如何实现多行文字梯形排版?
党佐
本文向大家介绍如何实现多行文字梯形排版?相关面试题,主要包含被问及如何实现多行文字梯形排版?时的应答技巧和注意事项,需要的朋友参考一下
可以利用文字会环绕浮动元素的特性来做:
HTML:
#box {
width: 400px;
height: 600px;
background-color: red;
}
#box .float-div{
float: left; // 浮动起来
clear: both; // 这个很重要,不然会排版出错
background: rgba(0,0,0,0.2); // 这里只是为了看看而已
}
<div id="box">
<span id="text">我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,我是一段文本而已,</span>
</div>
JS
// JS 部分仅仅是为了生成 div, 就不多优化了
var box = document.getElementById('box')
var text = document.getElementById('text')
var bH = box.offsetHeight
var bW = box.offsetWidth
var step = 10
var dH = 10
var dW = bW - step * 4
var num = parseInt(bH / dH)
var tem = document.createDocumentFragment()
for(var i=0;i < num && dW > 0;i++){
var d = document.createElement('div')
d.style.height = dH + 'px'
d.style.width = dW + 'px'
d.classList.add('float-div')
tem.appendChild(d)
dW -= step
}
box.insertBefore(tem,text)
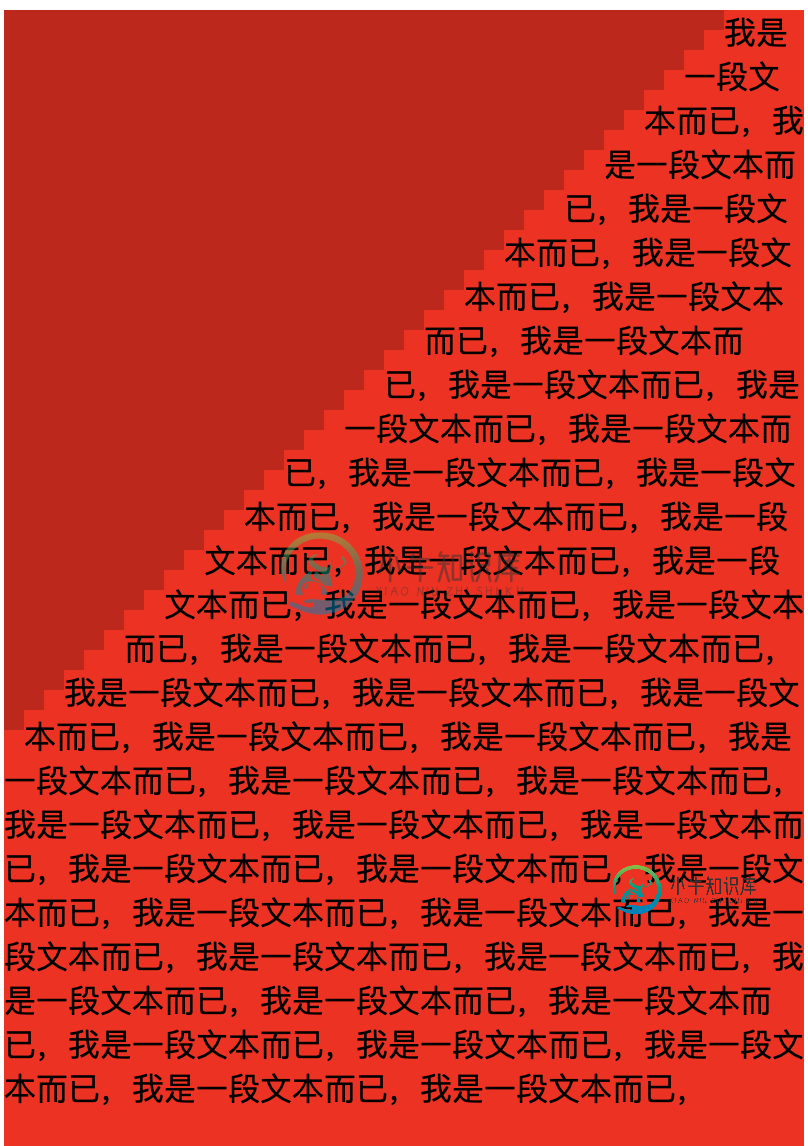
效果:

类似资料:
-
想要的效果 如何使用以下 html 只修改 css 不增加元素的前提下实现上边的效果
-
问题内容: 使用Mobile Safari 转到http://m.google.com页面时,您会在页面顶部看到漂亮的栏。 我想那样画一些梯形(美国:梯形),但我不知道怎么做。我应该使用CSS3 3D转换吗?如果您有实现此目标的好方法,请告诉我。 问题答案: 您可以使用以下CSS: 制作所有这些形状真的很酷,请查看以下更漂亮的形状: http://css-tricks.com/examples/S
-
如图所示,可以用纯css3来实现吗
-
如何实现多行输入
-
问题内容: 首先,我发布此内容是因为当我在寻找以下问题的解决方案时,我在stackoverflow上找不到该解决方案。因此,我希望在此处增加一些知识库。 我需要处理目录中的某些文件,并且需要对文件进行数字排序。我在wiki.python.org上找到了一些有关排序的示例(尤其是使用模式),并将它们放在一起: 我对Python还是很陌生,想问一下社区是否可以对此进行任何改进:缩短代码(删除),性能,
-
问题内容: 我在vb.net中有一个用于处理大型SQL块的项目,如下所示: 但是似乎找不到与C#等效的任何建议吗? 问题答案: 您可以在字符串常量前添加前缀以跨越多行。唯一需要转义的就是引号(使用双引号)。

