在React中更改模型11次后Froala Editor崩溃
我已经在线构建了一个没有身份的简单编辑器,并在后端使用带有 Socket.IO的Node.JS,MongoDB 和使用 _React_连接Socket.IO的客户端来实现。
为了创建编辑器,我将 Froala Editor 和
react-froala-wysiwyg
用作React的插件。
我已经在https://dontpad.herokuapp.com的
Heroku上部署了我的应用程序,并且可以在多用户情况下正常工作(Socket可以正常工作)。
这是我的萤幕撷取画面,显示了一次如何与7位使用者在线运作,以及有人变更资料时运作的画面:
但是我发现在更改了 11次 Froala编辑器之后, Froala编辑器崩溃了 ,我不知道发生了什么事?
这是Froala的模型更改 10次 后的屏幕截图,并且仍在工作:
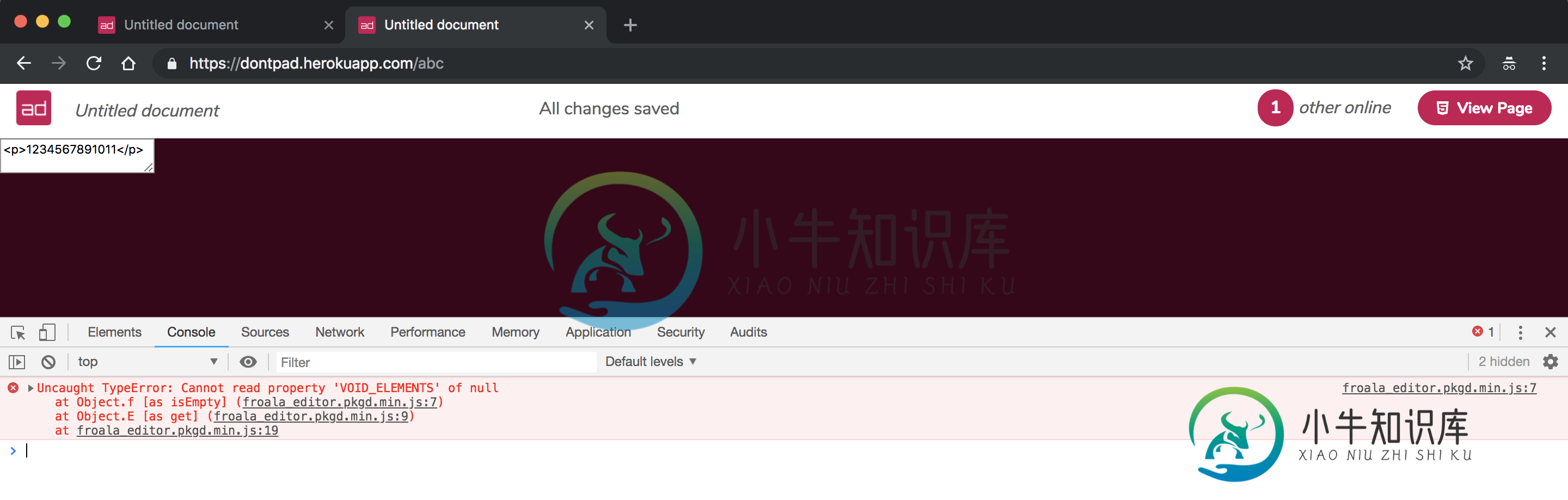
当我在 11 日更改它时,它崩溃了:

控制台上的错误是:( 自编辑器崩溃以来,错误仅在大约 5 秒钟后出现-LoL)
froala_editor.pkgd.min.js:7未捕获的TypeError:无法读取Object.E的Object.f [as
isEmpty](froala_editor.pkgd.min.js:7)的null属性’VOID_ELEMENTS’(获取)(froala_editor。
pkgd.min.js:9),位于froala_editor.pkgd.min.js:19
源代码
这是我在github
https://github.com/huynhsamha/dontpad上的仓库
这是我的代码渲染 Froala Editor
<FroalaEditor
tag="textarea"
model={this.props.model}
config={configFrolaEditor}
onModelChange={this._onChangeModel}
/>
我Redux以前将状态映射到props到子组件model={this.props.model}。
const mapStateToProps = state => ({
model: state.Model
});
这是_onChangeModel其发射到插座和电话 this.props.editModel(model);
,这是mapDispatchToProps
_onChangeModel = (model) => {
this.timeShowTextSaving = Date.now();
this.props.editModel(model);
this.setState({ stateModel: msg.SAVING });
socket.emit(conf.socket.client.modelChanged, {
model, room: this.room
});
}
// This is mapDispatchToProps
const mapDispatchToProps = dispatch => ({
editModel: (model) => {
dispatch(actions.editModel(model));
}
});
这是此文件的完整版本
-Editor.jsx
这是
我的Froala编辑器组件的配置。我的配置有问题吗?
export const config = {
placeholderText: 'Edit Your Content Here!',
spellcheck: false,
scaytAutoload: false,
charCounterCount: false,
theme: 'custom',
indentMargin: 10,
heightMin: window.screen.availHeight,
fontFamily: {
// fonts ...
},
toolbarButtons: [
'bold', 'italic', // buttons ...
]
};
有谁遇到过像我这样的问题?
问题答案:
我已经找到了问题的答案。
我已经在https://stackblitz.com/edit/react-froala-
editor?file=style.css
上将FroalaEditor与React和Redux一起使用了简单版本,并尝试了11次后却崩溃了。
因为Froala使用了许可证,但是我使用CSS删除了Froala的横幅,所以当第11次更改时,编辑器将崩溃。
我尝试使用隐藏版本(隐藏许可证标语)并且没有任何隐藏,并且隐藏版本在11次后崩溃。
我还找到了解决该问题的技巧,我没有隐藏横幅,但我将其设置为不可见,font-size: 0并且padding: 0
div.fr-wrapper>div>a {
/* display: none !important; */
/* position: fixed; */
/* z-index: -99999 !important; */
font-size: 0px !important;
padding: 0px !important;
height: 0px !important;
}
-
问题内容: 我正在尝试使用包含Latex样式方程式的AngularJS双向绑定文本。我想调用MathJax格式化方程式,但是我不确定在AngularJS完成更改模型后确保调用MathJax的最佳方法。我想我需要回调。这是我的JavaScript: } 这是我的HTML: 小提琴在这里:http : //jsfiddle.net/LukasHalim/UVjTD/1/。您会注意到,即使您单击两次更新
-
我的视图中有一个树查看器,它从标准的Ecore编辑器中监听EMF模型,并用它做进一步的事情。我已经注册了一个选择监听器,它检查所选元素是否是树查看器需要作为输入的类型。因此,问题是,如果模型中有任何变化(例如,向现有元素添加新元素或新信息等),树查看器仅在用户更改选择时才显示更改后的模型,即单击任何模型元素等。 但是我需要做的是,如果底层模型发生变化,树查看器将直接得到通知,并显示新的模型元素,而
-
为了持久化数据,我首先创建了如下所示的user对象,并使用sessionFactory进行保存。 由于上述努力,创建了userid数据为int的用户表。 但后来我将POJO的userid数据类型更改为string。 另外,我将hbm2ddl属性更改为update。 因此,在此更改之后,即使用户对象使用字符串作为userid,表userid数据类型也不会更改为varchar。如何使用hibernat
-
问题内容: 我正在尝试使用bootstrapscollspy突出显示由角度中继器生成的列表项。 我遇到的问题是,我在Angle将模型更改应用到视图之前,正在从angular控制器刷新scrollspy插件。 确保DOM本身已更新(不仅仅是角度模型)之后,确保scrollspy(’refresh’)调用发生的角度方法是什么? 模板: 控制器: 问题答案: 我如何使用Blesh的答案解决此问题 模板:
-
我正在尝试为我为MC 1.10创建的mod更改播放器的模型。我已经尝试了几件事,但都没有成功。我已经制作了一个模型和渲染器,但无法让它替换播放器。这是我尝试的(自定义模型称为悬停爪(长故事)): 也: 我浏览了整个网站,以及minecraft和forge论坛。 请帮忙! 编辑:我已经查看了IChun的变形模型的源代码,但我找不到它是如何改变玩家模型的。如果你回答这个问题,说我应该看看这个mod,那
-
我遇到了一个非常奇怪的问题,我无法理解。我目前正在使用一个创建反应应用程序,使用反应16.3和Antd 3.11框架,我已经创建了一个表,在它的标题列中呈现一个带有onChange事件的组件。 当我第一次聚焦输入时,问题就出现了。 我在第一个关键事件上失去了焦点,之后当我再次单击该字段时,它将保持焦点,直到我单击其他内容。 下面是我一直在使用的例子:https://ant.design/compo

