使用Node解析XLSX并创建json
好的,所以我发现这个文档很好地node_module称为js-xlsx
问题: 如何 解析xlsx以输出json ?
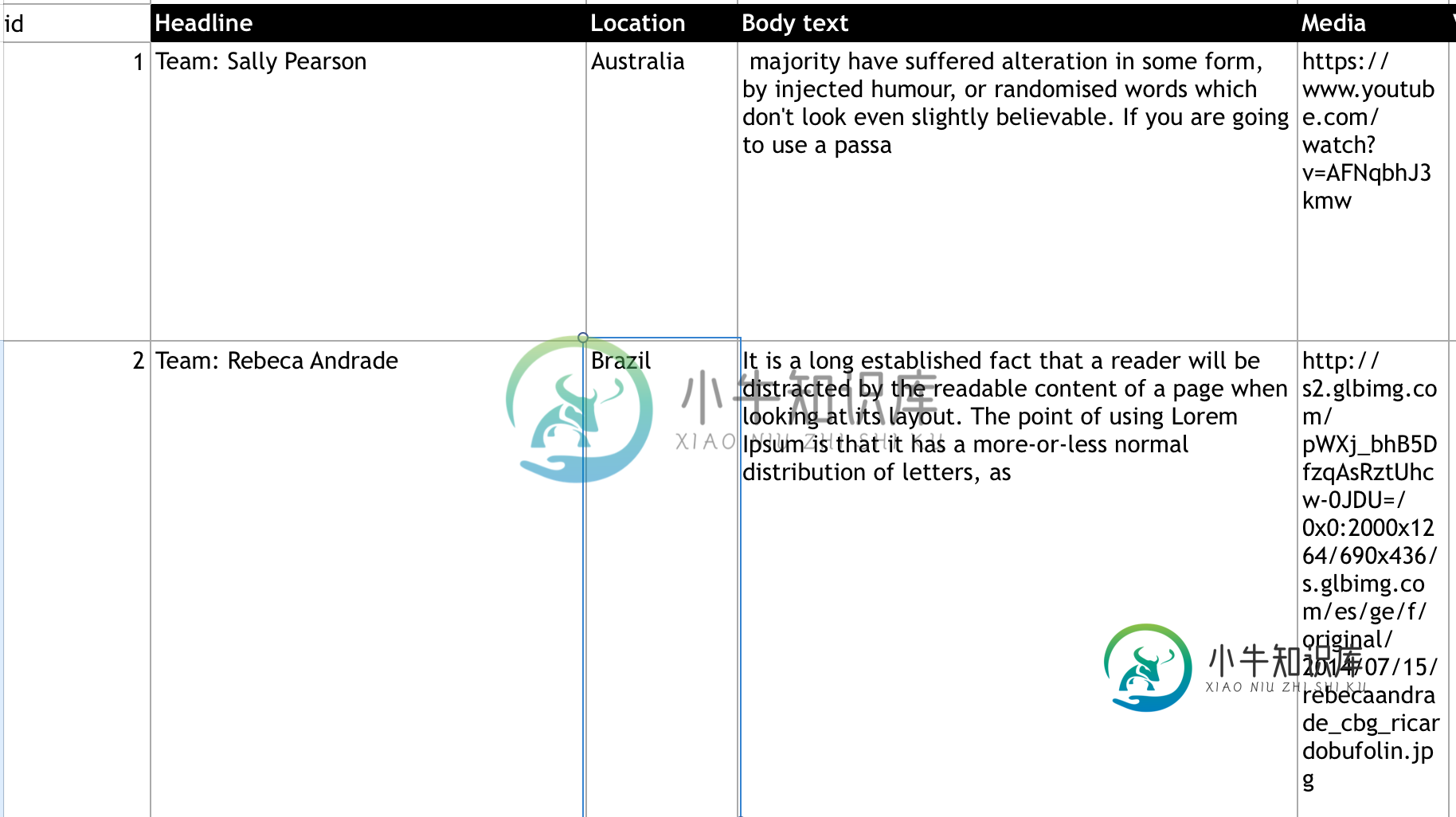
这是excel工作表的样子:

最后,json应该看起来像这样:
[
{
"id": 1,
"Headline": "Team: Sally Pearson",
"Location": "Austrailia",
"BodyText": "...",
"Media: "..."
},
{
"id": 2,
"Headline": "Team: Rebeca Andrade",
"Location": "Brazil",
"BodyText": "...",
"Media: "..."
}
]
index.js:
if(typeof require !== 'undefined') {
console.log('hey');
XLSX = require('xlsx');
}
var workbook = XLSX.readFile('./assets/visa.xlsx');
var sheet_name_list = workbook.SheetNames;
sheet_name_list.forEach(function(y) { /* iterate through sheets */
var worksheet = workbook.Sheets[y];
for (z in worksheet) {
/* all keys that do not begin with "!" correspond to cell addresses */
if(z[0] === '!') continue;
// console.log(y + "!" + z + "=" + JSON.stringify(worksheet[z].v));
}
});
XLSX.writeFile(workbook, 'out.xlsx');
问题答案:
改进版的“ Josh Marinacci”答案,它将超出Z列(即AA1)。
var XLSX = require('xlsx');
var workbook = XLSX.readFile('test.xlsx');
var sheet_name_list = workbook.SheetNames;
sheet_name_list.forEach(function(y) {
var worksheet = workbook.Sheets[y];
var headers = {};
var data = [];
for(z in worksheet) {
if(z[0] === '!') continue;
//parse out the column, row, and value
var tt = 0;
for (var i = 0; i < z.length; i++) {
if (!isNaN(z[i])) {
tt = i;
break;
}
};
var col = z.substring(0,tt);
var row = parseInt(z.substring(tt));
var value = worksheet[z].v;
//store header names
if(row == 1 && value) {
headers[col] = value;
continue;
}
if(!data[row]) data[row]={};
data[row][headers[col]] = value;
}
//drop those first two rows which are empty
data.shift();
data.shift();
console.log(data);
});
-
问题内容: 我正在使用PHP脚本创建JSON数据。看起来像这样: 现在,如果我将其放入文件中,然后使用ajax加载它就可以了。但是,如果我从PHP脚本中请求此命令,则会得到 parsererror | 语法错误:意外的令牌非法 这是我用来从PHP加载JSON的代码: 这是PHP代码: 有任何想法吗? 问题答案: Doctypes属于HTML文档,而不是JSON。 在您的PHP文件中尝试这样的操作(
-
保存到.xlsx的代码: 使用js-xlsx打开.xlsx的代码:
-
解析 ELF 文件并创建线程 在之前实现内核线程时,我们只需要为线程指定一个起始位置就够了,因为所有的代码都在操作系统之中。但是现在,我们需要从 ELF 文件中加载用户程序的代码和数据信息,并且映射到内存中。 当然,我们不需要自己实现 ELF 文件解析器,因为有 xmas-elf 这个 crate 替我们实现了 ELF 的解析。 xmas-elf 解析器 tips:如果 IDE 无法对其中的类型进
-
有Java开发人员的库,有大量的方法在Android上不起作用。 我开始使用像OpenCSV这样的库,但不幸的是,Excel已经知道了打开CSV文件的问题。 然后我试着用: ApachePOI——它的方法肯定太多了 JExcelAPI——它可以工作,但只在旧的二进制文件上工作。xls文件 docx4j——还是太多JAR了,因为它基于JAXB,而Android中不包括JAXB 我的问题是,如何在中创
-
我正在尝试使用Apache POI创建一个.xlsx文件。这是我的代码:
-
我正在尝试创建一个语法。到目前为止,这是我的代码: 我真的只是希望语法从输入中创建一个列表/哈希表树。代码的输出是: 看起来还不错。perl6似乎在解码这样一个事实,即字段描述符由多个字段描述符组成,但实际上似乎并没有将它们放入列表中。我可以说$fds ,但我不能说$fds[0] 。为什么前者“起作用”,而后者不起作用? 我必须承认,我对正在发生的事情掌握得相当薄弱。使用规则而不是令牌会更好吗?我

