HTML对齐问题仅在一台计算机上(均为IE8)
我有以下HTML和CSS代码。一台机器在IE8中工作正常;但在第二台计算机上与IE8对齐。为了纠正它要更改什么?
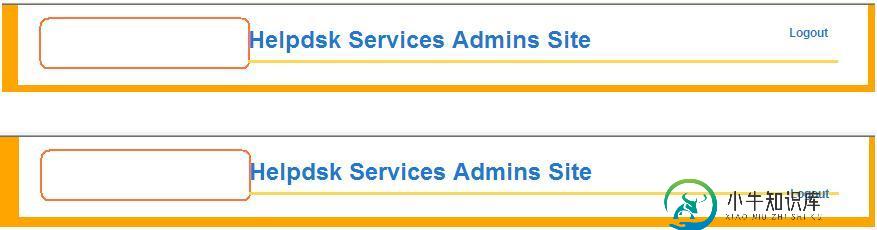
注意:未对齐是针对“注销”文本的。
注意:图片尺寸为214 X 57
注意:两种系统的分辨率和缩放比例均为100%。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1">
<title>Helpdsk Services Admins Site </title>
<link href="Styles/MasterStyle.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<div id="container">
<div class="clear">
<div id="header">
<div id="logo">
<img alt="logo" src="Images/Logo.png" />
</div>
<div id="titleInfo">
<a>Helpdsk Services Admins Site</a>
<div id="signOut">
<a id="LoginStatus1">Logout</a>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
MasterStyle.css
body
{
margin: 0px; padding: 0px; text-align: center; background: Orange;
}
#wrapper
{
width: 100%; height: auto; text-align:left; margin: 0 auto; background: Orange;
}
#container
{
width: 850px; height: auto; margin: 0 auto; background: white;
}
#header
{
width: 850px; height: 70px; background: white; padding: 0 0 10px 0;
}
#titleInfo
{
font:bold 18pt Arial; color:#2377D1; width:590px; height:35px; float:left; margin:10px 0 0 10px;
border-bottom:3px solid #fcda55; padding: 10px 0 0 0; display:inline;
}
#signOut
{
font:bold 9pt Arial;float:right;border-bottom:none;padding: 0px 10px 0 0;display:inline;
}
#logo
{
width:200px; height:60px; float:left; margin:0 0 0 20px; display:inline; padding: 10px 0 0 0;
}
.clear
{
clear: both;
}
问题答案:
只是改变
<a>Helpdsk Services Admins Site</a>
至 <a style="float:left;" >Helpdsk Services Admins Site</a>
无论如何(对我而言,我曾经遇到过这个问题)对我有用,一种方式是ie显示出恶意,另一种方式则没有:
PS。如果您一直喜欢上课,只需为标签制作一个。
-
试了好几个方法,只好问到这里。所以最近我在我自己的一个网站上工作,这个网站是在我的本地桌面上开发的(使用xampp),但是现在我想从我的笔记本电脑(ubuntu 16.04)在同一个网站上工作(本地),所以我在我的笔记本电脑上安装了xampp(lampp)尝试了以下方法:- 1.)我从桌面(localhost/phpmyadmin)导出了数据库 2。)已从桌面版本复制wordpress/wp内容文
-
问题内容: 在公司的一台计算机上,我遇到了一个看似独特的问题(必须是我老板的问题)。我有一个使用Borland C ++编写的程序。它连接到作为应用程序运行的本地Firebird服务器2.1.1.17910。其他计算机工作正常。 它 绝对不会 在这台便携式计算机(本地服务器)上连接 任何东西 。我记得他在安装InterBase时总是遇到麻烦。我认为他可能安装了7.5。现在已经不见了,我经历了并清除
-
我正在尝试使用JavaSwing创建一个登录表单。但我希望布局看起来更紧凑,但仍能响应。 我的项目结构 面板中的组件没有像我预期的那样工作,我希望字段靠近标签,但不要水平填充整个空间。 我的代码是: 登录面板 主要的 这就是我希望它看起来的样子(更新):
-
我使用创建面板。 我想要面板右角的删除图标。但是,如果未将添加到面板中,删除图标将向左移动。 如何正确地做到这一点? 这是我的GridBagLayout面板设置代码 有添加组件到面板的代码
-
问题内容: 我有两台用于ES(2.2.0)的专用计算机。这两台机器具有相同的规格。每个服务器都在Windows Server 2012 R2上运行,并具有128GB内存。关于ES,我计划在群集的每台计算机上有两个节点。 我正在查看elasticsearch.yml,以了解如何配置每个节点以形成集群。 同一网络上的两台机器具有以下服务器名称和IP地址: 我正在查看elasticsearch.yml,
-
这段代码工作正常(并与我们更大的应用程序联系在一起),并为我们的应用程序打开了配置屏幕。 以下是等待空闲方法: 在Windows10机器上,clickOnTable()方法失败,因为方法实际上没有单击选项卡,因此屏幕上没有显示我们要查找的表。 null 更新1 在失败的笔记本电脑和工作的Windows10机器上尝试了不同版本的Java。两者都没有区别。 出现故障的笔记本电脑运行的是Windows

