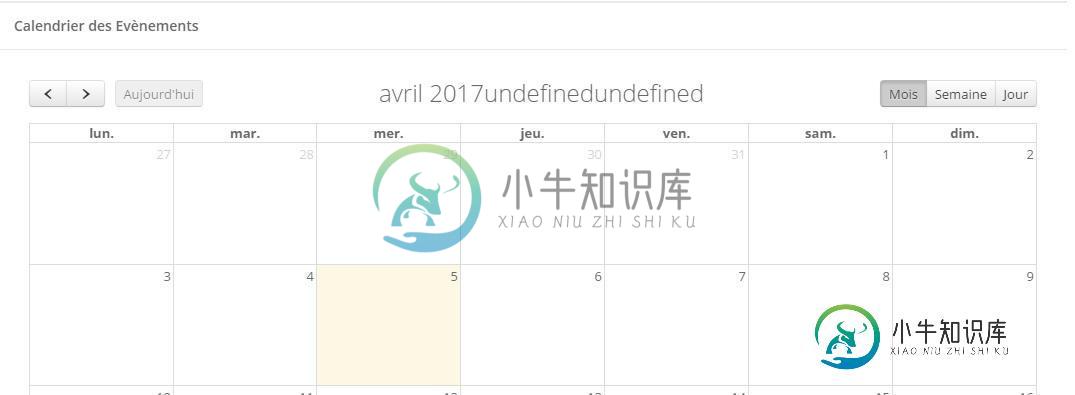
jQuery fullCalendar在标题上显示未定义
我在ReactJs组件上使用jQuery fullcalendar。
我有一个 <div id="calendar"></div>渲染方法
在componentDidUpdate上,我使用以下代码更新了日历:
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
events: _this.state.events,
defaultView:'month',
displayEventTime: false,
editable: false,
droppable: false,
durationEditable: false
});
并且标题上显示“ undefined”字符。我哪里做错了?以及如何调试未定义字符串的来源?

目前,我提出了一种被黑客入侵的解决方案,通过添加以下内容来删除标题中所有未定义的字符串:
viewRender: function(view, element) {
//note: this is a hack, i don't know why the view title keep showing "undefined" text in it.
//probably bugs in jquery fullcalendar
$('.fc-center')[0].children[0].innerText = view.title.replace(new RegExp("undefined", 'g'), ""); ;
},
有没有更好的解决方案?
我正在使用jQuery FullCalendar v2.9.1
有关事件的以下示例数据:
[{"start":"2017-03-24T00:00:00.000Z","end":"2017-03-26T00:00:00.000Z","title":"Open house","description":"Bali 1 open house"}]
注意:我最终转储了jQuery的完整日历,转而使用react-big-calendar。
问题答案:
升级fullCalendar之后,我遇到了同样的问题,我花了点时间弄清楚,因为近一年来一切都运行良好,并且过去升级过fullCalendar时没有任何问题,出于某种原因,我不得不moment.js在页面中添加正在使用fullCalendar,请参阅我运行的是MVC网站,并且以前是母版页(_layout.cshtml)的引用moment.js,现在不知道为什么它不再起作用了,就像我在实际使用的页面中添加了对moment的引用的测试一样fullCalendar和undefindundefined消失了,所以我遇到的另一个事件也是如此。
就我而言,解决方法是:
@Scripts.Render("~/bundles/dates")
在您的情况下,可能只是:
<script src='//cdnjs.cloudflare.com/ajax/libs/moment.js/2.18.1/moment.min.js'></script>
-
我有两个服务,和,其中向发送请求。此指标显示在服务的endpoint上: <代码>仪表。伺服。希斯特里克斯。hystrixcommand公司。http://pong.pongclient#hello().90 但它不会出现在endpoint上。此endpoint上会出现其他指标,但不会显示包含有关飞度/Hystrix超文本传输协议请求信息的伺服指标。 如何让这些指标出现在prometheusend
-
我正在使用HTML编写一个非常简单的网站。我已经在源代码中插入了我的标题名,但它没有显示在URL上。请在此处输入图像说明
-
显示标题 选择(影像)观看保存至Memory Stick™的图像文件案时,会显示标题数据而非文件名。 标题 显示标题 文件名 显示文件名 提示 若图像文件案无任何标题数据,则会显示文件名。 若要显示标题,需先透过计算机使用专用软件,将影像转换为可在PSP™上播放的格式。 图像文件案必需为可在PSP™上播放的格式,并需保存至Memory Stick™的「VIDEO」文件夹内。
-
我有一个带有4个条形图的条形图,使用MPAndroidChart库将其分为2组。到目前为止,这是可行的。现在,我想在每个组上方显示一个标题。这是我当前的输出(如您所见,标题未显示在每组上方)。 我的代码: 你能看出我做错了什么吗?
-
我不知道如何解决这个问题,我似乎找不到一个会导致它失败的问题。下面是GUI代码的其余部分。它很长。将jtable添加到jpanel从第152行开始。
-
奇怪的是,自定义图标在三星Mini(jelly bean)和Nexus 4(API 27)模拟器上显示正确,但在三星A6(Oreo)和华为Honory Lite 9(Oreo)设备上却显示不正确,在这些设备上,我看到了默认的绿色背景白色droid图标。 通知始终显示,但在某些设备上不使用自定义图标。 我尝试在AssetStudio中实现它,并且使用和不使用Notification Builder实

