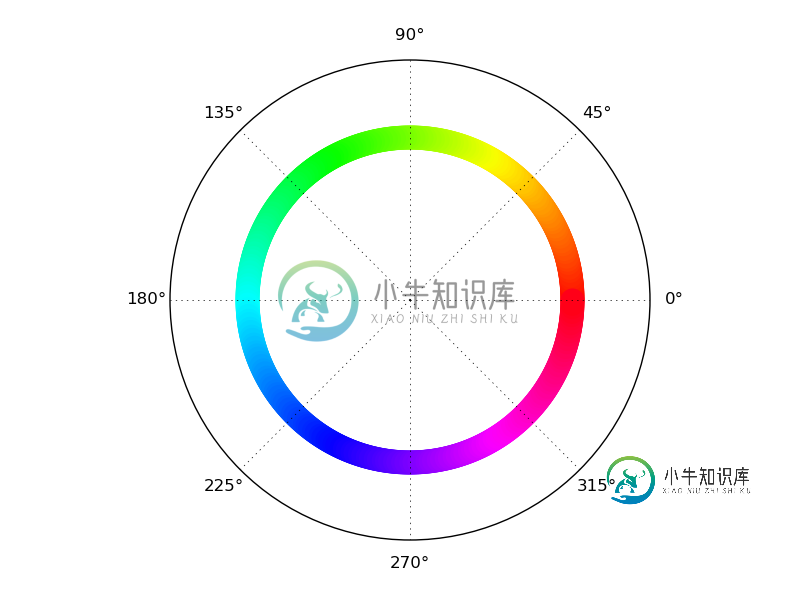
如果您想要戒指而不是轮子,请在此之前plt.show()或plt.savefig
display_axes.set_rlim([-1,1])
这给

按照@EelkeSpaak的注释-
如果按照OP将图形另存为SVG,则以下是处理所得图形的提示:所得SVG图像的小元素相互接触且不重叠。这会导致某些渲染器(Inkscape,Adobe
Reader,可能不在打印中)中的灰色线条模糊。一个简单的解决方案是使用例如Inkscape或Illustrator对每个单独的渐变元素应用较小的缩放比例(例如120%)。请注意,您必须将变换单独应用于每个元素(上述软件提供了自动执行此功能的功能),而不是整个图形,否则无效。
-
问题内容: 我遇到以下问题,我想创建自己的颜色图(红色-混合-紫色-混合-蓝色),将其映射到-2到+2之间的值,并想用它来绘制绘图中的点。然后该图应具有右侧的色标。 到目前为止,这就是我创建地图的方式。但是我不确定是否混合颜色。 这样,我将颜色映射到值。 然后我将其绘制: 我的问题是: 1.我无法绘制色标。 2.我不确定我的色标是否正在创建连续的(平滑的)色标。 问题答案: 这里有一个有关如何创建
-
问题内容: 在以下将节点映射到颜色的字典中,我想绘制结果图,同时根据其颜色在图中的节点上聚类。也就是说,如果节点和 有深红色,我希望他们下一步彼此在图表上显示。 我的字典如下: 具有以下边缘(以上字典中的键): 如果我尝试正常绘制图形,则会得到随机位置: 有没有一种方法可以绘制此图,并根据nodesWithGroup词典中的值对节点进行分组。我尝试应用此问题中描述的方法,但是我不知道如何应用逻辑。
-
本文向大家介绍Python+matplotlib绘制不同大小和颜色散点图实例,包括了Python+matplotlib绘制不同大小和颜色散点图实例的使用技巧和注意事项,需要的朋友参考一下 具有不同标记颜色和大小的散点图演示。 演示结果: 实现代码: 总结 以上就是本文关于Python+matplotlib绘制不同大小和颜色散点图实例的全部内容,希望对大家有所帮助。感兴趣的朋友可以继续参阅本站其他
-
总体上对matplotlib真的很困惑。我通常只使用导入matplotlib.pyplot作为plt。 然后做plt.figure(),plt.scatter(),plt.xlabel(),plt.show()等等。但是我在谷歌上搜索如何做一些事情,比如用颜色映射图例,我得到了所有这些包括ax的例子。但是有plt.legend(),matplotlib留档中的例子只是显示plt.legend(句柄
-
本文向大家介绍Python的matplotlib绘图如何修改背景颜色的实现,包括了Python的matplotlib绘图如何修改背景颜色的实现的使用技巧和注意事项,需要的朋友参考一下 在主图中背景颜色不知道怎么改,plt.plot()中没有axisbg参数。 但是子图可以对plt.subplot的参数做修改,下面是对子图的背景颜色修改代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大
-
问题内容: 我想知道如何简单地反转给定颜色图的颜色顺序,以便将其与plot_surface一起使用。 问题答案: 标准色图也都具有相反的版本。它们具有相同的名称,并附加在末尾。(此处的文档。)

