表单细分后(react-formio)如何重置表单并启用提交按钮?
我正在使用react-formio包动态生成表单。
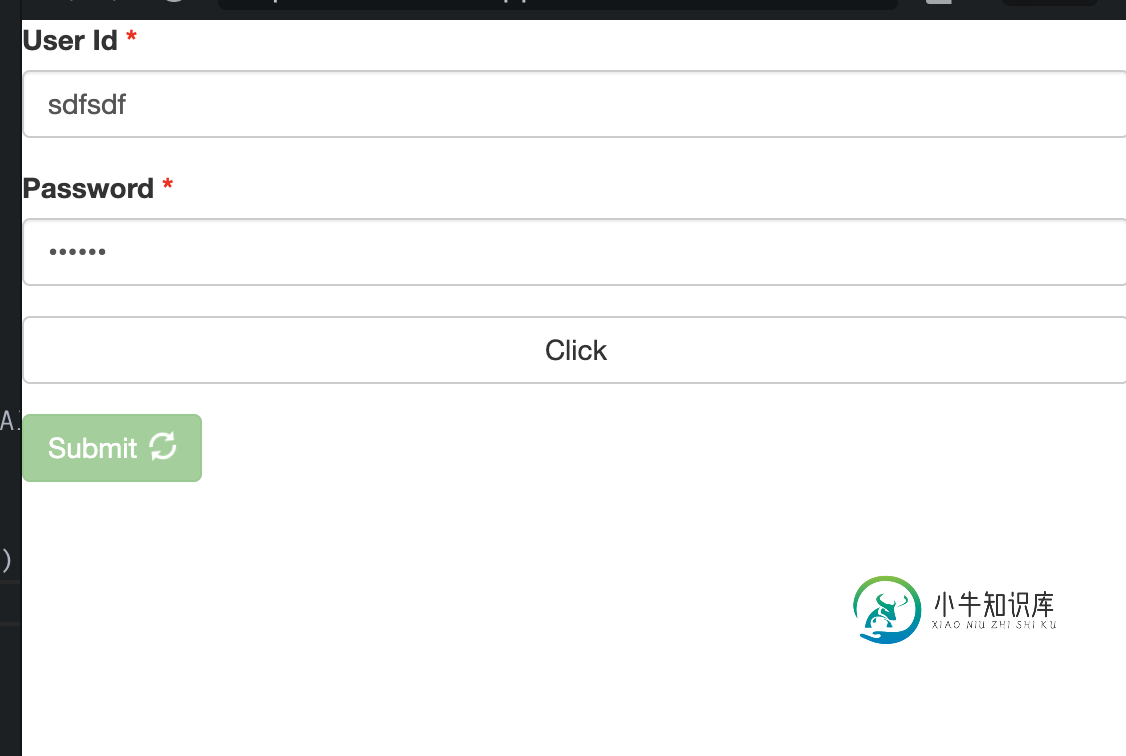
我使用此链接生成了一个简单的登录表单:https :
//codesandbox.io/s/cra-react-formio-iy8lz
构建后,它将创建一个JSON。然后,我使用该JSON生成一个表单,但是当我通过表单提交之后fulfill all validation of form,总是显示disable mode为什么?
我们如何再次启用按钮?当我promise is resolved提交表单后,如何重置表单?
这是我的代码,codesandbox链接
onSubmit={i => {
alert(JSON.stringify(i.data));
var promise1 = new Promise(function(resolve, reject) {
setTimeout(function() {
resolve("foo");
}, 300);
});
}

还有一件事
我还加了 one more button
{
label: "Click",
action: "event",
showValidations: false,
block: true,
key: "click",
type: "button",
input: true,
event: "clickEvent"
},
我还添加了点击处理程序,但是它不起作用
clickEvent={() => {
alert("--ss");
}}
问题答案:
您可以尝试使用组件的 Submit 属性<Form />。
根据文档
提交数据以填写表格。您可以加载先前的提交,也可以使用一些预填充的数据创建提交。如果您不提供提交,则表单将使用表单中的默认值初始化一个空提交。
因此,在这种情况下,您可以控制父组件中的组件。
这submissionData是父组件的状态,组件使用父组件的状态进行初始化(最初为空值)。
<Form submission={{ data: submissionData }} />
现在,在onSubmit处理程序内部,您可以尝试重置状态并强制重新渲染。
onSubmit={() => {
// Reset submission data
setSubmissionData({});
};
}
完整的代码如下所示。
export default () => {
const [submissionData, setSubmissionData] = useState({});
return (
<Form
//all form props
submission={{ data: submissionData }}
onSubmit={() => {
var promise1 = new Promise(function(resolve, reject) {
setTimeout(function() {
resolve("foo");
}, 300);
});
promise1.then(function(value) {
alert(value);
// Reset submission data
setSubmissionData({});
});
}}
/>
}
附加的codesandbox链接作为注释。
-
问题内容: 目前,我有一个HTML表单,用户可以在其中输入文章的标题和文本。当需要提交时,将显示两个按钮。一种是“保存”他们的文章而不发布它,另一种是“发布”该文章并将其公开。 我正在使用PHP,并且试图找出如何分辨使用了哪个按钮,以便在数据库中存储相应的相应值。 可能应该早些时候提到过,但是我无法分配按钮值,因为按钮是图像,所以文本会显示在其上方。 问题答案: 给每一个属性。仅单击的属性将被发送
-
问题内容: 嗨,我有一个表格,单击按钮后会更新。 项目更新后,不会删除表单字段中输入的信息。我想知道在udpat后可以在angularjs中添加什么以添加上述代码,以便它也可以清除。谢谢 问题答案: 您可以通过以下方式重置表单,但是如果要将模型对象绑定到输入,则还需要注意清除这些输入,即: 编辑 正如ToodoN-Mike所指出的,不要忘记设置 该标志以角度1.3引入。
-
问题内容: 我有2页: page1.php: -具有带文本框和“提交”按钮的表单。例如: -用于将文本框的值存储到数据库的php和mysql代码。将值提交到数据库后,JavaScript会将页面重定向到。例如: page2.php -mysql从数据库检索数据并显示在此页面上。 问题: 当我按“后退”按钮时,浏览器将弹出警告消息,提示您将重新提交表单。单击“返回”按钮时如何防止重新提交表单?我是否
-
我想通过选择单选按钮,然后单击立即购买按钮,重定向到在线支付页面或钱包支付页面。当我点击buy now按钮时,表格也会提交。 这是一个订单页面,人们将填写表单,然后选择产品,然后选择付款类型。此页面将把数据带到数据库,然后将这些数据显示到下一页面,即钱包支付或在线支付。我是拉雷维尔的新手。如果有人能给出解决方案,那将非常有帮助。
-
问题内容: 我的问题是,当上一页由表单创建时,后退按钮会使浏览器说“页面已过期”。 例: 第1页:使用搜索条件提交的表单($ _POST请求,该表单指向第2页) page2:接收$ _POST请求并显示结果(带有链接的用户列表,指向page3) 第3页:显示用户个人资料 现在,当访客单击浏览器中的“后退”按钮时,它将显示类似“页面已过期”的信息。 而是应该在没有警告的情况下显示前一页(第2页,带有
-
问题内容: [编辑]经过大量挖掘,我发现问题出在我如何将CKEditor集成到页面中。如公认的答案所述,在这种情况下,简单而明显的方法 确实 有效。 你好 在按下“提交”按钮之后,但在实际提交之前,我需要更改表单的值。 我尝试挂钩到表单的“ submit”事件,并在那里手动更改文本字段的值,但是看起来实际上并没有更改提交的值。 有任何想法吗? 问题答案: 我对您的说法感到奇怪,即处理程序对您不起作

