请描述下flux的思想
• 基于 MVC 架构实现的数据流方案。
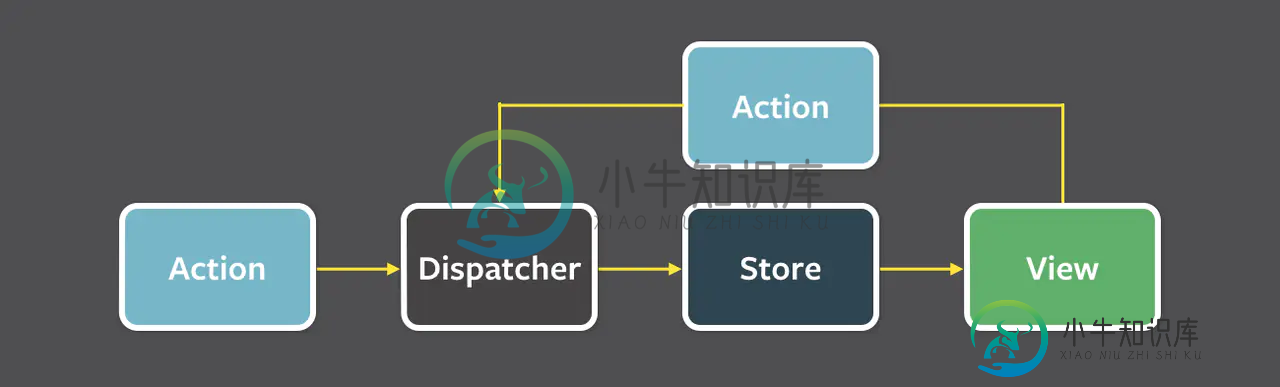
• 数据永远是单项流动的,通过 store 存储和更新数据。
• 视图 View 的操作会触发 Action
• 通过 dispatcher 调度器 Action 分发到 store 中
• store 发生更新后,会同步订阅的 View

-
本文向大家介绍简述flux思想相关面试题,主要包含被问及简述flux思想时的应答技巧和注意事项,需要的朋友参考一下 Flux的最大特点,就是数据的"单向流动"。 1.用户访问View 2.View发出用户的Action 3.Dispatcher收到Action,要求Store进行相应的更新 4.Store更新后,发出一个"change"事件 5.View收到"change"事件后,更新页面 参考链
-
本文向大家介绍请描述下react的事件机制相关面试题,主要包含被问及请描述下react的事件机制时的应答技巧和注意事项,需要的朋友参考一下 https://juejin.im/post/5d7678b06fb9a06b2b47a03c
-
本文向大家介绍请描述下bug的几个要素?相关面试题,主要包含被问及请描述下bug的几个要素?时的应答技巧和注意事项,需要的朋友参考一下 1.没有实现需求说明书列出的功能 2.出现了需要说明书提到不应出现的事情 3.实现了需求说明书未提到的功能 4.没有实现说明书中没有提到但应该实现的功能 5.难于使用,运转速度很慢,用户认为没有达到预期
-
本文向大家介绍请描述下application cache的更新过程?相关面试题,主要包含被问及请描述下application cache的更新过程?时的应答技巧和注意事项,需要的朋友参考一下 application cache需要一个manifest attribuate来链接cache manifest文件。这个功能可以离线储存,降低page loading时间。这个cache.manifest
-
本文向大家介绍请描述下函数的执行过程相关面试题,主要包含被问及请描述下函数的执行过程时的应答技巧和注意事项,需要的朋友参考一下 首先会产生一个函数执行环境,然后js引擎会把这个执行环境放到函数调用栈中。 函数开始执行,根据代码顺序执行,遇到变量赋值时, 给对应的变量赋值。 函数执行完毕后,局部活动对象就会被销毁,内存中仅保存全局作用域。
-
本文向大家介绍请描述下ajax的请求都有哪些步骤?相关面试题,主要包含被问及请描述下ajax的请求都有哪些步骤?时的应答技巧和注意事项,需要的朋友参考一下 1.创建XMLHttpRequest let xhr=new XMLHttpRequest; 2.连接服务器 xhr.open("get","goods.json",true) true代表异步,false代表同步。goods.json代表请求

