React ref返回一个“ Connect”对象而不是DOM
我正在尝试为通过map函数创建的自定义组件创建动态引用。
class PostsList extends Component {
constructor(props) {
super(props);
}
componentDidUpdate = () => {
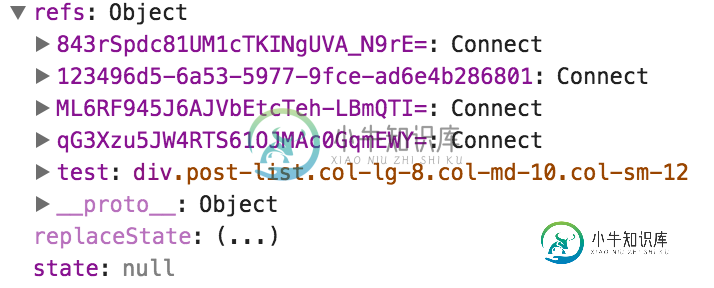
console.log(this.refs);
}
render() {
let posts = this.props.posts || [];
return (
<div ref="test">
{posts.map((post) => {
return <Post post={post} key={post.id} ref={post.id}></Post>
})}
</div>
);
}
}
export default PostsList
在console.log返回正确的DOM节点refs.test,但在循环的那些,它返回一个Connect对象。

有人可以指出我正确的方向吗?
问题答案:
似乎Post是一个连接的组件,而您实际上需要包装的组件。
react-redux ≥ 6.0.0
与连接 forwardRef: true
connect(null, null, null, { forwardRef: true })(Post);
然后通常添加一个引用:
ref={ref => this.<id> = ref}
从文档:
如果
{forwardRef : true}已传递给connect,则向连接的包装器组件添加一个ref实际上将返回被包装组件的实例。
react-redux< 6
与连接 withRef: true
connect(null, null, null, { withRef: true })(Post);
然后用于getWrappedInstance()获取基础的连接组件:
this.refs[<id>].getWrappedInstance()
从文档:
[withRef](布尔值):如果为true,则将ref存储到包装的组件实例,并通过
getWrappedInstance()method
使其可用。默认值:false
-
问题内容: 我有一个元素定义为 我想读取此元素中的文本,即“ ABC”,但这样做是:var client = page.clientRowName.getText(); 返回一个对象而不是一个字符串。还有什么其他方法可以获取元素的文本 问题答案: 返回一个promise,您需要 解决 它: 或者,如果您只想声明文本,请为您解决承诺: 承诺和“控制流”文档页面应清除所有内容。
-
问题内容: 如果不是原始类型,返回类型的正确方法是什么?例如。我目前使用null如下。 问题答案: Void类是一个无法实例化的占位符类,用于保存对表示Java关键字void的Class对象的引用。 因此,以下任何条件就足够了: 参数化并返回或 参数化并返回 用您的一个参数化 你不能让这种方法,和其他任何回报 的东西 。由于忽略了某些内容,因此您可以返回任何内容。
-
问题内容: 我试图例如仅获取对象bob的ID列表,而不是bob的列表。可以使用HQL请求,但是我想知道是否可以使用条件? 一个例子 : 问题答案: 我认为您可以使用Projections做到这一点,例如
-
我有一个sql select查询,它只从数据库中检索单个列(组)(即),我在对象数组列表中接收上面列表的结果 , 理想情况下,结果应该包含一个对象数组列表,但是当我检查时,结果的第0个索引包含String object而不是object数组。 但是,如果我使用多个列(假设在查询的select子句中有2个列),我可以看到结果的第0个索引作为对象数组,即 即使查询的select子句中只提到一列,如何获
-
问题内容: 我有一个文件夹,其中包含index.js和几个模型(类)index.js book.js author.js 问题在于Author类似乎找不到书!它只是一个空对象。但是,如果我在index.js中切换导出,则将Book放在Author之后- 可以,但是其他模型将停止工作。 我不想做任何骇客工作。 问题答案: 这是因为您具有循环依赖关系。Node.js以非常特定的方式处理此问题: 第一个
-
问题内容: 我将数据存储在HashMap中(键:字符串,值:ArrayList)。我遇到问题的部分声明了一个新的ArrayList“当前”,在HashMap中搜索字符串“ dictCode”,如果找到,则将current设置为返回值ArrayList。 “ current = …”行返回编译器错误: 我不明白… HashMap是否返回一个Object而不是我存储在其中的ArrayList作为值?如

