如何将UIExtendedSRGBColorSpace匹配到我的颜色值
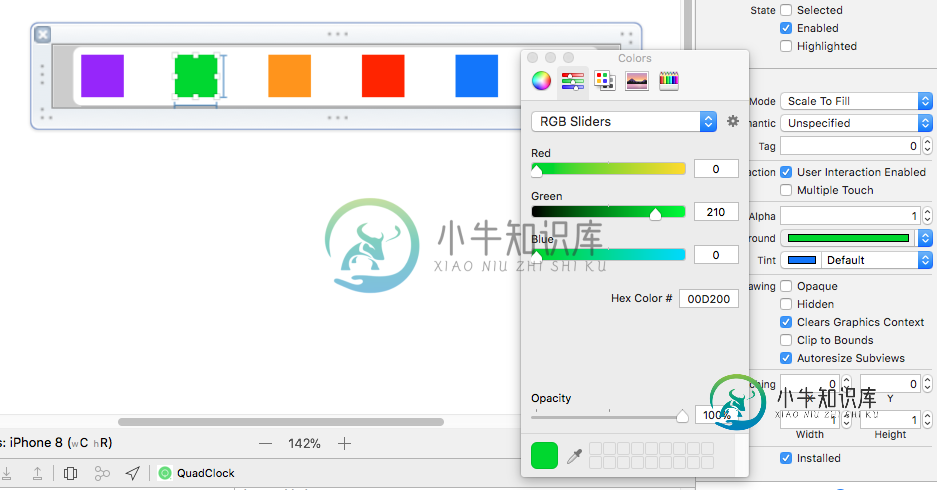
我UIButton使用XCode可视编辑器设置颜色。我使用RGB滑块进行设置。
然后我设置变量green:
let green = UIColor(red: 0, green: 210/255, blue: 0, alpha: 1)
当我打印出green值并UIButton.backgroundColor得到相应的下一个值时:
UIExtendedSRGBColorSpace -0.146119 0.836984 -0.0130851 1
UIExtendedSRGBColorSpace 0 0.823529 0 1
因此,我猜想,颜色空间相等,但值却不相等。为什么会这样呢?苹果的UIButton()会进行一些隐藏的转换吗?什么目的?此按钮属性和green属性是否可以具有相同的值。
问题答案:
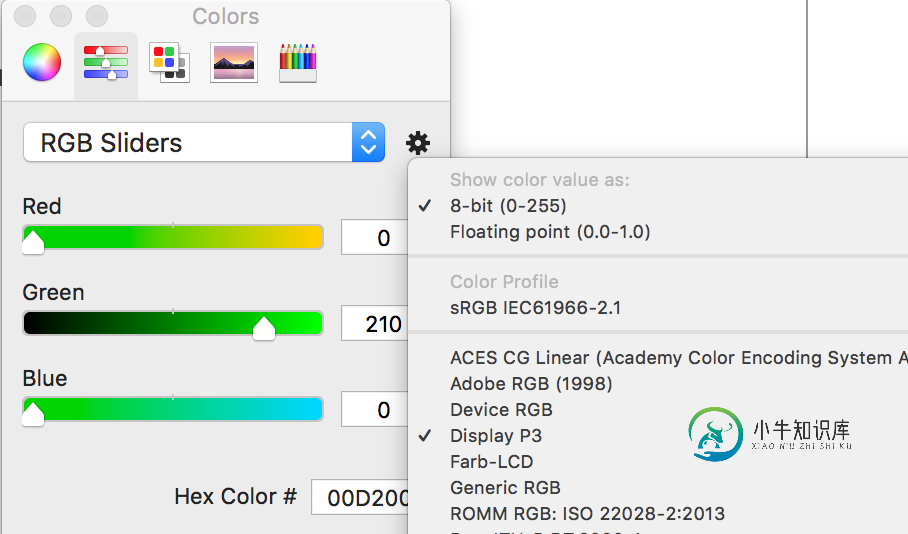
在“ RGB滑块”弹出菜单旁边,有一个按钮,可让您选择颜色空间:

在您的情况下,将其设置为“显示P3”,该颜色空间比sRGB颜色空间“更大”,并允许在具有P3显示器的较新设备上显示更多颜色。此颜色在“扩展的sRGB颜色空间”中表示,其中的组件不限于0.0到1.0的范围(
有关更多信息,请参见UIColor中的
“颜色和颜色空间” )。就你而言
UIExtendedSRGBColorSpace -0.416964 0.838774 -0.249501 1
具有负的红色和蓝色成分,即sRGB色域之外的颜色。
如果将颜色选择器中的颜色空间设置为“ sRGB”,则0/210/0的结果将为
UIExtendedSRGBColorSpace 0 0.823529 0 1
并且与
let green = UIColor(red: 0, green: 210/255, blue: 0, alpha: 1)
另外,也可以将Display P3颜色空间也用于以编程方式创建的颜色:
print(label.backgroundColor!)
// UIExtendedSRGBColorSpace -0.416964 0.838774 -0.249501 1
let green = UIColor(displayP3Red: 0, green: 210/255, blue: 0, alpha: 1)
print(green)
// UIDisplayP3ColorSpace 0 0.823529 0 1
print(UIColor(cgColor: green.cgColor))
// UIExtendedSRGBColorSpace -0.416964 0.838774 -0.249501 1
print(label.backgroundColor! == green)
// true
-
我很困惑,无法改变我的android studio IDE的颜色,我如何面对非常困难的代码在这种类型的设置。
-
我正在将颜色转换为字符串。然后我将颜色转换为字符串。不幸的是,当我想把它转换回颜色时,操作失败了:
-
问题内容: 我试图制作一个随机的颜色生成器,但我不希望在arrayList中显示类似的颜色 我真的很困惑,请帮助:) 问题答案: 在Color类中实现相似方法。 然后使用: 要实现likeTo: 看一下RGBA颜色空间中的颜色相似度/距离,并以编程方式找到相似的颜色。一种简单的方法可以是: ((r2-r1)2 +(g2-g1)2 +(b2-b1)2)1/2 和: 但是,您应该根据类似的想象找到X。
-
我有一个,它是一个全黑的小符号。正在我拥有的自定义子类中设置。是否有可能让图像对其应用,从而代替黑色图像将颜色更改为的任何颜色? 我只是想避免创造新的资产。
-
这就是我所做的 这将返回一个字符串“0XFFhexcode”,我想将其转换为long,将其存储,然后将其用作颜色 我有以下错误
-
我现在有一个视图控制器。我希望状态栏的颜色与导航栏的颜色匹配。 我已将UIViewControllerBasedStatusBarAppearance设置为“是”,因为我不希望在整个应用程序中进行此更改。 我在设定自我。导航控制器。导航栏。但这只是改变了导航栏的颜色。状态栏保持较浅的颜色。 我已经尝试过setNeedsStatusBarAppearanceUpdate和preferredStatu

